CSS通過RGBa將一個元素設置為透明效果
編輯:布局實例
RGBa是一種在CSS中聲明包含透明效果的顏色的方法,它的語法是這樣的:
代碼如下:div {
background: rgba(200, 54, 54, 0.5);
}
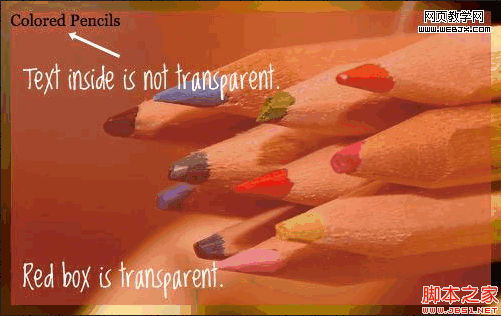
它允許我們為元素添加透明色。或許我們習慣了使用”opacity“,它很簡單易用,但是,opacity會使所有的子元素都變成透明的,而且很難去解決這個問題。(除非使用怪異的定位hack) 跨浏覽器透明同樣頗為棘手。
通過RGBa,我們可以將一個元素設置為透明,而不會影響其子元素:

聲明一個保留顏色
並非所有的浏覽器支持RGBa,所以如果允許的話,可以聲明一個保留色彩。這個色彩應該是可靠的——所有的浏覽器都支持。不聲明就意味著,在不支持RGBa的浏覽器裡面,沒有使用顏色。
div {
background: rgb(200, 54, 54); /* The Fallback */
background: rgba(200, 54, 54, 0.5);
}</code>
不過,這條退路在某些古董級浏覽器中依然無效。
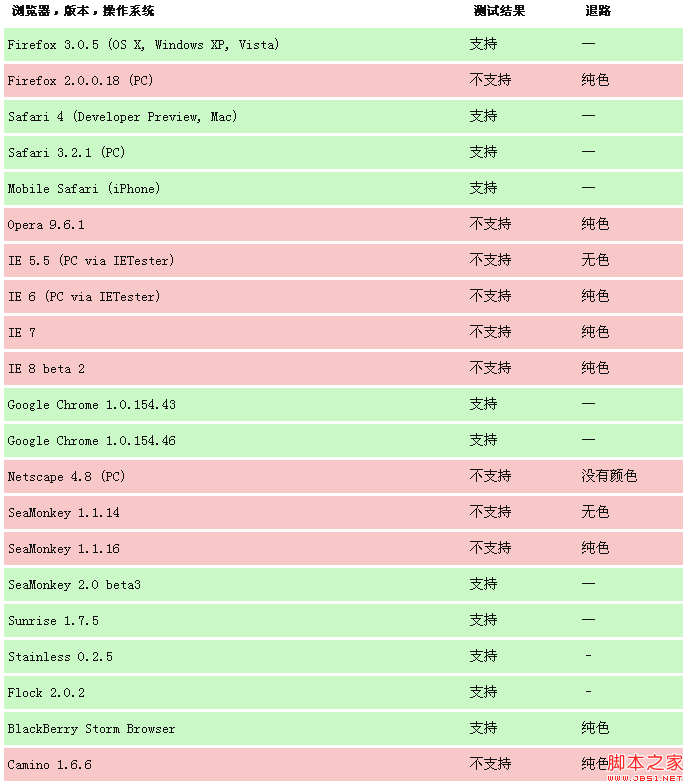
RGBa的浏覽器支持情況

上面的數據是通過測試demo得到的,該測試頁面包含了更多更完整的浏覽器兼容性列表。
對IE浏覽器的更好的退路
因為IE浏覽器支持條件注釋,我們可以拋棄RGB並使用IE的一個私有CSS濾鏡來實現同樣的效果:
代碼如下:
<!--[if IE]>
<style type="text/css">
.color-block {
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000050,endColorstr=#99000050);
zoom: 1;
}
</style>
<![endif]-->
小編推薦
熱門推薦