怎麼讓div中可以輸入文字內容
編輯:布局實例
今天設計一個發表動態的窗口樣式,發現當鼠標點擊input時浏覽器自動加上的樣式和網站整體風格很不一致,雖然浏覽器這種智能功能很先進但是有時候不免會影響設計整體的一致性。
然後就想著不用input作為輸入框是不是可以,換成了
<div class="content" contenteditable="true"></div>
以為可以避免浏覽器的“智能”功能,沒想到浏覽器太智能了,效果是一摸一樣的,我只能去找度娘了,後來發現是我的css還是儲備不夠啊可憐(自我檢討中)
css中有這樣一個屬性
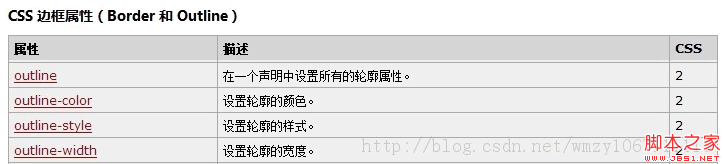
.content{outline:none;}
而且這個是css3它哥哥早就有了的,我居然……

小編推薦
熱門推薦