一、何為瓶頸?
“瓶頸”指瓶子的頸部,相對狹窄。這是很傳神的一個詞,因為狹窄,因此難以突破;但是,一旦突破了,就是廣闊天空(偌大瓶身)!
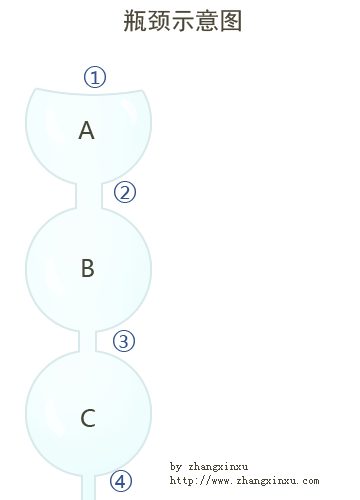
小弟不才,湊合畫了個瓶頸示意圖,如下:

圖中,A → B → C → … 表示進階,即相關技能的提升;①②③④則表示各個階段要進入的瓶頸!這個適用於各行業,各學派。
楊過的武功學習與瓶頸
我們都看過《神雕俠侶》,為便於理解,我就以“神雕大俠”楊過的武功成長經歷解釋上圖的含義:
各進階階段:
- 階段A
- 武功雜:蛤蟆功,玉女劍,打狗棒,彈指神通
- 階段B
- 武功一流:整天蛇膽嗑藥,玄武重劍
- 階段C
- 武功頂尖:勤學苦練,木劍之術;自創神功,黯然銷魂掌
各階段瓶頸:
- 瓶頸①
- 無壓力:天資聰慧+主角光環,因此,一些雜七雜八功夫入門迅速
- 瓶頸②
- 雕兄:該瓶頸突破全靠雕兄。蛇膽嗑藥治傷增內力,武功引導與陪練
- 瓶頸③
- 自身:海邊多年苦練,內功積累。自身觀點想法轉變(武功都是人創造的,我也可以……),自創掌法
- 瓶頸④
- 小龍女:野史外傳,小龍女一起陰陽之類,神一般的存在……
您可以對照您目前CSS或JS的學習,您覺得您目前突破的幾個學習瓶頸,目前在第幾階段?
二、只緣身在此山中
CSS的學習入門很容易,也可以說CSS學習的第①個瓶頸很大(見上圖①處瓶口),以至於不能稱為“瓶頸”。可能只要1年甚至半年的時候,我們就能根據設計圖迅速成型頁面,能熟練使用些CSS hack,這個階段我們的成長很快,只要有頁面寫或只要四處轉轉,我們每天都能汲取新知識。如果用二維曲線表示就是:

滿瓶不動半瓶搖,這個階段實際上是CSS非常初級的階段,也是廣大頁面仔們最為浮躁,最自以為是,最覺得CSS不過如此的階段!所學越多越知所知甚少,那些成天叫囂的人往往半吊子居多。
所以,我這裡有必要提個醒,睡在凍床上不知冷熱的“牛人”們,小看CSS的結果就是你丫直接在高速公路上被淹死!
不過,大多數這個階段的同行們都清楚,自己還有很多東西要學的。但問題在於,每天也努力工作了,也去花時間學習了,只是似乎只是純粹經驗的積累,沒有學到多少實質性的東西。這就是學習的瓶頸!
拿“如月”同學舉例:工作是很認真的,頁面也是能寫的,前端書籍也買了很多,技術博客也會逛,前端技術論壇也參加。但是最後的效果呢?在我看來,還是那個層次,沒有實質性的提高!為什麼呢?
泛泛的經驗積累式學習,看不到自己技術的瓶頸所在,總在同一層次添磚加瓦。就跟楊過的A階段一樣,總是不停地學習新功夫,但都不是很深入很牛逼,結果,連對付霍都都吃力。
廣度與深度
任何一門學科都有其廣度以及深度。在CSS的A級階段,顯然所學基本上是擴展自己知識面的廣度:各個CSS屬性熟悉,各個基本盒模型,各個聲明在不同浏覽器下的表現熟悉,兼容性問題如何修復熟悉等。然而,CSS的屬性就那麼多,如果只從了解每個CSS屬性名稱、屬性值上來看,肯定會有一天達到飽和的。此時,我們就會覺得似乎沒有什麼新的東西可學了,CSS的那點東西我都知道了;似乎工作就成了每天的重復。這就是瓶頸期!
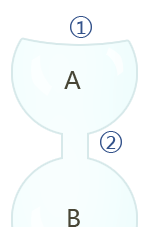
看看這張圖:

我們很自然想到,要從A到B階段,只要向下,向深度發展就可以了。所以,如果您覺得現在CSS這塊學到的東西不多了,試試向垂直方向學習。
補充:1. 有時候,如果我們CSS的基礎足夠得扎實與強大,我們會自熱而然進入到B階段,但這種完全經驗積累的進階學習需要很長的時間周期。
2. 如果沒有一定的CSS基礎以及經驗做支撐,我們是無法進入B階段的。
3. 深度才是你的核心競爭力。深入的細節掌握,深入的機制理解等,這些都是要下苦功才能掌握的,這是你有別於其他千千萬萬自認為會寫頁面的CSSer們的地方!
瓶口間的跳躍
CSS3的出現似乎讓一些CSSer們的學習有了新的方向:CSS2.1中的那些CSS代碼我閉著眼睛都能敲出來,實在太無趣了,終於出來個小三 – CSS3來調劑生活!
然而,從CSS2到CSS3的學習增加的只是一點廣度的知識,多點時間,誰都可以達到你這種程度(學習門檻低啊!)。在我看來,無非就是從一個瓶口跳到另外一個稍顯時髦的瓶口而已。
視角的局限
武俠中,主角們的進階似乎都離不開所謂的“高人指點”;就算現實生活中,我們的人生也可能因為一句話而發生重大改變。那“指點”的是什麼呢?“改變”的又是什麼呢?——看待問題的方式以及角度!據說阿裡有個倒立文化,換個視角看問題,會得到不同的答案。
我們很多人找不到學習的突破口,可能就是由於視角的問題。
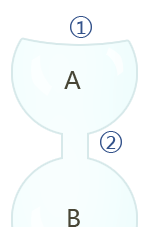
我們往往不是這樣子看的:
 而是從上往下,只看到瓶口——
而是從上往下,只看到瓶口——

看不出水有多深,看不到瓶頸在哪裡!想起了一部美劇——《迷失》,想起了一句古話——“只緣身在此山中”。
三、瓶頸在哪?
我先問幾個問題,看看你是否能夠回答上來?
- dl, dt, dd三個標簽浏覽器默認margin值多少?是否有標簽默認文字粗體?
- line-height:150%和line-height:1.5的區別是?
- float為何會讓外部容器高度塌陷?這是bug?
- vertical-align的表現為何在IE7, IE8, IE9下表現不盡相同?其中的渲染機制是?
以上問題可以大致判別你是A階段還是B階段。倒不是問題本身,而是問題所指的類別。
問題1, 2表示“深入的細節掌握”;3, 4表示“深入的機制理解”。再往後可能就是“網頁大事,為我所控”,“天下頁面,聽我號令”,這要C階段了,先不予討論。
換句話說,您現在的瓶頸可能在於“細節掌握不夠”、“機制等理解不夠”。
關於細節
有人可能會反問:我為什麼要知道dl, dd, dt標簽默認的margin值大小?我一般都是直接在CSS reset中設置:
body,h1,... ,dl,dt,dd,...,th,td { margin:0; padding: 0; }
你看,淘寶網首頁就是這麼干的(global-min.css)!從實際應用來看,我無需關心!

這樣的想法,類似於:我根本不需要知道我的前任、現任、後任女友是否是處女,因為我都直接讓她們做處女膜修復!從實際應用來看,我無需關心!
很多事情,如果你足夠了解之,就能靈活掌控之!即所謂的駕馭能力。CSS細節了解,有助於你更好地駕馭CSS, 而不是被CSS調試,被浏覽器劫持。
3~4兩的大閘蟹雖然也有人要,但是,多啊,不值幾個錢;但是半斤以上的大閘蟹的單價就要翻番。
盲從CSS reset的人也有人要,但是,多啊,不值幾個錢;但是,知根究底的人這身價就要翻番了。
如果你有自己想法,知根知底,你可能就是這樣做reset的:
body, h1, ..., dl, dd { margin: 0; }
dt標簽的reset只是白白浪費,增加頁面渲染負荷;padding屬性值僅極少標簽(ol, ul)有,其他標簽無需浪費渲染重新設置。
//zxx: 對於淘寶首頁的渲染速度我就不說什麼了
有不少人曾問我:“你的那個CSS架構我用了,很不錯,使用很方便。但是,我經常CSS庫的類名有5個甚至更多!而你寫的頁面很少會這樣,為什麼呢?”
<span class="db l h24 lh24 b">注意:</span>我是……
如果你對CSS細節足夠掌握,可能您的使用就會是這樣:
<strong class="l lh24">注意:</strong>我是……
這就是我說過的,如果頁面開發工程師對CSS屬性理解不夠透徹,我的這種架構對其而言反而會略顯吃力!
關於理解
你是否有這樣的調試經歷:尼瑪IE(x)浏覽器下出了個奇怪問題,哥哥我不知道原因啊原因啊原因,然後很苦逼地把覺得有可能的CSS屬性一個一個試驗——改一個刷一下,看看有沒有變好。 唉,可憐的娃,寶貴的青春就這麼蹉跎掉了,省下來和前台美女MM調調情也比這強多了~~
為什麼我們需要深入理解CSS的一些表現?
1. 所謂“對症下藥”,你要先知道這個症,這個根才可以。同樣,當我們對CSS的底層表現有一定的理解與認識的時候,遇到一些看似奇怪的問題,我們可以一針見血,一語中的,分分鐘搞定,然後,聊天,喝茶,把妹~~
2. 所謂“發明創造”,你要先知道其基本原理,工作機制。同樣,當我們面對CSS的一些特殊需求的時候,一些看似蛋疼的問題,我們可以發揮我們的創造性思維,創建一個屬於你的首創新方法,然後賣萌,邀功,得瑟~~
例如,我之前折騰過的inline-block兩端對齊等。
理解的對與錯
每個人的成長經歷不同,大腦擅長處理的東西也不同,導致其看待與理解事物的方式也不同。因此,對於同一CSS表現的差異,每個人的理解都不同。
一旦有所差異,就有所謂的“對錯”之爭。估計不少人會拿《CSS權威指南》上的東西說事:你那種理解是錯誤的,CSS權威指南上說……或W3C官方文檔解釋說……
我大學電路老師最後一節課專門講了她的科學觀:何為科學?能夠自圓其說,自成體系即是科學。中醫算科學嗎?算!因其有一套自己解釋暢通的理論體系。
同樣,對於CSS的理解,我個人一直認為什麼對錯的爭執等都是沒有意義的。如果你的解釋可以自圓其說,自成體系,且應用無誤,哪怕你的解釋與什麼規范啊權威啊八竿子都打不著,別人壓根理解不了,你都是對的,OK的!
拘泥只會限制自身的創造力以及認知能力。火影的世界算是世界嗎?是,自圓其說,自成體系!海賊王的世界算是世界嗎?是自圓其說,自成體系。
因此,如果你是設計出身,或文學出身的。什麼復雜邏輯,深奧解釋理解不了,你大可摒棄之,用你自己的世界去解釋其表現,你的感性思維以及藝術情懷只會讓這個世界變得更精彩!那些自以為是,抱殘守缺的雜碎們就不用鳥他們,讓他們隨著時間消逝去吧~~
好比面對“浮動元素會讓外部高度塌陷的原因?”這個問題,你可以這樣解釋:
- 浮動是敏感詞
- 浮動是海市蜃樓
- 浮動是個不孝子,會讓爸爸顏面無存,顯得很矮小
- 浮動是個魔鬼,和絕對定位是兄弟,本都屬於天上人
- 浮動是中國,講究面子工程
- 浮動是中國股市,吸引屁民跟在左右,本身就是個泡沫
- ……
只要這類解釋能夠把其他所有的CSS表現都解釋地通,成為體系,都是正確且深入的理解。
四、如何突破?
知道問題在哪裡,其實已經解決了一大半。下面的問題如何實踐了!
楊過16年前就開始意識到要可以自創武功(類似於我們自創CSS實現),但是,最終實現確實N年以後,不斷的感悟以及練習才得以成功。
即使你再天才(楊過夠天才吧),機遇夠神奇(楊過經歷夠神奇吧),也也是要會很多功夫和精力才能到達另外一個層次的。只是別人可能30年的,你只要20年而已(黃藥師說過,楊過20歲的武功修為其30歲才達到)。
我想了想,關於突破瓶頸的建議我有三個:戒驕戒躁、分享討論、打破重組。
關於戒驕戒躁
如果有人當面說你:“旺財啊,你這個人有時候比較浮躁啊!”你可能心裡或嘴上就嘀咕了:“有嗎?我不覺得啊。我做事很認真的啊!”
究竟如何呢?人們常說當局者迷旁觀者清。
假設你看到了一個用法:
vertical-align:-2px;
你的反應以及做法會是?
A. 我擦,原來vertical-align還支持數值啊,學習了!
B. 喲,vertical-align支持數值?我去查查~~呀,果然~~
C. 切,大驚小怪,我早就知道vertical-align支持數值,包括負值了,百分比值~~
D. 阿拉,我要自己試驗下,新建個HTML頁面,做個簡單demo,看看兼容性什麼的~~
E. 啊,什麼,我剛掃視了,沒注意到~~
對應下表:
A, B的行為實際還是只停留在表層,D行為似乎蠻靠譜的,但是,實際上,你想比別人走得更遠,更快突破瓶頸,僅僅是將代碼再實踐一篇是不夠的。我們還需要思考,對比以及整理、分享等。
如果是我,我會更近一步,對比思考:vertical-align:-2px;與margin-bottom:-2px;之間有什麼差異,我會試驗之~~
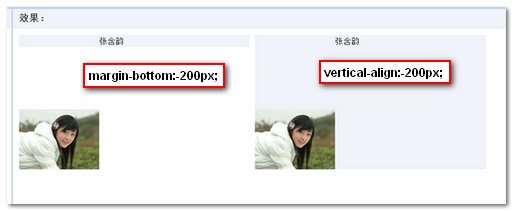
實際對比我會發現差異不大,但是我不會認為其沒有差異,因為高中大學做實驗很基本的一條就是多個條件的實踐,於是,我會使用vertical-align:-200px;與margin-bottom:-200px;再做一次驗證(當然,會設置其他用來觀察的條件——背景色,邊框或其他元素),結果,差異非常明顯地出來了(這裡先忽略IE6/IE7下margin-bottom負值極限bug):
vertical-align會增加容器的高度,而margin-bottom負值則是減小!

然後,我可能會整理,然後……(接下面)
關於分享討論
分享看似把東西授予他人,自己做了吃力不討好的事情。而實際上,准備分享內容以及在分享的過程中,你會提煉總結思考你要分享的東西,這對於學習而言是非常重要的,這個階段好比模具成型,魚入網袋,妹子推倒。
討論的作用也很大,別人或中肯或傻逼的批評以及建議都會讓你發現你知識上的不完善或不准確之處,群眾的眼睛是雪亮的。
還是說我自己,接上面,如果是我,我可能就會把vertical-align負值與margin-bottom負值的差異整理成一篇文章發布出來(實際上是不會的,因為內容太少,質量檔次不夠,一般只會穿插在其他文章中,比如本文)。在發布書寫制作demo的過程中,我肯定會有觀點的提煉等,我就會發現一些新的東西,比方說IE6/IE7的margin-bottom負值數值超過一定限度時候的兼容性問題。
在寫文章的時候,我可能會使用一些激烈的措辭,激發與他人的互動與討論,從別人的評論中查漏補缺,獲取新的知識。
當然,每個人分享的方式可能不一樣。我因為嘴皮子的表達欠佳,因此,大多借助文章這個渠道分享與討論。傳播技術的同時自身也得到提高,如此一舉兩得的事情,何樂而不為呢!而你呢?如果你擅長交際組織什麼的,分享會什麼的,都是很贊的方式!
關於打破重組
華為貌似做過這樣的事情,所有的老員工一律辭職,自己再重新去應聘。而且,好像類此的操作不只做了一次,“始作俑者”為任正非老先生。這種打破重組的效果如何呢?據說奇效,當年華為業績可見一斑。
在突破瓶頸的時候,我們也可以,而且建議這麼嘗試。限制於慣性思維中,是很難突破瓶頸的。我們可以將自己過往的一切全盤否定,然後重新再來,你可能就會看到另外一個自己。
舉個例子,如果你一直都是固定布局的,自己在心裡默念三遍:固定布局就是個屎,我要投奔流體布局!如果你一直都是流體布局的,自己心裡也默念三遍:流體布局就是個屎,我要投奔固定布局!如果你固定/流體布局兼修,自己心裡也默念三遍:什麼固定/流體布局都是屎,我要投奔時髦的響應布局!
放開自己,擁抱未來,擁抱變化。捨棄過往,接受新穎的架構,思想,理念。你就會發現,很短的時候,自己有了質地提升。
其中玄奧我是很難道明,要看你自己能不能體會出來了!
五、事在人為
其實,廣大頁面屌絲們並不畏懼那些學習能力強的人,畏懼的是那些學習能力強,同時,尼瑪學習又拼命的人。
頁面仔們,扪心自問下:我每天幾點下班?我每天下班後都干嘛了?我有專門花空余時間深入理解學習CSS的一些東西嗎?我能夠連續堅持數月嗎?
- 上一頁:CSS變換計時與延遲
- 下一頁:在CSS中關於字體處理效果的思考