css如何設置全屏背景圖片
編輯:布局實例
如果你有一張比較絢爛的圖片想做背景,可以這樣設置:
代碼如下: body{ background:url(img.jpg); background-position:center; background-repeat:no-repeat; } 但效果很可能會是這樣: 圖片沒有重疊,居中,並且...她太小了,無法占領全部的頁面。
圖片沒有重疊,居中,並且...她太小了,無法占領全部的頁面。 很可惜,CSS2中並沒有圖片全屏拉伸的屬性,所以我自己想了個辦法。
利用一個DIV層,在裡面裝載一個IMG標簽。然後設置DIV和IMG的大小為100%,並固定到屏幕最底層,這樣就實現了完美的拉伸並最大化圖片的目的。
首先在Body中加入下面的代碼: 代碼如下: <div id="div1"><img src="img.jpg" /></div> 然後加入CSS代碼:
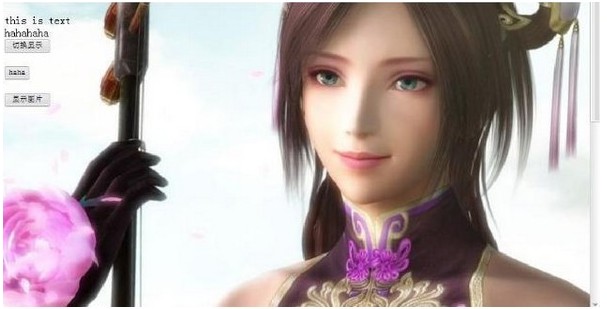
div#div1{ position:fixed; top:0; left:0; bottom:0; right:0; z-index:-1; } div#div1 > img { height:100%; width:100%; border:0; } 最終效果:
 拉伸浏覽器、調整網頁位置後,圖片背景圖片依然居中全屏:
拉伸浏覽器、調整網頁位置後,圖片背景圖片依然居中全屏:
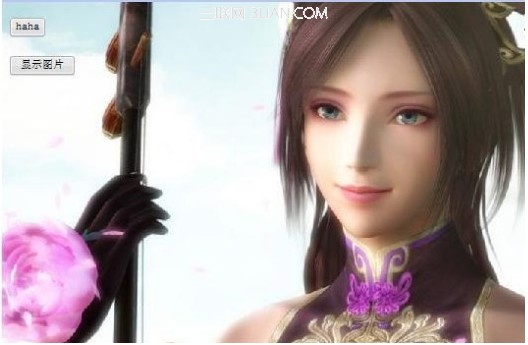
 火狐狸中的效果:
火狐狸中的效果:
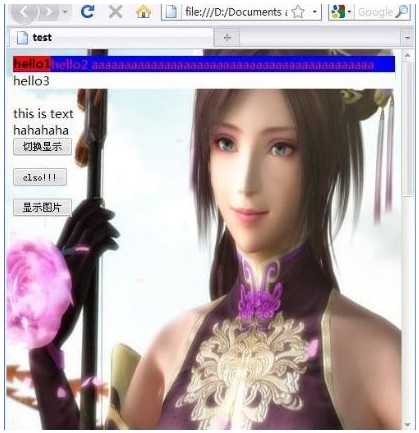
 這樣,我們實現了固定居中且自動拉伸全屏的背景圖片,不過她是一個層,所以當用戶在頁面空白處右鍵的時候,顯示的就是圖片的信息,這可能會讓用戶感覺不方便。
這樣,我們實現了固定居中且自動拉伸全屏的背景圖片,不過她是一個層,所以當用戶在頁面空白處右鍵的時候,顯示的就是圖片的信息,這可能會讓用戶感覺不方便。 實際上,火狐的拉伸效果比IE強很多,會自動羽化圖片的細節。IE在圖像拉伸後的像素點非常難看,所以建議用高分辨的圖像作為背景。
新手向,高人請指導,謝謝。
- 上一頁:css強制文字不換行實現代碼
- 下一頁:徹底清除浏覽器js和css緩存的方法
小編推薦
熱門推薦