CSS的ul和li實現橫向排列和去掉li的點
編輯:布局實例
怎麼實現ul的橫向排列和去掉li那個煩人的點,現在找到方法了,在此與大家分享下,感興趣的朋友可以參考下,以備不時之需
今天做網頁是老是不懂怎麼實現ul的橫向排列和去掉li那個煩人的點,現在找到方法了,做個筆記:
復制代碼 代碼如下:#ul {
float:left;
}
#ul li {
float:left;
list-style:none;
}
順便拓展一下li的list-style:
ul {
list-style:square inside url('.../.img');
}
ul {
list-style:circle;
}
ol {
list-style:upper-roman;
}
ol {
list-style:lower-alpha;
}
再寫個今天看到的東西,是關於dl,dt,dd的,其實就是類似於子類的,我比較少見到各個網頁上用:
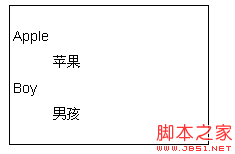
<dl>
<dt>Apple</dt>
<dd>蘋果</dd>
<dt>Boy</dt>
<dd>男孩</dd>
</dl>
效果如下:

小編推薦
熱門推薦