在網頁制作中,有許多的術語,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我們將會用到一些有關於HTML的基本知識,而在你學習這篇入門教程之前,請確定你已經具有了一定的HTML基礎。下面我們就開始一步一步使用DIV+CSS進行網頁布局設計吧。
所有的設計第一步就是構思,構思好了,一般來說還需要用PhotoShop或FireWorks(以下簡稱PS或FW)等圖片處理軟件將需要制作的界面布局簡單的構畫出來,以下是我構思好的界面布局圖。

下面,我們需要根據構思圖來規劃一下頁面的布局,仔細分析一下該圖,我們不難發現,圖片大致分為以下幾個部分:
1、頂部部分,其中又包括了LOGO、MENU和一幅Banner圖片;
2、內容部分又可分為側邊欄、主體內容;
3、底部,包括一些版權信息。
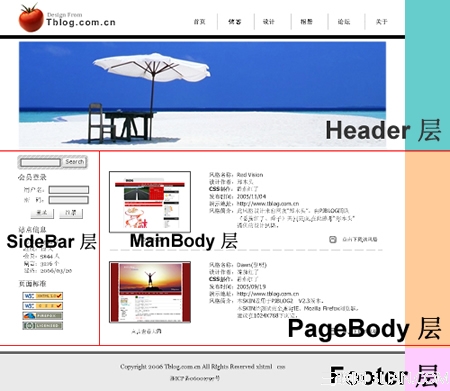
有了以上的分析,我們就可以很容易的布局了,我們設計層如下圖:

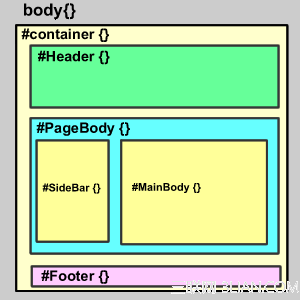
根據上圖,我再畫了一個實際的頁面布局圖,說明一下層的嵌套關系,這樣理解起來就會更簡單了。

DIV結構如下:
│body {} /*這是一個HTML元素,具體我就不說明了*/
└#Container {} /*頁面層容器*/
├#Header {} /*頁面頭部*/
├#PageBody {} /*頁面主體*/
│ ├#Sidebar {} /*側邊欄*/
│ └#MainBody {} /*主體內容*/
└#Footer {} /*頁面底部*/
至此,頁面布局與規劃已經完成,接下來我們要做的就是開始書寫HTML代碼和CSS。
接下來我們在桌面新建一個文件夾,命名為“DIV+CSS布局練習”,在文件夾下新建兩個空的記事本文檔,輸入以下內容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>無標題文檔</title>
<link href="css.css" rel="stylesheet" type="text/css" />
</head>
<body>
</body>
</html>
這是XHTML的基本結構,將其命名為index.htm,另一個記事本文檔則命名為css.css。
下面,我們在標簽對中寫入DIV的基本結構,代碼如下:
<div id="container">[color=#aaaaaa]<!--頁面層容器-->[/color]
<div id="Header">[color=#aaaaaa]<!--頁面頭部-->[/color]
</div>
<div id="PageBody">[color=#aaaaaa]<!--頁面主體-->[/color]
<div id="Sidebar">[color=#aaaaaa]<!--側邊欄-->[/color]
</div>
<div id="MainBody">[color=#aaaaaa]<!--主體內容-->[/color]
</div>
</div>
<div id="Footer">[color=#aaaaaa]<!--頁面底部-->[/color]
</div>
</div>
為了使以後閱讀代碼更簡易,我們應該添加相關注釋,接下來打開css.css文件,寫入CSS信息,代碼如下:
/*基本信息*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
/*頁面層容器*/
#container {width:100%}
/*頁面頭部*/
#Header {width:800px;margin:0 auto;height:100px;background:#FFCC99}
/*頁面主體*/
#PageBody {width:800px;margin:0 auto;height:400px;background:#CCFF00}
/*頁面底部*/
#Footer {width:800px;margin:0 auto;height:50px;background:#00FFFF}
把以上文件保存,用浏覽器打開,這時我們已經可以看到基礎結構了,這個就是頁面的框架了。
關於以上CSS的說明(詳細請參考CSS2.0中文手冊,網上有下載):
1、請養成良好的注釋習慣,這是非常重要的;
2、body是一個HTML元素,頁面中所有的內容都應該寫在這標簽對之內,我就不多說了;
3、講解一些常用的CSS代碼的含義:
font:12px Tahoma;
這裡使用了縮寫,完整的代碼應該是:font-size:12px;font-family:Tahoma;說明字體為12像素大小,字體為Tahoma格式;
margin:0px;
也使用了縮寫,完整的應該是:
margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px
或
margin:0px 0px 0px 0px
順序是 上 / 右 / 下 / 左,你也可以書寫為margin:0(縮寫);
以上樣式說明body部分對上右下左邊距為0像素,如果使用auto則是自動調整邊距,
另外還有以下幾種寫法:
margin:0px auto;
說明上下邊距為0px,左右為自動調整;
我們以後將使用到的padding屬性和margin有許多相似之處,他們的參數是一樣的,
只不過各自表示的含義不相同,margin是外部距離,而padding則是內部距離。
text-align:center
文字對齊方式,可以設置為左、右、中,這裡我將它設置為居中對齊。
background:#FFF
設置背景色為白色,這裡顏色使用了縮寫,完整的應該是background:#FFFFFF。
background可以用來給指定的層填充背景色、背景圖片,以後我們將用到如下格式:
background:#ccc url('bg.gif') top left no-repeat;
表示:使用#CCC(灰度色)填充整個層,使用bg.gif做為背景圖片,
top left
表示圖片位於當前層的左上端,no-repeat表示僅顯示圖片大小而不填充滿整個層。
top/right/left/bottom/center
用於定位背景圖片,分別表示 上 / 右 / 下 / 左 / 中;還可以使用
background:url('bg.gif') 20px 100px;
表示X座標為20像素,Y座標為100像素的精確定位;
repeat/no-repeat/repeat-x/repeat-y
分別表示 填充滿整個層 / 不填充 / 沿X軸填充 / 沿Y軸填充。
height / width / color
分別表示高度(px)、寬度(px)、字體顏色(HTML色系表)。
4、如何使頁面居中?
大家將代碼保存後可以看到,整個頁面是居中顯示的,那麼究竟是什麼原因使得頁面居中顯示呢?
是因為我們在#container中使用了以下屬性:
margin:0 auto;
按照前面的說明,可以知道,表示上下邊距為0,左右為自動,因此該層就會自動居中了。
如果要讓頁面居左,則取消掉auto值就可以了,因為默認就是居左顯示的。
通過margin:auto我們就可以輕易地使層自動居中了。
5、這裡我只介紹這些常用的CSS屬性了,其他的請參看CSS2.0中文手冊。
當我們寫好了頁面大致的DIV結構後,我們就可以開始細致地對每一個部分進行制作了。
在上一章中我們寫入了一些樣式,那些樣式是為了預覽結構而寫入的,我們把css.css中的樣式全部清除掉,重新寫入以下樣式代碼:
/*基本信息*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover{}
/*頁面層容器*/
#container {width:800px;margin:10px auto}
樣式說明:
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover {}
這兩項分別是控制頁面中超鏈接的樣式,具體我就不說明了,請大家參閱手冊。
#container {width:800px;margin:10px auto}
指定整個頁面的顯示區域。
width:800px指定寬度為800像素,這裡根據實際所需設定。
margin:10px auto,則是頁面上、下邊距為10個像素,並且居中顯示。
上一章中我們講過,對層的margin屬性的左右邊距設置為auto可以讓層居中顯示。
接下來,我們開始制作TOP部分,TOP部分包括了LOGO、菜單和Banner,首先我們要做的就是對設計好的圖片進行切片,以下是在FW下完成的切片:

我將TOP部分切片為兩部分,第一部分包括了LOGO和一條橫線。由於LOGO圖片並沒有太多的顏色,這裡我於是將這一部分保存為GIF格式,調色板選擇為精確,選擇Alpha透明度,色版為白色(此處顏色應與背景色相同),導出為logo.gif,圖像寬度為800px。
到這裡,有的朋友就說了,* 為什麼要使用GIF格式?使用JPEG不是更好嗎?
因為GIF格式的圖片文件更小,這樣能使頁面載入的速度更快,當然使用此格式之前必須確定圖片並沒有使用太多的顏色,當我們使用了GIF格式時,從肉眼上並不能看出圖片有什麼太大的變化,因此這是可行的。
* 接下來的Banner部分還能使用GIF格式嗎?
答案是不能,因為Banner部分是一個細致的圖片,如果使用GIF格式顏色會有太大的損失,所以必須使用JPEG格式,將文件導出為banner.jpg。
* 合理的切片是非常之重要的,因為切片的方法正確與否決定了CSS書寫的簡易程度以及頁面載入速度。
切好片後,我們還需要對TOP部分進行分析並將DIV結構寫入Header中代碼如下:
首頁
博客
設計
相冊
論壇
關於
為什麼要這麼寫呢,因為對菜單使用列表
形式,可以在以後方便對菜單定制樣式。
而為什麼要添加以下代碼呢?
插入這一段代碼是可以方便地對菜單選項之間插入一些分隔樣式,例如預覽圖中的豎線分隔。
然後我們在css.css中再寫入以下樣式:
/*頁面頭部*/
#header {background:url(logo.gif) no-repeat}
樣式說明:
#header {background:url(logo.gif) no-repeat}
給頁面頭部分加入一個背景圖片LOGO,並且不作填充。
這裡,我們沒有指定header層的高度,為什麼不指定呢?
因為header層中還有菜單和banner項,所以層的高度暫時是未知的,而層的屬性又可以讓層根據內容自動設定調整,因此我們並不需要指定高度。
使用列表
制作菜單
開始此節的學習前,請確認你已經參照之前的幾節內容寫入了DIV、CSS到index.htm和css.css文件中。
這一節我將告訴大家如何用列表
來制作菜單。
首頁
博客
設計
相冊
論壇
關於
以上是這部分的結構,有關於
、
>這兩個HTML元素大家自己去參考相關的內容吧,它們最主要的作用就是在HTML中以列表的形式來顯示一些信息。
還有一點需要大家一定要分清楚的,當在HTML中定義為id="divID"時,在CSS對應的設置語法則是#divID{} ,如果在HTML中定義為class="divID"時,則在CSS中對應的設置語法是.divID。
如果id="divID"這個層中包括了一個
,則這個img在CSS中對應的設置語法應該是#divID img {},同樣,如果是包含在class="divID"這個層中時,則設置語法應該是.divID img {},這一點希望大家要分清楚了。
另外,HTML中的一切元素都是可以定義的,例如table、tr、td、th、form、img、input...等等,如果你要在CSS中設置它們,則直接寫入元素的名稱加上一對大括號{}就可以了。所有的CSS代碼都應該寫在大括號{}中。
按照上面的介紹,我們先在css.css中寫入以下代碼:
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;}
解釋一下:
#menu ul {list-style:none;margin:0px;}
list-style:none,這一句是取消列表前點,因為我們不需要這些點。
margin:0px,這一句是刪除UL的縮進,這樣做可以使所有的列表內容都不縮進。
#menu ul li {float:left;}
這裡的 float:left 的左右是讓內容都在同一行顯示,因此使用了浮動屬性(float)。
到這一步,建議大家先保存預覽一下效果,我們再添加下面的內容,效果如下:
這時,列表內容是排列在一行,我們在#menu ul li {}再加入代碼margin:0 10px
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;margin:0 10px}
margin:0 10px的作用就是讓列表內容之間產生一個20像素的距離(左:10px,右:10px),預覽的效果如下:

現在,雛形已經出來了,我們再來固定菜單的位置,把代碼改成如下:
#menu {padding:20px 20px 0 0}
/*利用padding:20px 20px 0 0來固定菜單位置*/
#menu ul {float:right;list-style:none;margin:0px;}
/*添加了float:right使得菜單位於頁面右側*/
#menu ul li {float:left;margin:0 10px}
這時,位置已經確定了,可是構思圖中,菜單選項之間還有一條豎線,怎麼辦呢?
別忘了,我們早就已經留好了一個空的
,要想加入豎線就使用它了。
按照上面說的方法,我們再添加以下代碼:
.menuDiv {width:1px;height:28px;background:#999}
保存預覽一下,豎線是否已經出來了?關於這段代碼就不多講了,應該是很容易理解的。
不過,菜單選項的文字卻在頂部,我們再修改成以下代碼:
#menu ul li {float:left;margin:0 10px;display:block;line-height:28px}
關於display:block;line-height:28px大家可以去參閱一下手冊,我就不多講了。
效果基本上已經實現了,剩下的就是修改菜單的超鏈接樣式,在css.css中添加以下代碼:
#menu ul li a:link,#menu ul li a:visited {font-weight:bold;color:#666}
#menu ul li a:hover{}
這個也不多說了,沒什麼好說的了,最後的效果如下:

這一節到這裡就完畢了,順便把素材提供給大家:
構思圖:點擊下載
HTML和CSS源文件:點擊下載
這一節裡面,主要就是想告訴大家如何使用好border和clear這兩個屬性。
首先,如果你曾用過table制作網頁,你就應該知道,如果要在表格中繪制一條虛線該如何做,那需要制作一個很小的圖片來填充,其實我們還有更簡單的辦法,只要在中加入這麼一段就可以了,你可以試試:
大家可以再次參考手冊,然後你就能明白dashed、solid、dotted...等的作用,利用它們你可以制作出許多效果來,實線、虛線、雙線、陰影線等等。
以上代碼便可以實現設計草圖中的banner,在css.css中加入以下樣式:
#banner {
background:url(banner.jpg) 0 30px no-repeat; /*加入背景圖片*/
width:730px; /*設定層的寬度*/
margin:auto; /*層居中*/
height:240px; /*設定高度*/
border-bottom:5px solid #EFEFEF; /*畫一條淺灰色實線*/
clear:both /*清除浮動*/
}
通過border很容易就繪制出一條實線了,並且減少了圖片下載所占用的網絡資源,使得頁面載入速度變得更快。
另一個要說明的就是clear:both,表示清除左、右所有的浮動,在接下來的布局中我們還會用這個屬性:clear:left/right。在這裡添加clear:both是由於之前的ul、li元素設置了浮動,如果不清除則會影響banner層位置的設定。
以上是頁面主體部分,我們在css.css中添加以下樣式:
#pagebody {
width:730px; /*設定寬度*/
margin:8px auto; /*居中*/
}
#sidebar {
width:160px; /*設定寬度*/
text-align:left; /*文字左對齊*/
float:left; /*浮動居左*/
clear:left; /*不允許左側存在浮動*/
overflow:hidden; /*超出寬度部分隱藏*/
}
#mainbody {
width:570px;
text-align:left;
float:right; /*浮動居右*/
clear:right; /*不允許右側存在浮動*/
overflow:hidden
}
為了可以查看到效果,建議在#sidebar和#mainbody中加入以下代碼,預覽完成後可以刪除這段代碼:
border:1px solid #E00;
height:200px
保存預覽效果,可以發現這兩個層完美的浮動,在達到了我們布局的要求,而兩個層的實際寬度應該160+2(border)+570+2=734px,已經超出了父層的寬度,由於clear的原因,這兩個層才不會出現錯位的情況,這樣可以使我們布局的頁面不會因為內容太長(例如圖片)而導致錯位。

而之後添加的overflow:hidden則可以使內容太長(例如圖片)的部份自動被隱藏。通常我們會看到一些網頁在載入時,由於圖片太大,導致布局被撐開,直到頁面下載完成才恢復正常,通過添加overflow:hidden就可以解決這個問題。
CSS中每一個屬性運用得當,就可以解決許多問題,或許它們與你在布局的頁並沒有太大的關系,但是你必須知道這些屬性的作用,在遇到難題的時候,可以嘗試使用這些屬性去解決問題。