CSS3文本換行word-wrap解決英文文本超過固定寬度不換行
編輯:布局實例
英文文本超過固定寬度,不會自己換行的問題想必大家都有碰到過吧,在以前是用overflow:hidden或者JavaScript來控制,當CSS3出現的時候,我們就可以用CSS3之文本換行word-wrap來解決這個問題了
大家在制作的時候有時候會碰到英文文本超過固定寬度,不會自己換行的問題。這種問題以前解決的時候大多都用overflow:hidden或者 JavaScript來控制,讓其看起來接近完美。當CSS3出現的時候,我們就可以用CSS3之文本換行word-wrap來解決這個問題了。下面就為 大家介紹一下CSS3之文本換行word-wrap吧。
一、word-wrap的語法
1、語法
word-wrap : normal || break-word
2、取之說明
(1)normal和break-word,其中normal為默認值,當其值為normal控制連續文本換行(允許內容頂開容器的邊界,換句話說內容可以撐破容器);
(2)break-word將內容在邊界內換行
二、word-wrap的兼容情況

三、word-wrap的實例
CSS代碼:
div {width:300px;height:200px;border:1px solid #ccc;word-wrap:break-word;}
HTML代碼:
<div>menglongxiaozhan menglongxiaozhan 夢龍小站 menglongxiaozhan menglongxiaozhan menglongxiaozhan menglongxiaozhan menglongxiao
zhan menglongxiaozhan menglongxiaozhanmenglongxiaozhanmenglongxiaozhan menglongxiaozhan menglongxiaozhan</div>
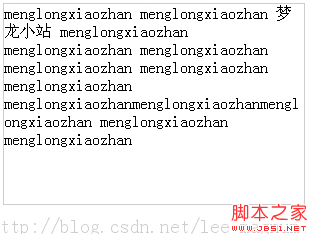
預覽效果:

CSS3之文本換行word-wrap就為大家介紹到這裡,這個屬性基本上兼容所有主流浏覽器,是個不錯的屬性喲。更多CSS3屬性方面的介紹,盡情關注本blog的更新。
小編推薦
熱門推薦