CSS sprites是指把網頁中很多小圖片(很多圖標文件)做成按規律排列的一張大圖上,在顯示的時候通過background-image、background-position顯示圖片特定部分達到和分散的一張張小圖片一樣的效果
sprites是鬼怪,小妖精,調皮鬼的意思,初聽這個高端洋氣的名字我被震懾住了,一步步掀開其面紗後發覺很簡單的東西,作用卻很大
神馬是CSS 小妖精
CSS sprites是指把網頁中很多小圖片(很多圖標文件)做成按規律排列的一張大圖上,在顯示的時候通過background-image、background-position顯示圖片特定部分達到和分散的一張張小圖片一樣的效果。
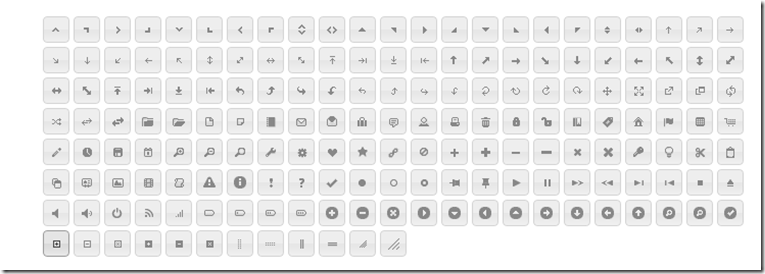
使用過jQuery UI 的同學可定見過這種圖片

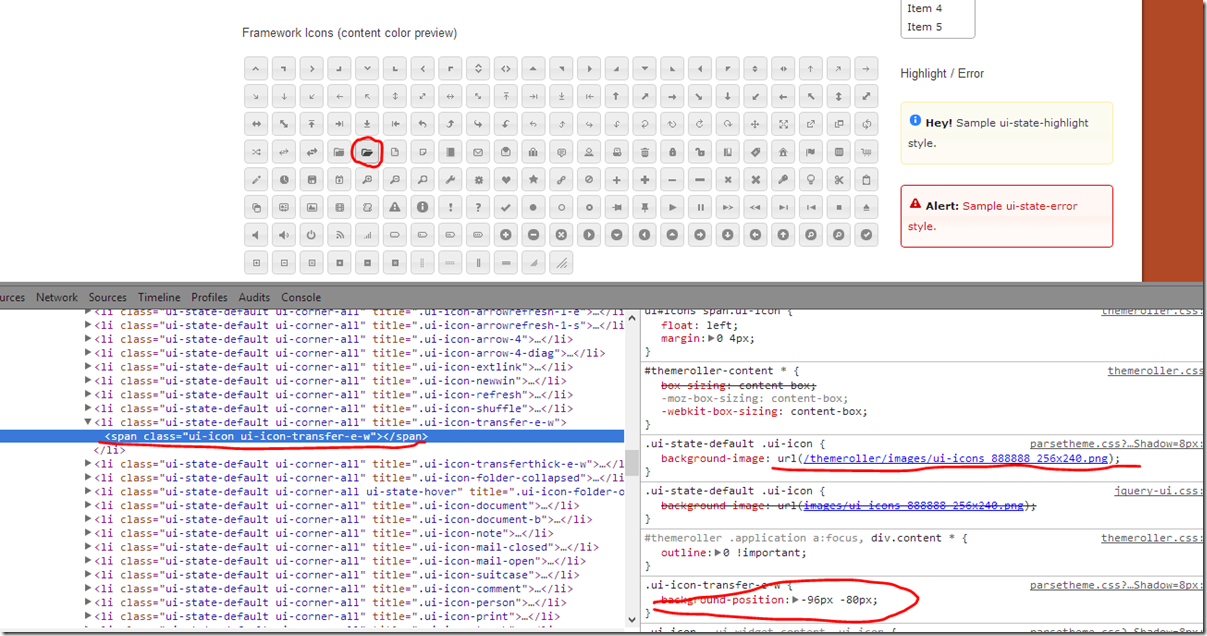
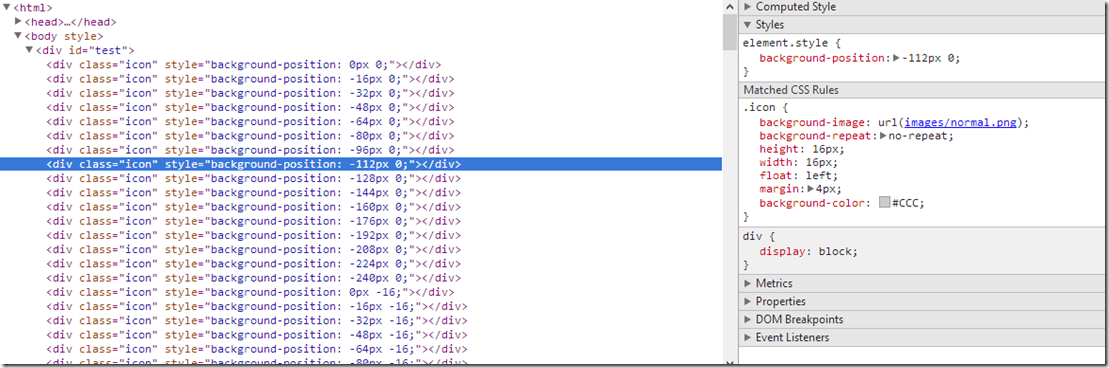
很多頁面常用的小圖標,但是我們看看每個小圖標的源碼的時候會發現,這些小圖標的src是同一個文件,都是這張大圖

為什麼要使用CSS小妖精
姑且先不管這是怎麼實現的,我們先來了解一下又好好的方法它不用為什麼要用這種怪異的方式,在代碼書寫和可讀性上都有了一定程度的開銷,這麼干有什麼好處能讓人們放棄安逸的做法來用CSS sprites呢?
我 們知道浏覽器在加載網頁的時候圖片文件及外部的JS、CSS文件都需要單獨下載,JS是堵塞HTML下載進程的,圖片是另外開啟進程來下載的,不同的浏覽 器會有不同的同時下載圖片的數量的限制或者一個或者五個或者十個,反正是有限制的,所以如果一個遍布了圖片的網頁,或者一系列網頁,即使你網速再快也要分 批次的下載這些圖片。
而且每個圖片的下載都是一次完整的HTTP請求-響應。而把很多小圖片集中到一張圖片上這樣在只需要一個HTTP 請求-響應,在現在網速條件下不超過200k的圖片下載速度是差不多的,下載一次之後無論是該頁面還是站點其它頁面使用包含在這張大圖上的圖片的時候就可 以使用緩存,不會帶來反復下載的開銷,所以只有一個HTTP請求-響應。
所以使用CSS sprites最大的好處就是減少HTTP請求,加快網站響應速度,提高網站性能。有同學可能會問了,多幾個HTTP請求真的會那麼嚴重嗎?如果使用一張 大圖,那麼很可能大圖中有幾個圖片用不到,這不是多加載內容了嗎,和多幾次HTTP請求開銷差距有那麼大嗎?
公司小伙伴兒問過我類似問 題,我舉了個例子,我在北京,你是我的馬仔,有天我讀了蘇東坡文集,興致來了想吃廣東的荔枝,自然是馬仔去買,然後你去銀行取錢,坐地鐵、搭火車、開飛機 跑到廣東買了串荔枝回北京,拎一串荔枝回來不太累,主要是北京到廣州太折騰,明天我又來興致了,再給我買一串差不多的來,你又去銀行取錢、跑一趟廣州,不 料我讀了一個月的蘇東坡文集,你要是天天這麼跑不得發瘋,大家都會想到,看你這麼愛吃荔枝,一次買一箱回來,拎著是有些累,但好過一次次的折騰。
在 這個例子中去銀行取錢就是浏覽器准備HTTP報文,跑廣州再回來就是一個HTTP請求-響應過程,荔枝自然就是response了,雖然HTTP請求-響 應過程沒有跑廣州那麼累,但因為HTTP協議是無連接的,一次請求結束後就斷開,每次都這樣也挺累的,就跑一次拿回一張大圖來還是比較輕松的,當然你大圖 內不能就三四張小圖。。。
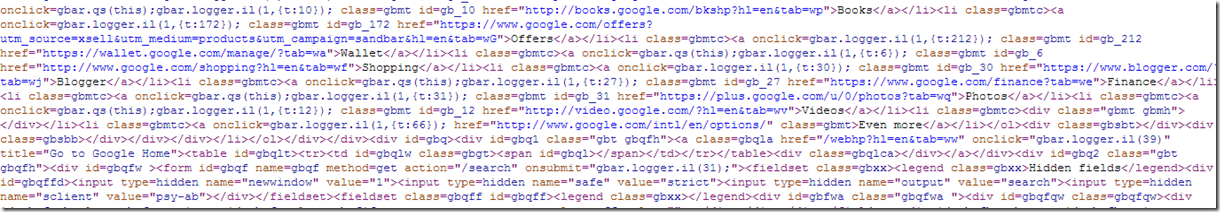
還有一個好處,這樣不但快了,還省流量了,因為HTTP請求-響應會在客戶端和服務器端交互HTTP報文,所 以下載一個圖片所用流量不只是圖片大小,每個HTTP報文會占用網絡流量的。也許有同學會問,誰會在乎那點而流量,你別說還真有人在乎,如果你不是自己機 房,而是把服務器放在別人機房就知道流量也是很貴的,如果你的網站每天被訪問數十億次,這點兒流量就會讓你肉疼了,不知道大家看過Google首頁 Page Source沒有,截取一部分,可以發現,人家連HTML的換行符、縮進、空格都給省了,你說圖的是可讀性嗎

更別說對廣大手機黨來說,流量也是要看的,如果一個網站訪問要花很多流量,我是不會用手機看來看去的
CSS小妖精實現方法
明白了為什麼要這麼做,我們就可以看看該怎麼來做了,先有世界觀再有方法論,首先了解一下CSS的background-position
background-position 設置或檢索對象的背景圖像位置。必須先指定 background-image 屬性。
語法:
background-position : length || length
background-position : position || position
取值:
length : 百分數 | 由浮點數字和單位標識符組成的長度值。請參閱 長度單位
position : top | center | bottom | left | center | right
這是jQuery UI上取下來的兩張圖片,分別是icon普通和hover是的樣子,每個小圖是16px * 16px,每張圖片有15行16列,當然有的部分沒有圖片,下面的demo會有很多部分有空白。


復制代碼 代碼如下:
.icon
{
background-image:url( images/normal.png);
background-repeat:no-repeat;
height:16px;
width:16px;
float:left;
margin:4px;
background-color:#ccc;
}</p> <p> .icon:hover
{
background-image:url( images/hover.png);
background-color:#f1f1f1;
}</p> <p> #test
{
width:385px;
overflow:hidden;
margin:50px;
border:dashed 1px #ccc;
}
復制代碼 代碼如下:
<div id="test"></div>
復制代碼 代碼如下:
$(function () {
var icons = new Array();
var iconWidth = 16, iconHeight = 16, columns=16, rows = 15;
for (var i = 0; i < rows; i++)
{
for (var j = 0; j < columns; j++) {
var position = -iconWidth * j + 'px ' + -iconWidth * i;
icons.push('<div class="icon" style="background-position: ' + position + ';"></div>')
}
}
$('#test').html(icons.join(''));
});
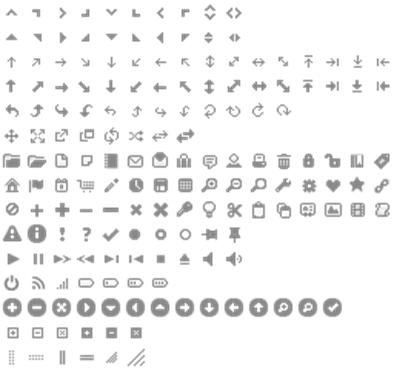
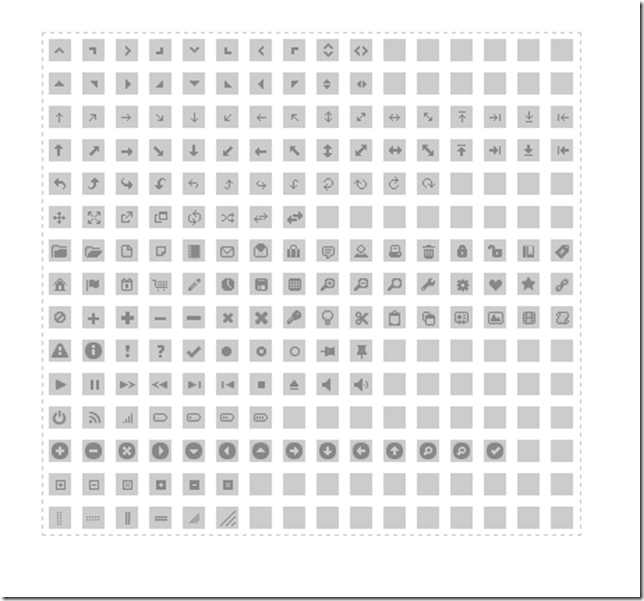
最終效果如下圖


這樣就實現了使用一張大圖來代替很多小的icon圖標,來減少HTTP請求,提高網站性能。
CSS小妖精額外福利
使用CSS splites還有一個額外的好處,如果我們使用的圖標內容是透明的,而邊框是白色(和網站背景顏色相同),我們可以通過簡單的CSS來使整個網站的icon改變,這個在換theme的時候很貼心,關於這個的圖提介紹可以看看CSS背景色镂空技術實際應用及進階