多步驟進度條的實現原理及代碼
編輯:布局實例
實現方法其實很簡單,只需要把每一步分隔處的箭頭切下來,然後靈活利用background-image和background-color來實現,接下來針對三種狀態給HTML結構標簽加不同的類來定義樣式
很多分步驟的流程都會有一個多步驟進度條,很直觀的顯示用戶每一步的操作狀態,像淘寶的購物流程

其實現方法其實很簡單,只需要把每一步分隔處的箭頭切下來,然後靈活利用background-image和background-color來實現,像這樣的多步驟進度條一般有三種狀態:
已經完成的狀態(done)
當前正在進行的狀態(current)
未完成的狀態(default)
我們可以針對這三種狀態給HTML結構標簽加不同的類來定義樣式
下面整理了兩個demo
Demo 1:純色塊式
定義結構代碼:
<div class="flow_steps">
<ul>
<li class="done">第一步</li>
<li class="current_prev">第二步</li>
<li class="current">第三步</li>
<li>第四步</li>
<li class="last">第五步</li>
</ul>
</div>
定義樣式:
.flow_steps ul li { float:left; height:23px; padding:0 40px 0 30px; line-height:23px; text-align:center; background:url(../images/barbg.png) no-repeat 100% 0 #E4E4E4; font-weight:bold;}
.flow_steps ul li.done { background-position:100% -46px; background-color:#FFEDA2;}
.flow_steps ul li.current_prev { background-position:100% -23px; background-color:#FFEDA2;}
.flow_steps ul li.current { color:#fff; background-color:#990D1B;}
.flow_steps ul li.last { background-image:none;}
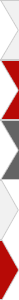
背景切片(barbg.png):需要用PNG圖片

最終實現效果:

Demo 2:帶邊框式
定義結構代碼:
<div class="steps_bar">
<ul>
<li class="done"><span>STEP 1</span></li>
<li class="current_prev"><span>STEP 2</span></li>
<li class="current"><span>STEP 3</span></li>
<li><span>STEP 4</span></li>
<li class="last"><span>STEP 5</span></li>
</ul>
</div>
定義樣式:
.steps_bar ul { border-left:solid 1px #ccc; overflow:hidden;}
.steps_bar ul li { float:left; height:60px; padding-right:19px; line-height:60px; text-align:center; background:url(../images/stepbar.png) no-repeat 100% 0 #f1f1f1; font-weight:bold;}
.steps_bar ul li span { display:block; height:58px; padding:0 30px; background:##f1f1f1; border-top:solid 1px #ccc; border-bottom:solid 1px #ccc;}
.steps_bar ul li.done { color:#fff; background-position:100% -120px; background-color:#646464;}
.steps_bar ul li.current_prev { color:#fff; background-position:100% -60px; background-color:#646464;}
.steps_bar ul li.done span, .steps_bar ul li.current_prev span { background:#646464;}
.steps_bar ul li.current { color:#fff; background-color:#b70a06;}
.steps_bar ul li.current span { background:#b70a06;}
.steps_bar ul li.last { background-position:100% -180px; background-color:transparent;}
.steps_bar ul li.last span { background:#f1f1f1;}
.steps_bar ul li.last.current { background-position:100% -240px;}
.steps_bar ul li.last.current span { background:#b70a06;}
背景切片(stepbar.png):需要用PNG圖片

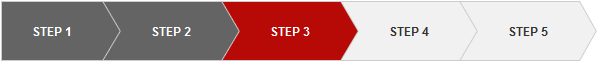
最終實現效果:

實 際項目中可以通過JavaScript來動態改變li上的class,當前li加class "current",當前li的前一個li加class "current_prev",current_prev以前的所有li加class "done",有一個特殊情況,當當前在第一步時,只需要在第一個li上加class "current"就可以了
小編推薦
熱門推薦