在做表單時我們經常遇到讓上下兩個字段對齊的情況,比如姓名, 手機號碼, 出生地。這樣我們就要用到 text-align, text-justify樣式了。
text-align直接設為justify就行了,text-justify的情況相對比較復雜
IE的取值如下:
auto :允許浏覽器用戶代理確定使用的兩端對齊法則
inter-word :通過增加字之間的空格對齊文本。該行為是對齊所有文本行最快的方法。它的兩端對齊行為對段落的最後一行無效
newspaper : 通過增加或減少字或字母之間的空格對齊文本。是用於拉丁文字母表兩端對齊的最精確格式
distribute :處理空格很像newspaper,適用於東亞文檔。尤其是泰國
distribute-all-lines :兩端對齊行的方式與distribute相同,也同樣不包含兩段對齊段落的最後一行。適用於表意字文檔
inter-ideograph : 為表意字文本提供完全兩端對齊。他增加或減少表意字和詞間的空格
但它最早是作為IE的私有實現,像text-overflow, overflow-x等,在FF很晚才實現,換言之有嚴格的兼容性問題。
並且FF,chrome需要手動在漢字間插入空白或軟換行標簽才生效。
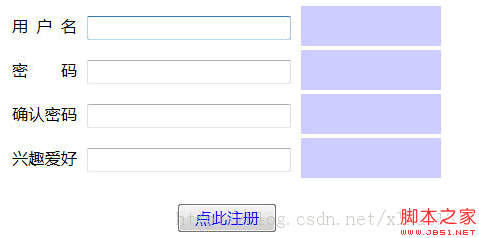
應用實例:

代碼如下:
<form>
<div>
<span>用 戶 名</span>
<input id='username' type="text" name="" />
<strong></strong>
</div>
<div>
<span>密 碼</span>
<input type="password" name="" />
<strong></strong>
</div>
<div>
<span>確 認 密 碼</span>
<input type="password" name="" />
<strong></strong>
</div>
<div>
<span>興 趣 愛 好</span>
<input type="text" name="" />
<strong></strong>
</div>
<div class='reg'>
<input type="button" value='點此注冊' name="" />
</div>
</form
注意,在沒兩個字符之間是有一個空格的
樣式代碼:
/*CSS reset 頂部為css的重置代碼*/ html{color:#000;background:#FFF;font-family:Microsoft YaHei,sans-serif,Arial,'宋體';} body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td,strong{padding:0;margin:0;font-family:Microsoft YaHei,sans-serif,Arial;} table{border-collapse:collapse;border-spacing:0;} fieldset,img{border:0;} a{text-decoration:none; color:#; outline:none;}/*此處待添加默認鏈接顏色*/ a:hover{text-decoration:none;color:#cb1114}; var,em,strong{font-style:normal;} address,caption,cite,code,dfn,em,strong,th,var, optgroup{font-style:inherit;font-weight:inherit;} del,ins{text-decoration:none;} li{list-style:none;} caption,th{text-align:left;} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;} q:before,q:after{content:'';} abbr,acronym{border:0;font-variant:normal;} sup{vertical-align:baseline;} sub{vertical-align:baseline;} legend{color:#000;} input,button,textarea,select,optgroup,option{font-family:inherit; font-size:inherit;font-style:inherit;font-weight:inherit;} input,button,textarea,select{*font-size:100%;} .clear {clear:both;height:0px;overflow:hidden;} body{-webkit-user-select:none;-webkit-text-size-adjust:none;-webkit-transform-style:preserve-3d;} *{-webkit-tap-highlight-color:rgba(0,0,0,0);} /*form 從此處起為表單的樣式處理*/ form{width:430px;margin:20px auto 0;} div{
width:430px;
height:40px;
line-height:40px;
clear:both;
word-spacing:-1em;/*調整文本,以防止使用兩端對齊之後字間距過大*/
text-align:justify;
text-justify:distribute-all-lines;/*ie6-8*/
text-align-last:justify;/* ie9*/
-moz-text-align-last:justify;/*ff*/
-webkit-text-align-last:justify;/*chrome 20+*/
} @media screen and (-webkit-min-device-pixel-ratio:0){/* 兼容chrome*/ div span:after{ content:"."; display: inline-block; width:100%; overflow:hidden; height:0; } } span{float:left;width:65px;height:40px;line-height:40px;margin-right:10px;} strong{float:left;width:140px;height:40px;line-height:40px;margin-left:10px;background:#ccf;} input[type=text]{float:left;width:200px;height:20px;margin:10px 0;} input[type=password]{float:left;width:200px;height:20px;margin:10px 0;} input[type=button]{color:#00f;width:100px;height:30px;} .reg{text-align:center;margin:20px auto 0;}