css的三種定位方式使用探討
編輯:布局實例
css 3種類型定位方式,進行控制頁面布局:普通定位,浮動定位,絕對定位。
默認使用普通流技術再頁面中布局元素,希望表現與普通流不同,另外兩個特性position和float
具體實例
<html>
<head>
<title>
css定位功能探索
</title>
<style type="text/css">
#relative{
/*相對定位探索
將相對於它在普通流中位置進行定位
相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
相對定位是“相對於”元素在文檔中的初始位置
*/
position: relative;
top: -10px;
left: 30px;
color: red;
}
/*
絕對定位的元素的位置相對於最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊 即是body元素
*/
#absolute1{
position: absolute;
top: 20px;
left: 360px;
color: blue;
}
/*
有父元素 不過父元素沒有定位
*/
#absolute2{
position: absolute;
top: 50px;
left: 360px;
color: blue;
}
/*屬性和上面一樣
不過是父元素定位方式變為 relative
*/
#absolute3{
position: absolute;
top: 50px;
left: 360px;
color: blue;
}
/*相對於浏覽器窗口來對元素進行定位*/
#fixed{
position: fixed;
top: 90px;
left: 80px;
}
/*float定位受當前布局影響,也會影響伺候布局
比如在普通定位1下行才開始進行浮動
普通定位2 直接就接在浮動定位後面
*/
#float1{
float: left;
margin-left: 50px;
}
#float2{
float: left;
margin-left: 50px;
}
</style>
</head>
<body style='height: 1000px;'>
<div>
position 值為relative 定位探索1
</div>
<div id='relative'>
position 值為relative 定位探索2
</div>
<div>
position 值為absolute 定位探索3
</div>
<div id='absolute1'>
position 值為absolute 定位探索4
</div>
<div style='margin-top: 50px;'>
這是position 值為absolute 定位探索4和5的父元素
<div id='absolute2'>
position 值為absolute 定位探索4
</div>
<div>
position 值為absolute 定位探索5
</div>
</div>
<div style='margin-top: 50px;position: relative;'>
這是position 值為absolute 定位探索6和7的父元素
<div id='absolute3'>
position 值為absolute 定位探索6
</div>
<div>
position 值為absolute 定位探索7
</div>
</div>
<div style='margin-top: 20px;'>
這是position值為fixed 定位探索1
</div>
<div id='fixed'>
這是position值為fixed 定位探索2
</div>
<div>這是一個普通定位1</div>
<div style='border: 2px solid red;' id='float1'>這是float定位1</div>
<div id='float2' style='border: 2px solid red;'>這是float定位2</div>
<div>這是一個普通定位2</div>
</body>
</html>
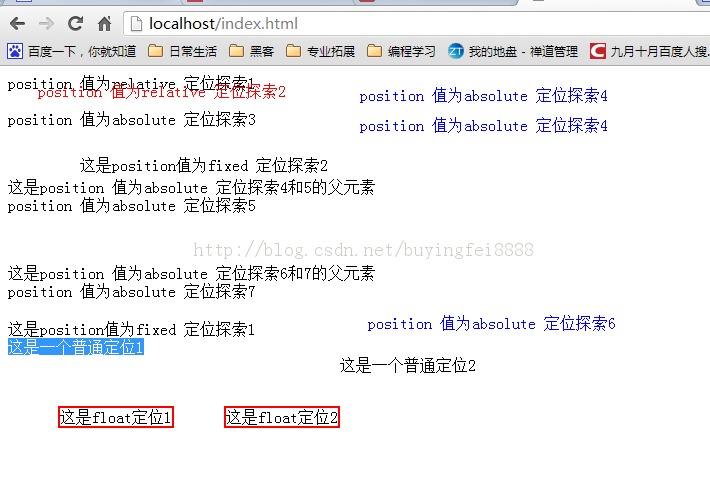
運行效果:

小編推薦
熱門推薦