border:none;與border:0;的區別
編輯:布局實例

這問題在網絡相信已經有不少人問到,最近再次被牽起討論,籍此記錄一下個人的理解,border:none;與border:0;的區別體現有兩點:一是理論上的性能差異二是浏覽器兼容性的差異。
1.性能差異
【border:0;】把border設為“0”像素雖然在頁面上看不見,但按border默認值理解,浏覽器依然對border-width/border-color進行了渲染,即已經占用了內存值。
【border:none;】把border設為“none”即沒有,浏覽器解析“none”時將不作出渲染動作,即不會消耗內存值。
2.兼容性差異
兼容性差異只針對浏覽器IE6、IE7與標簽button、input而言,在win、win7、vista 的XP主題下均會出現此情況。
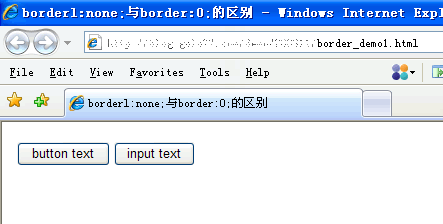
【border:none;】當border為“none”時似乎對IE6/7無效邊框依然存在,如下例

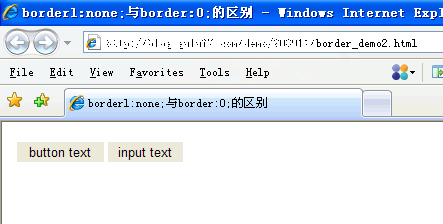
【border:0;】當border為“0”時,感覺比“none”更有效,所有浏覽器都一致把邊框隱藏

總結:
1. 對比border:0;與border:none;之間的區別在於有渲染和沒渲染,感覺他們和display:none;與visibility:hidden;的關系類似,而對於border屬性的渲染性能對比暫時沒找測試的方法,雖然認為他們存在渲染性能上的差異但也只能說是理論上。
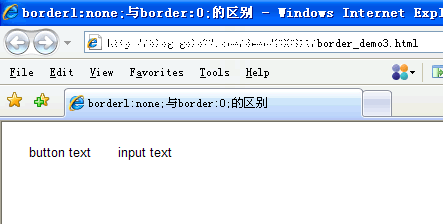
2. 如何讓border:none;實現全兼容?只需要在同一選擇符上添加背景屬性即可

對於border:0;與border:none;個人更向於使用,border:none;,因為border:none;畢竟在性能消耗沒有爭議,而且兼容性可用背景屬性解決不足以成為障礙。
小編推薦
熱門推薦