一直感覺這兩個偽類對象不是很重要,並且IE對它兩兄弟並不支持,所以也沒有怎麼靜下心來研究,只有在清楚浮動clearfix的時候會用到哈,其 他都很 少用!不過最近在研究css3的時候覺得它兩個的搭配不僅能夠減少代碼量並且能整出很巴適的效果,所以就來研究研究哈!
一、先來看哈他們的定義哈!
1、selector:before( sRules ) 它要和content屬性一起使用,設置在對象前(依據對象樹的邏輯結構)發生的內容;
2、selector:after( sRules ) 和before用法一樣,不過它是設置在對象後(依據對象樹的邏輯結構)發生的內容;
看例子容易理解些!
<style>
.div{width:350px; border:1px solid #000; line-height:50px; margin:10px;}
.divb{width:500px; border:1px solid #FC0;}
.after,.before,.block{border:1px solid #330;}
.after:after{content:'我在後面吧'; color:#F00;}
.before:before{content:'我在前面吧'; color:#F00;}
.block:after{content:'我是塊元素,我占一行'; color:#F00; display:block;}
.block{display:block;}
</style>
<body>
<div class="div">after<span class="after">我是裡面的內容</span></div>
<div class="div">before<span class="before">我是裡面的內容</span></div>
<div class="divb">block<span class="block">我是裡面的內容</span></div>
</body>
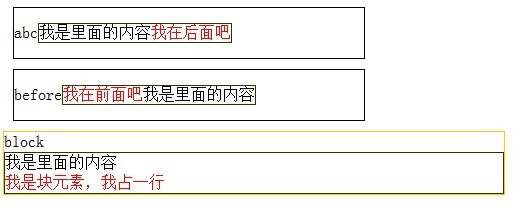
運行結果如圖!我為什麼要把<span class="block">轉換為塊級元素呢?因為塊元素插入內聯元素不符合標准,不規范,不轉化的話顯示有問題。我也不清楚.

下面我們來 看看css3的配合著它的應用是哪樣的?
<style>
.bottle{width:100px; position:relative;}
.bottle_top{position:relative; width:80px; height:30px; border:1px solid rgba(255,255,255,0.5);border-bottom:0 none; border-top:0 none; margin:0 auto;}
.bottle_top:after,.bottle_top:before{content:''; display:block; height:10px; width:78px; border-radius:46px/10px; border:2px solid rgba(255,255,255,.5);border-bottom:2px solid rgba(255,255,255,.4);border-top:1px solid rgba(255,255,255,.6); position:absolute; left:-1px;box-shadow:0px 0px 6px rgba(255,255,255,0.6) inset;}
.bottle_top:after{top:-6px;box-shadow:0px 0px 6px rgba(255,255,255,0.6) inset,0px 3px 3px -1px rgba(255,255,255,0.3);}
.bottle_top:before{top:24px;box-shadow:0px 0px 6px rgba(255,255,255,.4) inset;}
.bottle_mouth{height:52px; width:44px; margin:0 auto; position:relative; background:none; border:1px solid rgba(0,0,0,0.04);border-top:none; border-bottom:none;background:-moz-linear-gradient(left,rgba(255,255,255,0.3),rgba(255,255,255,0) 5%,rgba(255,255,255,0) 95%,rgba(255,255,255,0.3)); box-shadow:0px 0px 6px rgba(255,255,255,0.3);}
.bottle_mouth:after{height:6px; width:44px; content:''; display:block; border-radius:25px/6px;border:1px solid rgba(255,255,255,.4); position:absolute; left:-1px; top:-4px;z-index:1; box-shadow:0px 0px 3px rgba(255,255,255,0.3);}
.bottle_top .highlight{width:20px; height:30px; display:block; position:absolute; left:5px; top:5px; -moz-transform:skew(0deg,5deg);background:-moz-linear-gradient(left,rgba(255,255,255,0.1),rgba(255,255,255,0.6) 4%,rgba(255,255,255,0.2) 98%,rgba(255,255,255,0));}
.bottle_top .highlight:after{content:''; display:block; width:2px; height:30px; position:absolute; top:-1px; left:-3px; -moz-transform:skew(0deg,5deg); background:rgba(255,255,255,.3);}
</style>
<body>
<div class="main">
<div class="bottle">
<div class="bottle_top">
<div class="bottle_mouth"></div>
<div class="highlight"></div>
</div>
</div>
</div>
</body>
因為用了css3,所以建議還是還是在firefox下面預覽!

雖說比較抽象,我不說你們應該不知道是個玻璃瓶的蓋子吧 瓶身部分的代碼量太多了就不帖了。
所以before和after運用的好可以節省html標簽,並且配合css3做出很好的效果,當然做著玩的,不是太實用。
二、下面順帶說些css3的屬性吧,(border-radius&box-shadow)我也只是正在慢慢摸索中···········
border-radius開始啦!!
1、border-radius:none | <length>{1,4} [ / <length>{1,4} ]?
相關屬性:border-top-right-radius border-bottom-right-radius border-bottom-left-radius border-top-left-radius,其實border-radius就是他們四個屬性的簡寫。
取值:<length>由浮點數字和單位標識符組成的長度值,不可能負值。
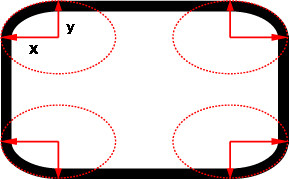
看這幅圖說明,不然容易暈。

說明:
1、第一個值即x是指水平半徑。
2、如果第二個省略即y,則他等於第一個值,這時這個角就是一個四分之一的圓角。
3、如果任意一個值為0,則這個角為矩形,不會為圓形。
4、值不允許是負值。
當border-radius:<length>{1,4} [ / <length>{1,4} ]?時
1、如果斜線前後的值都存在,那麼斜線前的值設置為水平半徑(x),斜線後的值設置為垂直半徑(y),如果沒有斜線則水平半徑和垂直半徑相等,
也就相當於四分之一個圓。如:border-radius:46px/10px;四個角的半徑大小都為46px/10px。
2、四個值的順序是按照top-left,top-right,bottom-right,bottom-left(反正是順時針啊?逆時針啊?)如果bottom-left省略它就等於top-right,
如果bottom-right省略它就等於top-left,如果top-right省略它就等於top-left(有點對角的關系)
3、應用范圍:應用所有元素,除了table的樣式屬性是boder-collapse為collapse。
我們看看常見的寫法有哪些?以及對應的解釋是什麼?

很全很強大! 這個網址好啊:http://www.designcss.org/archives/border-radius.html 所以當你知道你想要多大多圓多扁的形狀時,可以通過設置准確的數值來呈現出來,我覺得這個要幾何學的好很有用處啊啊啊。 PS:radius就是半徑的意思,所以用這個屬性可以做出圓角的效果,當然也可以做出圓形的效果,原理:正方形的內切圓半徑等於正方形邊長的一半。 box-shadow開始啦啦!!
簡單的理解就是讓你的這個盒子有個陰影效果,以前很多設計師都喜歡搞這個,不過現在朝扁平化發展後,用的較少了,
不過存在即有它本身的道理。用的好還是很漂亮的。
語法:box-shadow:<陰影類型> <x軸位移> <y軸位移> <陰影模糊半徑>? <陰影擴展半徑>?||<陰影顏色> 陰影水平偏移值可取正負值,垂直偏移值可取正負值。
當不設陰影類型時默認為投影,當設為inset屬性時為內陰影,x軸和y軸雖然不等同但類似於ps裡面的角度和位置。陰影擴展半徑為可選,但是只能為正值,如果為0,則沒有模糊效果,
擴展半徑也為可選,取值可正可負,如果為正,陰影延展擴大,如果為負則縮小。陰影顏色也是可選,如果不設置的話,則為浏覽器的默認顏色,但各個浏覽器的默認色不一樣,所以最好
還是設置哈。
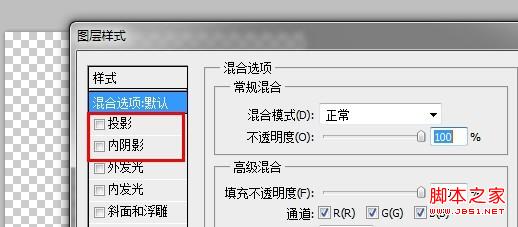
如圖:

可以比照著它多練練。陰影大小、擴展、顏色和Photoshop裡面的都同理。
如:box-shadow:inset 0 0 1px #fff表示沒有偏移量,1像素模糊的白色內陰影這裡的#fff是HEX值。
有時我們這樣寫:box-shadow:inset 0 0 1px rgba(255,255,255,.5)
這裡使用的RGBA值,RGBA值的好處是,它多了一個Alpha透明值,你可以控制陰影的透明度。
有些想寫復雜些,效果更炫的,可以使用多陰影。但是要注意順序的問題,最先寫的陰影將顯示在最外層,如
.div{box-shadow:0 0 10px #F69,0 0 10px 10px yellow}
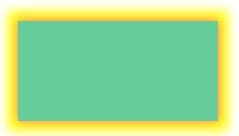
顯示如下:

看#f69的顏色值顯示在yellow上面。因為黃色的陰影擴展了10像素。比f69的寬些,所以不會被f69給擋住。
下面我們看一個四色的陰影。
.div{box-shadow:-10px 0 red, 10px 0 blue,0 -10px yellow,0 10px green; width:200px; height:100px; background:#6C9;}
顯示如下:

看到圖片可能會想說,它是怎樣確定紅、藍、黃、綠色的位置,為什麼剛好就在盒子的四個邊?其實給對象四邊設計陰影,我們是通過改變x-offset 和y-offset的正負值來實現,其中x-offset 為負值時,生成左邊陰影,為正值時生成右邊陰影,y-offset為正值是生成底部陰影,為負值時生成頂部陰影。如果x-offset和y-offset 設置為0 的話那麼這個盒子的四周都會有陰影。
下面我們給四個邊都設置上模糊值,一起來看看起效果。
.box{width:200px; height:100px;background:#6C9; box-shadow:-10px 0 10px red, 10px 0 10px blue,0 -10px 10px yellow,0 10px 10px green;}
顯示如下:

這樣我們就得出了這樣的結果:紅色陰影在頂部黃色陰影上,右邊藍色的陰影在底部綠色陰影上。所以多陰影的寫法一定要注意順序的問題。
特別是當模糊值不一樣的情況下,
因為在使用多層次的陰影時還需注意一個細節問題,如果前面的陰影模糊值小於後面的陰影模糊值,那麼前面的顯示在後面之上,
如果前面陰影的模糊值大於後面的陰影模糊值,那麼前面的陰影將遮住後面的陰影效果
是不是口水話太多,寫的太長還沒有邏輯性啊?還有標題有點問題···
- 上一頁:css讓背景圖片拉伸填充的屬性
- 下一頁:CSS工作原理及CSS規則命名介紹