ul裡不能直接嵌套div(在ie7以前版本)
編輯:布局實例
在ul下,直接嵌套div,在ie7以前版本,會出現的狀況是:div會被離它最近的li包裹住。
請看dome
<ul class="clearfix" >
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<div class="add">
這一塊在ie7及之前版本會被加載到文本為5的li裡。
</div>
</ul>
<style type="text/css">
.clearfix{ display:inline-block; width:100%; }
.clearfix li{ float:left; padding:5px; border:1px solid #999; width:12%; list-style:none; }
.add{ background:#67BCD1; height:20px;}
</style>
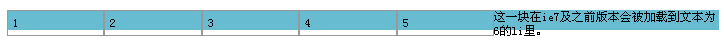
在谷歌下

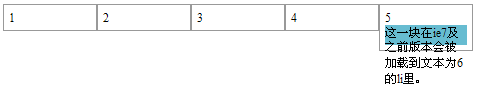
在ie7文檔模式下,就把div添進了離它最近的li裡面。

so, ul不支持直接嵌套div的寫法。
相關文章
- jQuery插件FusionWidgets實現的Bulb圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- ES6新特性之模塊Module用法詳解
- AJAX/XUL Web框架新工具-ZK發布
- AJAX/XUL Web框架ZK 1.0.0 Final 發布
- AJAX ModulePopupExtend gridview的結合使用
- 一點一點學ASP.NET之示例及代碼——HttpModule示例及代碼
- Javascript:LoadModule,LoadModules
- 讓UpdatePanel支持文件上傳(5):支持頁面重定向的HttpModule
- li和ul標簽用法舉例
小編推薦
熱門推薦