
3. DesignSwap
DesignSwap網站裡,所有文本鏈接都有0.2秒的懸浮過渡效果,個人頭像會隱現並變為"浏覽詳細內容"文本鏈接。

4. Eric E.Anderson
譯者注:該網站已改版,與原內容不符,略去
案例二:背景裁剪
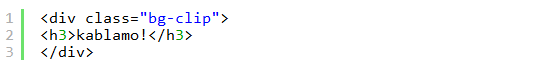
提及text-shadow和@font-face時,background-clip屬性不乏亮點。簡單說來,我們獲取一張圖片,將文本覆蓋在該圖上。代碼非常簡單,div標簽裡引入bg-clip類:


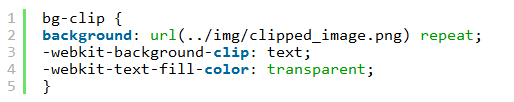
接著是CSS部分。首先,圖片需要設置為背景圖片。-webkit-text-fill-color屬性設為transparent,-webkit-background-clip屬性設為文本。

查看在線案例
參考案例
僅僅是一個簡單的實現方法,卻誕生了一些有趣、創造性的案例。
1. Trent Walton
我自己的一個實驗,結合bg-clip和@font-face的設計。


2. Neography
將rotate、bg-clip和@font-face綜合使用的精彩案例。

3. Everday Works
我所見過的最早實現CSS文本旋轉的案例之一。


4. Panic Blog
Panic博客對發表的文章進行了隨機旋轉,你可以通過刷新來觀察微妙的變化。

5. Sam Brown
譯者注:該網站已改版,與原內容不符,略去
案例三:CSS變形、陰影和色值
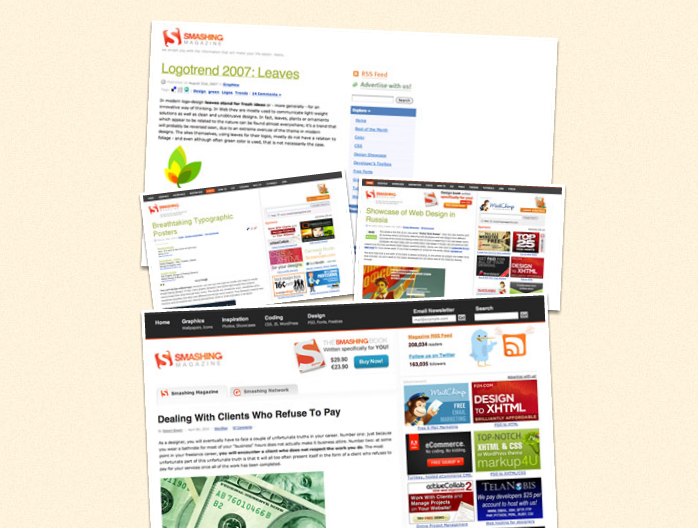
簡單幾行CSS代碼就能取代以前的一些額外的圖片及相關標注工作。本案例將box-shadow和RGB值與案例二中的一些變形特性相結合。首先創建4個圖片文件,每張圖片展示了Smashing Magazine主頁的不同時期版本,並配上陰影和相關的旋轉效果。

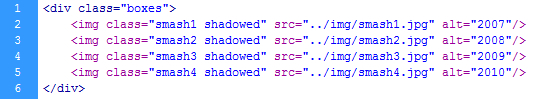
HTML代碼如下:

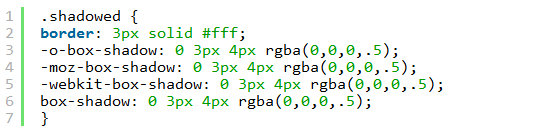
通過CSS添加RGBA陰影:

box-shadow屬性中,頭兩個值分別表示了x和y方向的補償值,這裡x方向設為0,y方向設為3像素補償。最後的數值表示陰影模糊度大小,這裡設為4像素。
RGBa也與上述類似。RGBa分別代表了紅色(red)、綠色(green)、藍色(blue)、不透明度(alpha)。案例中,RGB值為(0,0,0),不透明度為50%,即0.5。
最後,通過CSS為每個截圖添加旋轉變換特效:


查看在線案例
參考案例
1. Butter Label
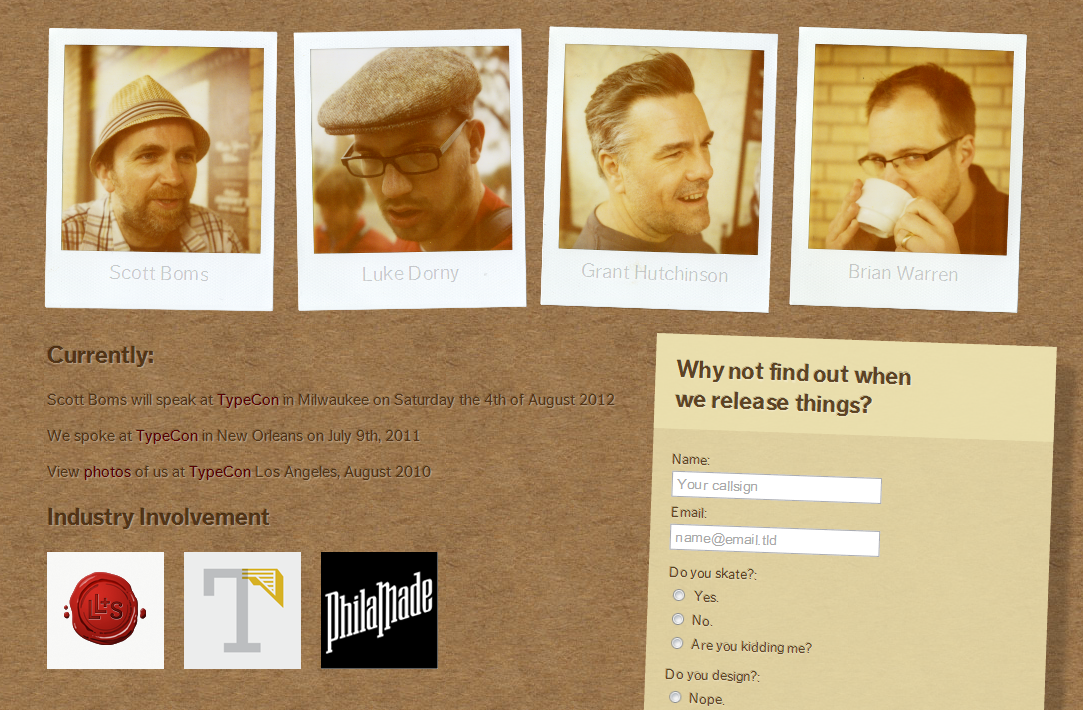
該網站充分利用了CSS3的相關特性。注意訂閱表單處的transform和box-shadow屬性。

2. Hope 140
譯者注:該網站已不存在
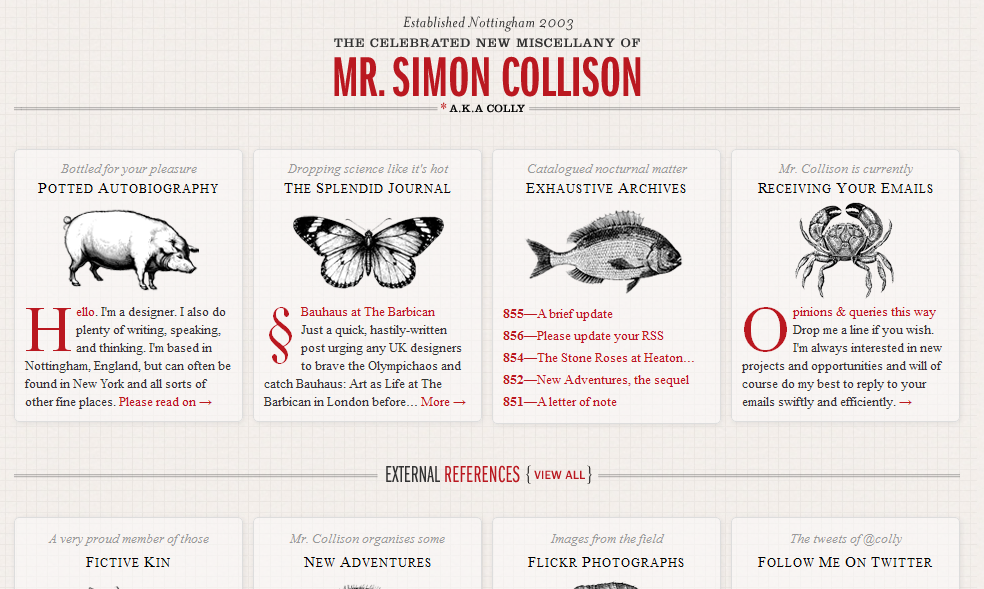
3. Simon Collison
Simon Collison在他的新網站中,為每個縮略圖鏈接都應用了RGBa和box-shadow。

案例四:CSS3動畫
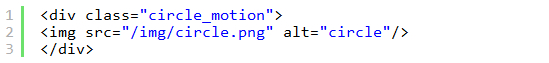
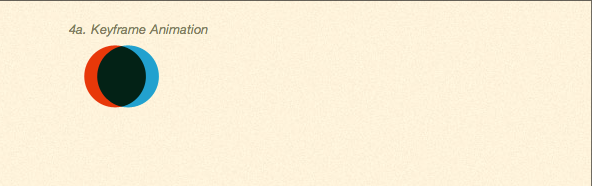
如果你想挑找自我,嘗試一些新的CSS3特性,那麼CSS3關鍵幀動畫(keyframe animation)值得嘗試。本案例,我們主要是讓一張圓形的png圖片沿著矩形邊沿軌跡運動。首先在div類裡引入原型圖片:


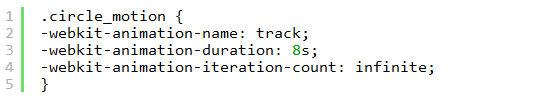
第一步,為.circle_motion類設置相關屬性,包括動畫名賦值:

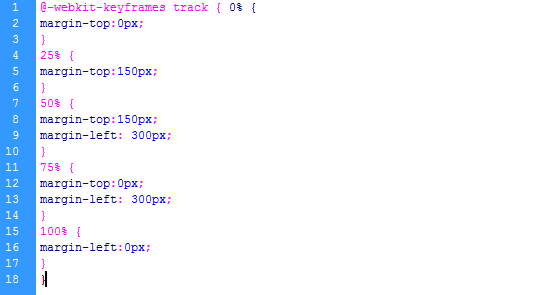
- 作就是設定關鍵幀值,簡單起見,我將8秒的動畫分成了四個部分:

查看在線案例
參考案例
1. Hope 140
注:此網站已無法浏覽
2. Optimum7
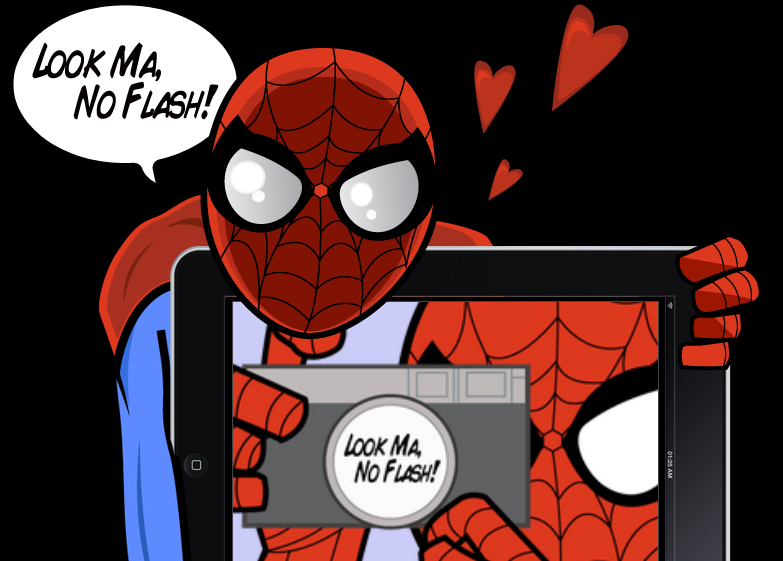
Anthony Calzadilla結合CSS3、JQuery和HTML5技術重新勾勒了蜘蛛俠。具體的可以參考他的文章"Pure CSS3 Spiderman Cartoon w/ jQuery and HTML5 – Look Ma, No Flash!"。

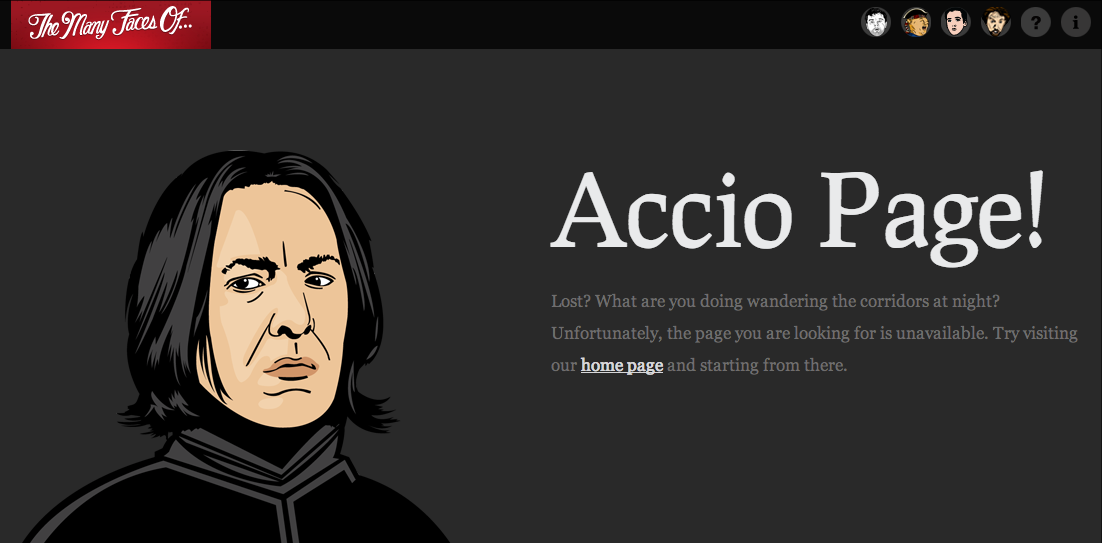
3. The Many Faces Of…
The Many Faces Of…創建了背景圖片的動畫,打開頁面就會看到一個人像從底部彈出來。

接下來呢?
CSS3讓人如此興奮,你一定迫不及待想去嘗試一番。以下是我的一些體會,僅供參考:
- CSS3的豐富特性並不能取代固有的用戶體驗設計;
- 動畫確實能引起人的注意,但是也需要適度,否則嘩眾取寵,得不償失。歸根結底,使用一些動作或動畫特效時,得考慮清楚使用這類效果的意圖、心理。
- 不要讓用戶等待。尤其是點擊鏈接時,狀態切換要迅速。
- 這些特效可以當做是應用給用戶的意外收獲或者是預置的彩蛋。給予用戶額外的驚喜!
文章來源:hoowolf.net
- 上一頁:8個對學習CSS3非常實用的幫助手冊
- 下一頁:CSS編寫小技巧