第一步:規劃網站,本教程將以圖示為例構建網站
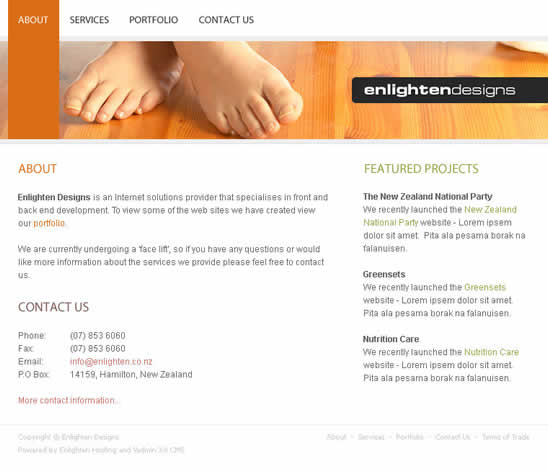
1.規劃網站,本教程將以下圖為例構建網站。
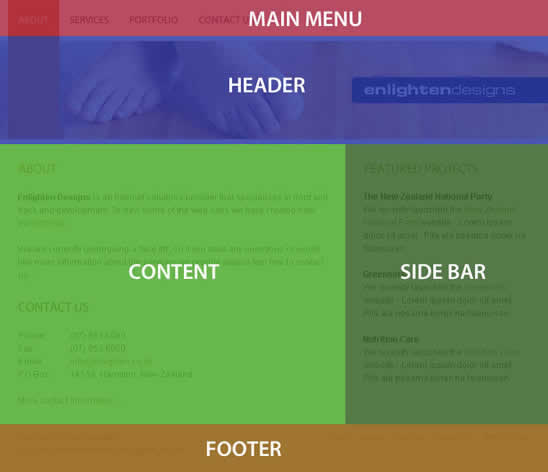
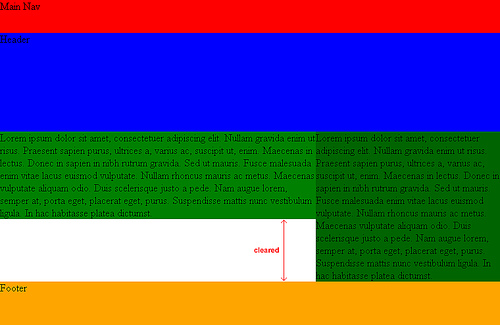
其基本布局見下圖:

主要由五個部分構成:

1.Main Navigation 導航條,具有按鈕特效。 Width: 760px Height: 50px
2.Header 網站頭部圖標,包含網站的logo和站名。 Width: 760px Height: 150px
3.Content 網站的主要內容。 Width: 480px Height: Changes depending on content
4.Sidebar 邊框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 網站底欄,包含版權信息等。 Width: 760px Height: 66px
第二步:創建html模板及文件目錄等 1.創建html模板。代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<title>CompanyName - PageName</title>
<meta http-equiv="Content-Language" content="en-us" />
<meta http-equiv="imagetoolbar" content="no" />
<meta name="MSSmartTagsPreventParsing" content="true" />
<meta name="description" content="Description" />
<meta name="keywords" content="Keywords" />
<meta name="author" content="Enlighten Designs" />
<style type="text/css" media="all">@import "css/master.css";</style>
</head>
<body>
</body>
</html>
將其保存為index.html,並創建文件夾css,images,網站結構如下:

2.創建網站的大框,即建立一個寬760px的盒子,它將包含網站的所有元素。
在html文件的<body>和</body>之間寫入
<div id="page-container">
Hello world.
</div>
創建css文件,命名為master.css,保存在/css/文件夾下。寫入:
#page-container {
width: 760px;
background: red;
}
控制html的id為page-container的盒子的寬為760px,背景為紅色。表現如下:

現在為了讓盒子居中,寫入margin: auto;,使css文件為:
#page-container {
width: 760px;
margin: auto;
background: red;
}
現在你可以看到盒子和浏覽器的頂端有8px寬的空隙。這是由於浏覽器的默認的填充和邊界造成的。消除這個空隙,就需要在css文件中寫入:
html, body {
margin: 0;
padding: 0;
}
第三步:將網站分為五個div,網頁基本布局的基礎:
1.將“第一步”提到的五個部分都放入盒子中,在html文件中寫入:
<div id="page-container">
<div id="main-nav">Main Nav</div>
<div id="header">Header</div>
<div id="sidebar-a">Sidebar A</div>
<div id="content">Content</div>
<div id="footer">Footer</div>
</div>
表現如下:

2.為了將五個部分區分開來,我們將這五個部分用不同的背景顏色標示出來,在css文件寫入:
#main-nav {
background: red;
height: 50px;
}
#header {
background: blue;
height: 150px;
}
#sidebar-a {
background: darkgreen;
}
#content {
background: green;
}
#footer {
background: orange;
height: 66px;
}
表現如下:

第四步:網頁布局與div浮動等:
1.浮動,首先讓邊框浮動到主要內容的右邊。用css控制浮動:
#sidebar-a {
float: right;
width: 280px;
background: darkgreen;
}
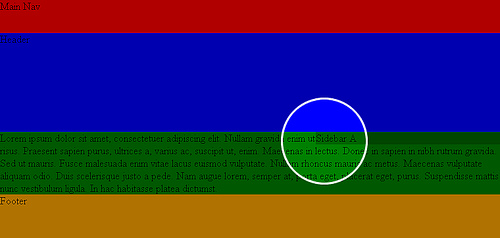
表現如下:

2.往主要內容的盒子中寫入一些文字。在html文件中寫入:
<div id="content">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus.
Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus.
Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus
euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio.
Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget,
purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst.
</div>
表現如下:

但是你可以看到主要內容的盒子占據了整個page-container的寬度,我們需要將#content的右邊界設為280px。以使其不和邊框發生沖突。
css代碼如下:
#content {
margin-right: 280px;
background: green;
}
同時往邊框裡寫入一些文字。在html文件中寫入:
<div id="sidebar-a">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus.
Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus.
Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus
euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio.
Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget,
purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst.
</div>
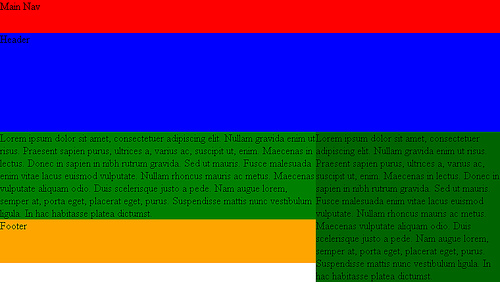
表現如下:

這也不是我們想要的,網站的底框跑到邊框的下邊去了。這是由於我們將邊框向右浮動,由於是浮動,所以可以理解為它位於整個盒子之上的另一層。因此,底框和內容盒子對齊了。
因此我們往css中寫入:
#footer {
clear: both;
background: orange;
height: 66px;
}
表現如下:

第五步:網頁主要框架之外的附加結構的布局與表現:
第五步主要介紹除網頁主要框架之外的附加結構的表現(Layout),包括以下內容:
1.主導航條;
2.標題(heading),包括網站名和內容標題;
3.內容;
4.頁腳信息,包括版權,認證,副導航條(可選)。
加入這些結構時,為了不破壞原有框架,我們需要在css文件"body"標簽(TAG)下加入:
.hidden {
display: none;
}
".hidden"即我們加入的類(class),這個類可以使頁面上任意屬於hidden類的元素(element)不顯示。這些會在稍後使用,現在請暫時忘記它。
現在我們加入標題(heading):
先回到HTML的代碼,<h1>到<h6>是我們常用的html標題代碼。 比如我們一般用<h1>網站名</h1>,<h2>網站副標題</h2>,<h3>內容主 標題</h3>等。我們往html文件的Header層(Div)加入:
<div id="header">
<h1>Enlighten Designs</h1>
</div>
刷新一下頁面,你就可以看到巨大的標題,和標題周圍的空白,這是因為<h1>>標簽的默認大小和邊距(margin)造成的,先要消除這些空白,需要加入:
h1 {
margin: 0;
padding: 0;
}
接下來是導航條:
控制導航條表現的css代碼相對比較復雜,我們將在第九步或是第十步中詳細介紹。現在html文件加入導航代碼:
<div id="main-nav">
<ul>
<li id="about"><a href="http://css.jorux.com/wp-admin/post.php#" >About</a></li>
<li id="services"><a href="http://css.jorux.com/wp-admin/post.php#" >Services</a></li>
<li id="portfolio"><a href="http://css.jorux.com/wp-admin/post.php#" >Portfolio</a></li>
<li id="contact"><a href="http://css.jorux.com/wp-admin/post.php#" >Contact Us</a></li>
</ul>
</div>
(注:原教程使用了dl和dt,jorux在這使用了更常用的ul和li標簽)
目前導航條的表現比較糟糕,但是要在以後的教程中介紹其特殊表現,故需要暫時隱藏導航條,於是加入:
<div id="main-nav">
<dl class="hidden">
<dt id="about"><a href="http://css.jorux.com/wp-admin/post.php#" >About</a></dt>
<dt id="services"><a href="http://css.jorux.com/wp-admin/post.php#" >Services</a></dt>
<dt id="portfolio"><a href="http://css.jorux.com/wp-admin/post.php#" >Portfolio</a></dt>
<dt id="contact"><a href="http://css.jorux.com/wp-admin/post.php#" >Contact Us</a></dt>
</dl>
</div>
我們跳一步,先到頁腳:
頁腳包括兩部分:左邊的版權,認證和右邊的副導航條。
我們先要讓副導航條向右浮動,就像之前處理Sidebar和Content關系的一樣,需要加入一個新的層(div):
<div id="footer">
<div id="altnav">
<a href="http://css.jorux.com/wp-admin/post.php#" >About</a> -
<a href="http://css.jorux.com/wp-admin/post.php#" >Services</a> -
<a href="http://css.jorux.com/wp-admin/post.php#" >Portfolio</a> -
<a href="http://css.jorux.com/wp-admin/post.php#" >Contact Us</a> -
<a href="http://css.jorux.com/wp-admin/post.php#" >Terms of Trade</a>
</div>
</div>
理論上,我們可以控制源文件上的任意元素的浮動,但由於IE浏覽器的BUG,被浮動層需要首先出現在源文件上,也就是說我們把副標題放在版權和認證的前面:
<div id="footer">
<div id="altnav">
<a href="http://css.jorux.com/wp-admin/post.php#" >About</a> -
<a href="http://css.jorux.com/wp-admin/post.php#" >Services</a> -
<a href="http://css.jorux.com/wp-admin/post.php#" >Portfolio</a> -
<a href="http://css.jorux.com/wp-admin/post.php#" >Contact Us</a> -
<a href="http://css.jorux.com/wp-admin/post.php#" >Terms of Trade</a>
</div>
Copyright © Enlighten Designs
Powered by <a href="http://www.enlightenhosting.com/" >Enlighten Hosting</a> and
<a href="http://www.vadmin.co.nz/" >Vadmin 3.0 CMS</a></div>
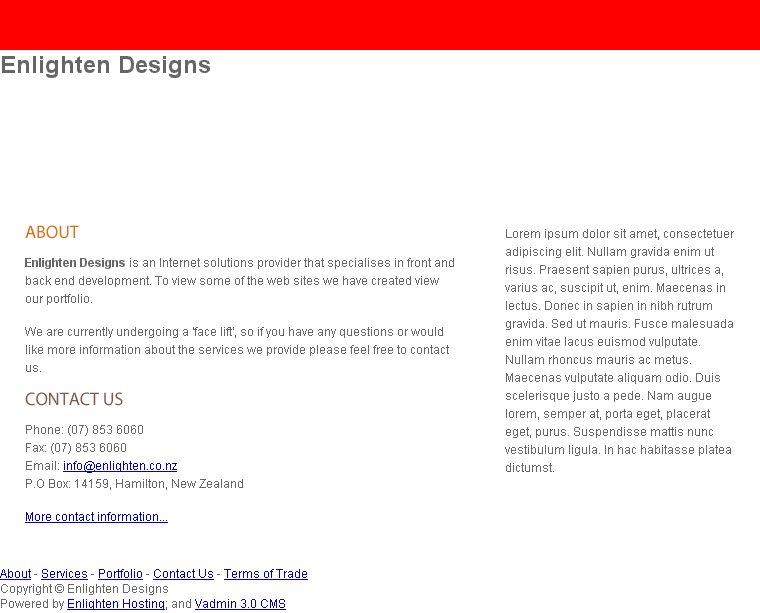
刷新你的頁面,你將看到如下所示:

最後我們回到內容部分:用<h2<>表現內容標題–"About","Contact us";用<p>表現段落;用</br>斷行。
<div id="content">
<h2>About</h2>
<p><strong>Enlighten Designs</strong> is an Internet solutions provider that specialises in
front and back end development. To view some of the web sites we have created view our
portfolio.</p>
<p>We are currently undergoing a 'face lift', so if you have any questions or would
like more information about the services we provide please feel free to contact us.</p>
<h2>Contact Us</h2>
<p>Phone: (07) 853 6060<br />
Fax: (07) 853 6060<br />
Email: <a href="mailto:info@enlighten.co.nz" >info@enlighten.co.nz</a><br />
P.O Box: 14159, Hamilton, New Zealand</p>
<p><a href="http://css.jorux.com/wp-admin/post.php#" >More contact information…</a></p>
</div>
刷新頁面可以看到在Content層中又出現一些空白,這是由於<h2><p>標簽的默認邊距(margin)造成的,我 們必須消除這些惱人的空白,當又不想把網頁中所有的<h2><p>標簽地邊距都設為0,這就需要使用css的子選擇器 ("child css selector"),在html的文件結構中,我們想控制的<h2><p>標簽(child)是屬於#content層 (parent)的,因此在css文件中寫入:
#content h2 {
margin: 0;
padding: 0;
}
#content p {
margin: 0;
padding: 0;
}
這樣我們就告訴浏覽器,僅僅是隸屬於content層的<h2><p>標簽的margin和padding的值為0!
第六步:頁面內的基本文本的樣式(css)設置:
你是不是厭倦了那些大紅大綠的背景,現在是去掉它們的時候了,只保留導航條的紅色背景。真是難為您居然能堅持學習本教程到此,很好,再過幾步,你就能很好了解css控制整個網頁版面(Layout)的能力。
–言歸正傳–
先設置全局的文本樣式:
body {
font-family: Arial, Helvetica, Verdana, Sans-serif;
font-size: 12px;
color: #666666;
background: #ffffff;
}
一般我們把body標簽放在css文件的頂端,當然你要是執意要把它放在尾部,浏覽器不會和你計較。font-family內的順序決定字體顯示優 先級,比方如果所在計算機沒有Arial字體,浏覽器就會指向Helvetica字體,依次類推;color指字體顏色;background指背景顏 色。
如果你都是按本教程的操作,應該能看到下圖:

你可以看到內容(content)的各塊(block)之間的間隙太小了,而基於最初的設計,內容標題(即<h2>)和正文之間的間隙大概是15px,每個段落的間距也大概是15px,所以在css中寫入:
#content h2 {
margin: 0;
padding: 0;
padding-bottom: 15px;
}
#content p {
margin: 0;
padding: 0;
padding-bottom: 15px;
}
然後需要讓content層的四周都空出25px的間隙,這本來是件很簡單的事,理論上我們只需在#content的css文件中加入 padding: 25px;就行了,但是IE給我們上了"一課",它的固有BUG根本不能按我們的想象表現。解決這個問題有兩種辦法。第一種辦法是區別浏覽器寫入兩種代碼 (HACK IE),但因為間隙(padding,在Dreamweaver中又叫填充)使用很頻繁,所以我們用另一種辦法。
我們往需要填充的層中加入padding層,它的功能僅限於顯示間隙:
<div id="sidebar-a">
<div class="padding">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam gravida enim ut risus.
Praesent sapien purus, ultrices a, varius ac, suscipit ut, enim. Maecenas in lectus.
Donec in sapien in nibh rutrum gravida. Sed ut mauris. Fusce malesuada enim vitae lacus
euismod vulputate. Nullam rhoncus mauris ac metus. Maecenas vulputate aliquam odio.
Duis scelerisque justo a pede. Nam augue lorem, semper at, porta eget, placerat eget,
purus. Suspendisse mattis nunc vestibulum ligula. In hac habitasse platea dictumst.
</div>
</div>
同樣的,再往html文件的content層中加入padding層。
由於padding層的功能僅是制造空隙,所以不要設置它的寬度,只需在css中添加:
#sidebar-a {
float: right;
width: 280px;
}
#sidebar-a .padding {
padding: 25px;
}
#content {
margin-right: 280px;
}
#content .padding {
padding: 25px;
}
就像我們之前用的方法一樣,我們只選擇了類(class)為padding,且父類(parent)為#content或#sidebar-a的元素(element)。
接下來設置行距,content和sidebar-a的行距需要加寬,但在css中是沒有行距(leading)這種屬性(attribute)的,但是有行高(line-height)屬性,因此往css中寫入:
#sidebar-a {
float: right;
width: 280px;
line-height: 18px;
}
#content {
margin-right: 280px;
line-height: 18px;
}
現在可以看到標題"about"和"contact us"顯得相當突兀,這是因為我們使用的字體並不是一種網頁字體,我們需要將其替換為以下圖片,並將其存放於/images/headings/文件夾中:
![]()
![]()
替換方法為,在html文件的<h2>標簽中寫入:
<h2><img src="images/headings/about.gif" width="54" height="14" />
第七步:網站頭部圖標與logo部分的設計:
為實現設計時的網頁頭部效果,我們需要以下兩幅圖:
/images/headers/about.jpg

/images/general/logo_enlighten.gif

首先我們給#header層添加背景圖案:
#header {
height: 150px;
background: #db6d16
url(../images/headers/about.jpg);
}
我們使用的背景屬性為一些簡寫的屬性名,用其能規定背景的顏色,圖案,圖案的位置,是否重復以及如何重復。之所以把背景色設為桔黃色,是因為當用戶 使浏覽器屏蔽圖片時,網站的頭部不會變的一片空白。應該注意到圖片的路徑是相對於css的存放位置而言的,而不是html文件,因此有"../"。
接著替換掉<h1></h1>標簽裡的"Enlighten Designs":
<div id="header">
<h1><img src="images/general/logo_enlighten.gif"
width="236" height="36" />
注意:細心的你可能會發現我們使用了padding-right而不是margin-right,這是因為IE的怪毛病不少,它會在不定的地方無法 正確顯示margin-right/left屬性,所以使用了padding(間隙,Dreamweaver中又被稱為填充)屬性。
Jorux提示:希望大家在以後的css編寫過程中,盡量使用padding屬性,以免造成浏覽器調試麻煩。
第八步:頁腳信息(版權等)的表現設置:
首先需要控制頁腳的文本顯示:
#footer {
clear: both;
height: 66px;
font-family: Tahoma, Arial, Helvetica, Sans-serif;
font-size: 10px;
color: #c9c9c9;
}
接著我們需要設置存在鏈接的文本的顯示,在這我們沒有改變文本的顏色(仍然為#c9c9c9),而只是讓下劃線消失:
#footer a {
color: #c9c9c9;
text-decoration: none;
}
但是我們想讓那些存在鏈接的文本,在鼠標懸停在其上方時變色為#db6d16:
#footer a:hover {
color: #db6d16;
}
然後我們想給頁腳加上灰色的上邊框,在footer層的四周設置一些間隙,並加大文本的行距:
#footer {
clear: both;
height: 66px;
font-family: Tahoma, Arial, Helvetica, Sans-serif;
font-size: 10px;
color: #c9c9c9;
border-top: 1px solid #efefef;
padding: 13px 25px;
line-height: 18px;
}
最後我們需要做的就是讓副導航層(#altnav)向右浮動,需要指出的是,浮動層是必須設置寬度(width)才能正常浮動的,所以我們把#altnav的寬度設置為350px,略寬於文本的長度(為了讓副標題的文字顯示完全),然後讓文本向右對齊:
#footer #altnav {
width: 350px;
float: right;
text-align: right;
}
如果你按照以上方法,將得到如下圖所示的頁腳樣式:

第九步:導航條的制作(較難):
Jorux注:導航條之所以放在第九步講,是因為導航條制作是本教程中最難的部分,自然也是技術含量最高的地方.導航條的制作可易可難,但這裡介紹的相對較難,您能堅持到這一步已經很不易,如果你只是有個導航條就滿足的話,請參看第八步的副導航條的制作。
先去掉導航條的紅色背景,還有就是移除html文件中main-nav層的"class="hidden"",使導航條的內容顯示出來。我們實現導 航條圖片的變換的方法是純css代碼的,不包含任何js或是flash,因此我們所用的圖片是4幅分別由三個小圖組合而成的圖片,如下所示,並將這4幅圖 保存於/images/nav/文件夾中:




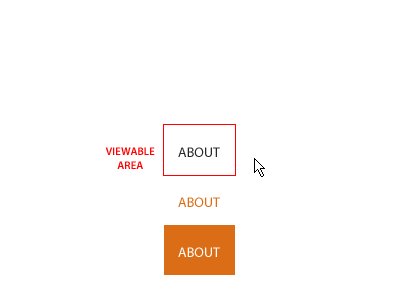
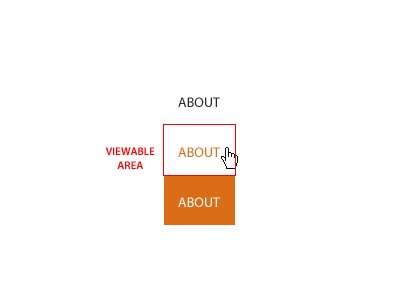
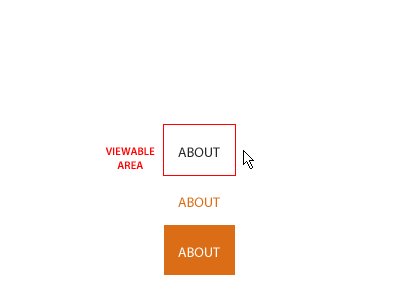
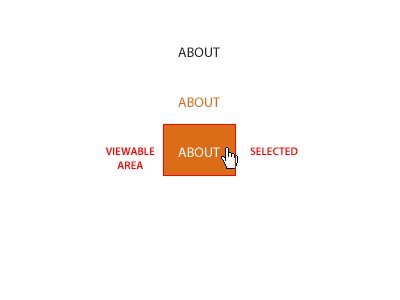
我們實現導航條的動態效果如下圖所示:

在網頁顯示的只是圖中紅框標出的部分,如果把每幅圖分為上,中,下三部分的話,未發生動作時顯示上部,當光標懸停時,顯示的是中部,被選擇時則顯示下部。
接下來進入css代碼部分,先往css文件中寫入:
/* Main Navigation */
#main-nav { height: 50px; }
#main-nav ul { list-style:none; margin: 0; padding: 0; }
注意:/* Main Navigation */為增加css文件可讀性的說明,不會影響表現。
#main-nav的height屬性定義了main-nav層的高度;"#main-nav ul" 則定義main-nav層中列表的屬性,在這裡先定義其margin和padding為0。
根據先前的設計,導航條應該和左邊有一定的距離,這就需要設置main-nav層的左邊距(padding-left)為11px,但由於IE5和Mac浏覽器的BUG,需要加入以下代碼:
/* IE5 Mac Hack */
#main-nav { padding-left: 11px; }
/*/
#main-nav { padding-left: 11px; overflow: hidden; }
/* End Hack */
現在你可以看到導航列表距左邊有11px的距離,但是列表項目是豎排的,將<li>,即列表項目向左對齊就能使其從左到右橫向排列:
#main-nav li { float: left; }
為了使列表項目的尺寸和容納它的層保持一致,並利用浮動屬性使列表項目的文本隱藏,寫入:
#main-nav li a {
display: block;
height: 0px !important;
height /**/:50px; /* IE 5/Win hack */
padding: 50px 0 0 0;
overflow: hidden;
background-repeat: no-repeat;
}
接著,要實現當光標懸停於列表項目上時,顯示背景圖片的中部,因此需要將背景圖片向上移動50px,寫入:
#main-nav li a:hover {
background-position: 0 -50px;
}
給各個列表項目設置寬度和背景圖片的路徑:
#main-nav li#about,
#main-nav li#about a { width: 71px; background-image: url(../images/nav/about.gif); }
#main-nav li#services,
#main-nav li#services a { width: 84px; background-image: url(../images/nav/services.gif); }
#main-nav li#portfolio,
#main-nav li#portfolio a { width: 95px; background-image: url(../images/nav/portfolio.gif); }
#main-nav li#contact,
#main-nav li#contact a { width: 106px; background-image: url(../images/nav/contact.gif); }
最後我們要做的就是,當列表項目被選時,顯示背景圖片的下部。為此我們需要增加一些css代碼對原有的css表現作一些修改:
body.about li#about,
body.about li#about a,
body.services li#services,
body.services li#services a,
body.portfolio li#portfolio,
body.portfolio li#portfolio a,
body.contact li#contact,
body.contact li#contact a {
background-position: 0 -100px;
}
以上看似龐大的css選擇器可以識別body標簽的類(class),如html中為:
<body class="about">
以上css選擇器就讓li#about,li#about a,的背景向上移動100px,使其顯示背景圖片的下部。
如果我們希望網站頭部背景圖片也根據body標簽的類進行變換,就需修改css的#header為:
body.about #header {
height: 150px;
background: #db6d16
url(../images/headers/about.jpg);
}
至此就完成了"About"網頁的制作,依此類推,修改html中body的類為services/portfolio/contact制作相應html文件並分別保存。
在css文件中添加各個網頁相應的頭部背景圖片路徑(如services網頁的頭部背景圖片為services.jpg,在css中添加如下代碼):
body.services #header {
height: 150px;
background: #db6d16
url(../images/headers/services.jpg);
}
然後用超級鏈接將這些網頁連接起來,就組成了一個小網站了。
第十步:解決IE浏覽器的顯示BUG:
要繼續此教程需要IE的以前的版本進行測試,你可以在這裡下載到。絕大部分中國用戶使用的是IE6.0,因此您幾乎不需要看下去了。
IE中主要出問題的是IE5和IE5.5,如其不能識別css中margin值為auto,要實現層的中間對齊,需加入:
body {
font-family: Arial, Helvetica, Verdana, Sans-serif;
font-size: 12px;
color: #666666;
text-align: center;
}
但是這樣設置之後,網站的content層的文本也變成中間對齊了,我們需要讓其向左對齊,加入:
#page-container {
width: 760px;
margin: auto;
text-align: left;}
關於頁腳的BUG,將版權內容加入新的#copyright層中,在html中加入:
<div id="copyright">
Copyright © Enlighten Designs<br />
Powered by <a xhref="http://www.enlightenhosting.com/" mce_href="http://www.enlightenhosting.com/">Enlighten Hosting</a> and
<a xhref="http://www.vadmin.co.nz/" mce_href="http://www.vadmin.co.nz/">Vadmin 3.0 CMS</a>
</div>
在css文件中加入,並將#footer的padding-top: 13px;移除:
#footer #altnav {
clear: both;
width: 350px;
float: right;
text-align: right;
padding-top: 13px;
}
#footer #copyright {
padding-top: 13px;
}
最後要解決的BUG是當光標在導航條的被選列表項目鏈接上懸停時(如在about的網頁,body的類為about,但我們將光標移到導航條的about圖片上時),背景圖片消失了,這就需要加入:
body.about li#about,
body.about li#about a,
body.about li#about a:hover,
body.services li#services,
body.services li#services a,
body.services li#services a:hover,
body.portfolio li#portfolio,
body.portfolio li#portfolio a,
body.portfolio li#portfolio a:hover,
body.contact li#contact,
body.contact li#contact a,
body.contact li#contact a:hover {
background-position: 0 -100px;
}
- 上一頁:有用的CSS網格框架
- 下一頁:純CSS實現的鼠標經過文本時提示的信息