在看這個屬性時,好像國內的文章都沒給大家說太明白,今天就一起說說
首先來一個素材圖片whiteButton.png
![]()
然後我們要做成這樣的效果:
![]()
代碼(呵呵!請不要急,繼續向下看):
-moz-border-image: url(images/whiteButton.png) 0 12 0 12 round stretch;
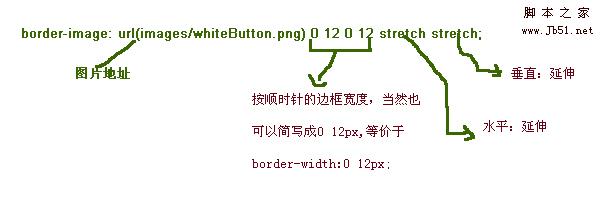
border-image: url(images/whiteButton.png) 0 12 0 12 stretch stretch;
display: block;
width:600px;
border-width:0 12px;
padding:10px;
text-align: center;
font-size: 16px;
text-decoration: inherit;
<div style="-webkit-border-image: url(images/whiteButton.png) 0 12 0 12 stretch stretch; -moz-border-image: url(images/whiteButton.png) 0 12 0 12 round stretch; border-image: url(images/whiteButton.png) 0 12 0 12 stretch stretch; display: block; width:600px; border-width:0 12px; padding:10px; text-align: center; font-size: 16px; text-decoration: inherit; color:white;+color:black;">在safari3+和FF3.5,chrome5.0+,opera10.53浏覽器裡能看到邊框背景圖</div>
下面我們來講一下基本知識:
一。定義: border-image : none | <image> [ <number> | <percentage>]{1,4} [ / <border-width>{1,4} ]? [ stretch | repeat | round ]{0,2}
<number>:
拉伸 | 重復 | 平鋪 (其中stretch是默認值。)
請看下圖平剖析一下css代碼

也就是:
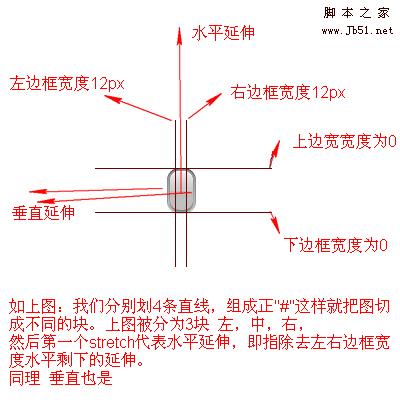
他們把圖片,用#的方式截取,然後用 stretch | repeat | round 來控制水平或垂直的效果。看看下圖你就明白了

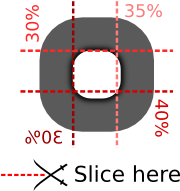
當然關於邊框的寬度你也可以用%;其原理也是一樣:

到這 大家應該弄明白border-image是怎麼一回事了吧。
參考文檔:www.lrbabe.com/sdoms/borderImage/
ejohn.org/blog/border-image-in-firefox/
- 上一頁:純CSS實現的鼠標經過文本時提示的信息
- 下一頁:CSS掛馬及相應防范方法