檢測密碼強度的機制
編輯:布局實例
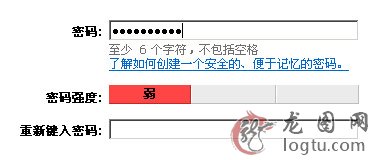
密碼強度提示是最近流行的一個功能,但是99%的案例都忽略了檢測機制。
基本上都是把字符分成四類:數字、小寫英文、大寫英文、符號,然後按照組合復雜度來直接判斷強弱程度: 單一,是弱密碼。 兩兩組合,是中密碼。 超過兩種組合,是強密碼。 事實上是這樣麼?這只是在最理想情況下,應付窮舉的機械方案,根本沒有對應用戶的心理模型(就是以用戶為中心),可以說毫無用處,Live注冊表單就是此類案例的典型,居然說“#%^&**(”是弱密碼,你記住試試! 那麼用戶是如何選擇密碼的,先看看Google注冊表單的解決方案,進行幾個測試:
“888888”,弱
“12345678”,弱
“design”,一般
“vision”,一般
“12345567”,很好
“26380445”,極佳
“szzhong”,極佳
“#%^&**(”,極佳
“wau657”,極佳
那麼用戶是如何選擇密碼的,先看看Google注冊表單的解決方案,進行幾個測試:
“888888”,弱
“12345678”,弱
“design”,一般
“vision”,一般
“12345567”,很好
“26380445”,極佳
“szzhong”,極佳
“#%^&**(”,極佳
“wau657”,極佳

大概能看出是按使用習慣進行判斷,比如:常用的數字組合、普通英文單詞,差不多就是Google機制裡的“弱”和“一般”兩個等級。
根據暴力破解的密碼詞典制作知識,按照正常邏輯反推很容易得出結論,但肯定不是隨意組合這麼粗糙。
如果想更完善,可以參考Google代碼,除了“太短”,If the password server is down 的情況都考慮有,官方說明這是新開發的功能,個人覺得很不錯
。 這個案例同時證明,改善用戶體驗不僅僅是要做出樣子,而且要做徹底,提高用戶體驗!
小編推薦
熱門推薦