我們將在本文中介紹一些關於頁面構建常用的一些小工具,大部分是基於firefox的插件,通過這些小工具可以讓我們在頁面構建中事半功倍.
頁面構建必備工具 — Firebug
相信每個頁面構建的同學都有這個工具吧?如果沒有的話,你趕緊安裝(點擊此處安裝),Firebug就像它的名字一樣,幫你找到蟲子,燒掉它!同時有一些firefox的頁面調試工具也是基於Firebug的,比如Yslow , CSS Usage
網頁測量利器– MeasureIt
當我們拿到一個設計稿,寫完基本的結構後,我們的測量工具可能就開始了,那些間距高度寬度對齊,就需要一把好尺子來協助我們了,這裡我像大家推薦 MeasureIt Firefox點擊安裝,通過這把尺子,我們就能很方便的進行一些測量對齊工作,但是這個工具的缺陷是由於那個尺子的邊框,我們不容易達到像素級的標准,那我們就需要下面將要介紹的工具 Pixel perfect
實時顏色選取工具–Colorzilla
將版式調整好後的任務應該就是處理顏色方面的問題,通常我們會將其放到ps等圖片編輯軟件中來查看相應的色值,如果有了Colorzilla,我們 就能更直觀的使用顏色,特別是有時候我們用文本編輯軟件編寫CSS色值的時候,我們甚至可以將設計稿直接拖到浏覽器裡面直接去想要位置的顏色,而且支持 RGB,RGBa,HSL,十六進制,可以直接復制。同時這個軟件還提供了色板和漸變生成工具。點擊此處立刻體驗
檢查網頁的相關信息–Web Developer
一個頁面相關信息的集大成者,任何關於網頁前端的信息你都能從裡面找到,我們可以很方便的查看網頁的大綱、無CSS,查看DOM節點等。只要你想,基本都有了。
讓你的CSS更瘦一些 — CSS usage
 隨著產品經理一遍遍的調整產品,你是不是也感覺你的css文件慢慢變胖,但是又不敢輕易刪掉一些樣式,因為你不知道它們是不是被用到過,那就讓下面的CSSUsage來幫你。
隨著產品經理一遍遍的調整產品,你是不是也感覺你的css文件慢慢變胖,但是又不敢輕易刪掉一些樣式,因為你不知道它們是不是被用到過,那就讓下面的CSSUsage來幫你。
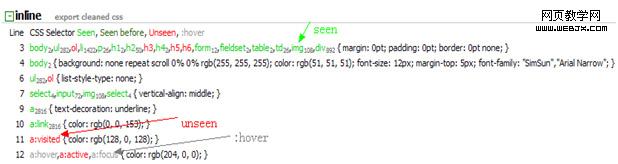
通過檢查class名稱使用情況,來查看頁面中的CSS信息,從而方便開發者優化CSS樣式表。

可顯示4類信息
Seen css中當頁所使用的class
Seen before 此class曾經出現在此網站的其他網頁,當然是在已經浏覽過其他網頁的情況下
Unseen css中的class,此頁面並未使用過
:hover 偽類信息
我們以前曾稍微深入的探討,請移步至CSS減肥工具 — CSS Usage
網頁評級工具–Yslow
Yslow是基於firebug的一個網頁評級工具,它根據Yahoo用戶體驗部門訂制的34條可能對網頁前段表現產生影響的規則,這些規則中有23條可以通過這個工具來測試.即使我們不使用這個工具,了解這些規則也是很不錯的.
- 減少Http請求
- 使用CDN
- 避免使用空 SRC 或者 href
- Add an Expires or a Cache-Control Header
- 壓縮組件
- 將樣式文件放在頁面的上面
- 將腳本文件放在頁面的下面
- 禁止使用樣式表達式
- 使用外鏈的css和js文件
- 減少DNS查找
- 減小CSS和JS文件
- 避免使用重定向
- 刪除重復內容
- Configure ETags
- 是Ajax可以緩存
- 使用Get方法來處理 Ajax請求Use GET for AJAX Requests
- 減少DOM節點的數量
- 不要有 404頁面
- 減少 Cookie 文件的大小
- Use Cookie-Free Domains for Components
- 避免使用濾鏡
- 不要在HTML中重定義文件的大小
- 確保favicon.ico 小而且可以被緩存
網頁截圖存儲工具 –Pearl crescent page saver basic
Page Saver可以將網頁轉化為圖片,包括網頁上的Flash也能同時被轉化。網頁可以按照你的要求保存為PNG或者JPEG格式。可以將整個網頁或者在屏幕 上看到的部分轉化為圖片。為了方便截取網頁,插件提供了大量的設置選項,包括默認的文件名、文件後綴名、圖片的質量。可以通過工具欄按鈕截取圖片,也可以 通過浏覽器的菜單選項截取圖片,還可以通過命令行截取圖片。

當前可見區域保存為圖片:

將整個頁面保存為圖片
HTML頁面與設計稿像素級比對工具–Pixel perfect
可以將設計師的設計圖通過此插件作為蒙版加載到浏覽器上,通過調節圖片的透明度以及位置,可以進行設計稿與頁面的細節比對,來優化提高頁面樣式的精確度。
先將設計稿添加到需要對比的頁面中來:

讓圖片顯示:

可以通過調整透明度和具體坐標位置來重合圖片和網頁,然後對樣式進行修正。
讓圖片顯示:



本地調試頁面樣式利器–Fiddler
當我們的靜態頁面經過前端工程師、程序員同事的工作後,盼望著旁望著,終於上線了,這時咱們這邊也又要忙碌了,因為一些在靜態頁面沒有考慮到的情況 和相關前端和程序同事的加工後,頁面上出現了一些bug,特別是有時候這些BUG在不同的浏覽器下展現還不一樣,單靠Firebug工具我們燒不死這些 蟲,那我們就可以通過Fildder工具,來監視所有 HTTP 請求和響應的工具,選出我們需要的樣式文件,通過調試本地文件來尋找線上bug出現的原因:http://www.fiddlertool.com
我們一般用來調試樣式問題.
- 第一步:存儲所需要修改的CSS文件
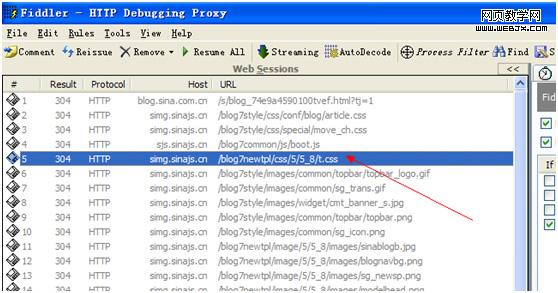
- 第二步:打開Fiddler,刷新頁面
- 第三步:選中所需要調試修改的文件

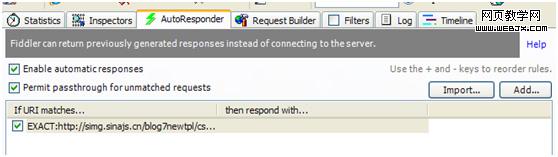
點擊右側的autoresponder –> Add

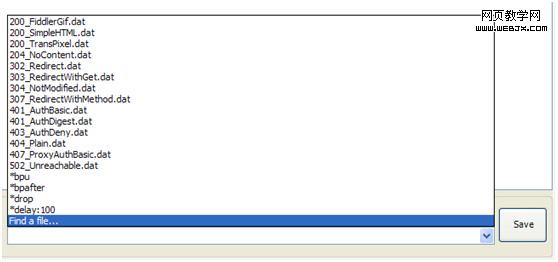
即將線上的也是我們需要調試的樣式文件添加進來。 - 第四步,將之前存好的樣式表文件,添加到Fiddler中

選擇文件後,點擊Save,大功告成。接下來就可以進行調試了。修改CSS文件後,直接刷新頁面,即可顯示出最新更改調試的新樣式。
當然,Fiddler 工具的作用不止於此,比如網速模擬等
DNS刷新工具–DNS flusher
頁面開發的同學每天游走在開發環境、測試環境、仿真環境等等,為每個環境更改HOST是家常便飯,改完host之後,就按著ctrl+f5狂刷頁 面,頁面的host ip 地址真的就變了嗎?我們需要一個直觀的工具來強制浏覽器更新host,DNS Flusher就是一個不錯的工具,我們每次只要輕輕的優雅點擊就能更新至新的host地址,現在安裝。
讓搜索機器人更容易找到你–SenSEO
頁面構建的工作不僅是要讓頁面盡可能的達到設計稿的藝術要求,網絡傳輸的速度要求,還要為搜索引擎更容易找到你做出相應的努力。以前我們相對少得談 及此,SenSEO是一款SEO診斷的火狐插件,你打開面板在裡面輸入你的關鍵字,之後點擊後面的幾個按鈕。可以給你一個綜合打分,分析你的Title、 Description、 Keywords、robots、Number of Words、Number of matching Keywords、Keyword-Density、Number of HTML等等。這個插件提出的有一些分析建議還是很有借鑒意義的。
1. Inspect SEO Criteria SEO標准檢查及建議

此處有分數評級,綠色代表符合標准,黃色代表警告、小問題,紅色代表問題嚴重、需要重新優化
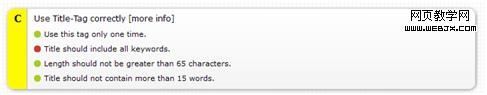
Title 標簽使用正確情況

- (1) 只使用一次
- (2) Title標簽應該包含所有關鍵詞
- (3) Title標簽長度應少於65個字符
- (4) Title標簽所包含的關鍵詞應該少於15個

Meta標簽
例:<meta name=”description” content=”新浪網為全球用戶24小時提供全面及時的中文資訊,內容覆蓋國內外突發新聞事件、體壇賽事、娛樂時尚、產業資訊、實用信息等,設有新 聞、體育、娛樂、財經、科技、房產、汽車等30多個內容頻道,同時開設博客、視頻、論壇等自由互動交流空間。” >
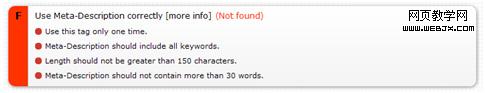
meta name=”description”標簽使用正確情況
- (1) 只使用一次
- (2) 標簽應該包含所有關鍵詞
- (3) 標簽長度應少於150個字符
- (4) 標簽所包含的關鍵詞應該少於30個

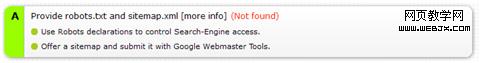
先介紹一下robots.txt是什麼:搜索引擎通過一種程序robot(又稱spider),自動訪問互聯網上的網頁並獲取網頁信息。可以在網站 中創建一個純文本文件robots.txt,在這個文件中聲明該網站中不想被robot 訪問的部分,這樣,該網站的部分或全部內容就可以不被搜索引擎收錄了。
(1) 使用機器人的聲明,即創建robot.txt文件,以控制搜索引擎訪問
(2) 提供一個網站地圖,使用谷歌網站管理員工具提交
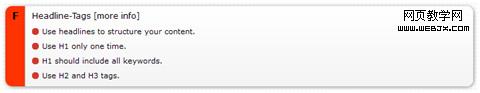
H標簽使用優化(下面的這幾條建議,如果我們使用html5構建頁面的話,可能要重新審視了.)

- (1) 使用H標簽構建頁面結構
- (2) H1標簽只能使用一次
- (3) 關鍵詞應該使用H1標簽
- (4) 在頁面中使用H2 和 H3標簽
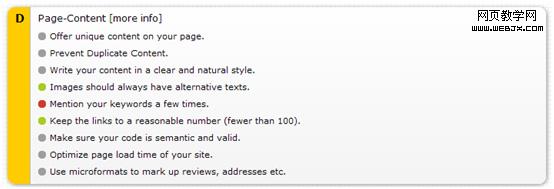
頁面內容優化

- (1) 使用獨特內容
- (2) 避免重復內容
- (3) 內容要清晰流暢
- (4) 圖片要使用可替代的文字描述,即使用alt=”"
- (5) 盡量少的重復使用關鍵詞
- (6) 鏈接最好少於100個
- (7) 代碼語義化並合理有效
- (8) 優化頁面載入時間
- (9) 使用微格式來標記的評價,地址等
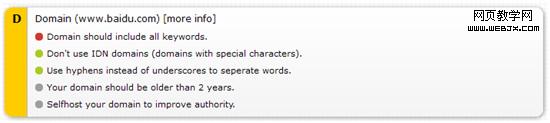
DOMAIN域名

- (1) 域名應該包含關鍵詞
- (2) 不要使用國際域名(域名不要包含特殊字符)
- (3) 域名中使用連字符來連接不同單詞(URL中使用下劃線,谷歌不能將它們拆分為不同關鍵詞)
- (4) 域名使用2年以上
- (5) 管理域名以提高排名
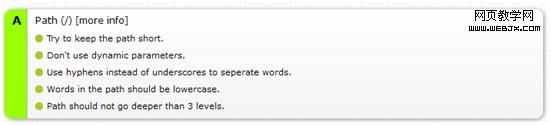
路徑地址優化

- (1) 路徑最好是短小精悍
- (2) 不使用動態參數
- (3) 使用連字符連接不同單詞
- (4) 使用小寫字母
- (5) 路徑層級不要超過3層
2. Show components 頁面中有助於進行SEO優化的信息情況

3. Printview 打印網頁信息
此內容將inspect SEO Criteria 和 components信息 集合起來,可以進行打印
- 上一頁:解答何謂DIV+CSS
- 下一頁:新浪微博CSS布局實例分析