Css3引入了新的盒模型——彈性盒模型,該模型決定一個盒子在其他盒子中的分布方式以及如何處理可用的空間。這與XUL(火狐使用的用戶交互語言)相似,其它語言也使用相同的盒模型,如XAML 、GladeXML。
使用該模型,可以很輕松的創建自適應浏覽器窗口的流動布局或自適應字體大小的彈性布局。本文的例子使用以下的HTML代碼:
<body>
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
</body>
傳統的盒模型基於HTML流在垂直方向上排列盒子。使用彈性盒模型可以規定特定的順序,也可以反轉之。要開啟彈性盒模型,只需設置擁有子盒子的盒子的display的屬性值為box(或inline-box)即可。
display: box;
水平或垂直分布
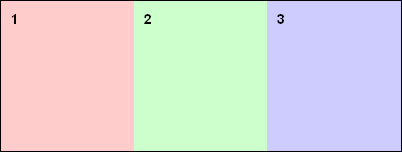
“box-orient”定義分布的坐標軸:vertical和horizional。這兩個值定義盒子如何顯示
body{
display: box;
box-orient: horizontal;
}

反向分布
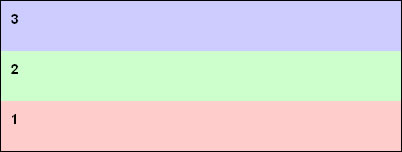
“box-direction”可以設置盒子出現的順序。默認情況下,只需定義分布坐標軸——box隨html流分布。如果為水平坐標軸,則從左到 右分布;垂直坐標軸則從上到下分布。定義“box-direction”的屬性值為“reverse”,則反轉盒子的排列順序。
body {
display: box;
box-orient: vertical;
box-direction: reverse;
}

具體分布
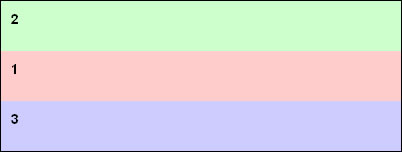
屬性“box-ordinal-group”定義盒子分布的順序。可以隨意的控制其分布順序。這些組以一個從“1”開始的數字定義,盒模型將首先分布這些組,所有這些盒子將在每個組中。分布將從小到大排列。
body {
display: box;
box-orient: vertical;
box-direction : reverse;
}
#box1 {
box-ordinal-group: 2;
}
#box2 {
box-ordinal-group: 2;
}
#box3 {
box-ordinal-group: 1;
}

盒子尺寸
默認情況下,盒子並不具有彈性,如果box-flex的屬性值至少為1時,則變得富有彈性。
如果盒子不具有彈性,它將盡可能的寬使其內容可見,且沒有任何溢出,其大小由“width”和“height”來決定(或min-height、min-width、max-width、max-height)。
如果盒子是彈性的,其大小將按下面的方式計算:
- 具體的大小聲明(width、height、min-width、min-height、max-width、max-height);
- 父盒子的大小和所有余下的可利用的內部空間
如果盒子沒有任何大小聲明,那麼其大小將完全取決於父box的大小。即:盒子的大小等於父級盒子的大小乘以其box-flex在所有子盒子box-flex總和中的百分比(子盒子的大小=父盒子的大小*子盒子的box-flex/所有子盒子的box-flex值的和)。
如果一個或更多的盒子有一個具體的大小聲明,那麼其大小將計算其中,余下的彈性盒子將按照上面的原則分享剩下的可利用空間。
看看下面的例子,理解起來更容易。
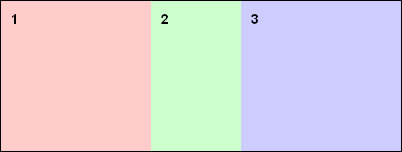
所有盒子都是彈性的
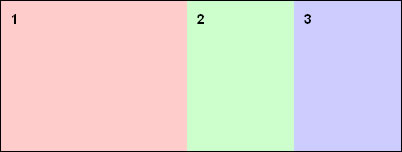
下面的例子中,box1的大小為box2的兩倍,box2與box3大小一樣。看起來好像是用百分比定義盒子的大小,但是有一個區別:使用彈性盒模型,增加一個盒子,無須重新計算其大小。
body {
display: box;
box-orient: horizontal;
}
#box1 {
box-flex: 2;
}
#box2 {
box-flex: 1;
}
#box3 {
box-flex: 1;
}

一些盒子有固定大小
下面的例子中,box3並不是彈性的,寬度為160px;這樣box1和box2將有240px的可利用空間。因此,box1的寬度為160px(240*2/3),box2的寬度為80px(240*1/3)。
body {
display: box;
box-orient: horizontal;
width: 400px;
}
#box1 {
box-flex: 2;
}
#box2 {
box-flex: 1;
}
#box3 {
width: 160px;
}

溢出管理
因為是彈性盒子、非彈性盒子混排,有可能所有盒子的尺寸大於或小於父盒子的尺寸。這樣就有可能空間太多或空間不足。
空間太多如何處理
可利用空間的分布取決於兩個屬性值:box-align 和 box-pack。
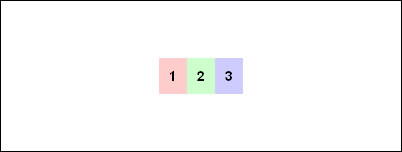
屬性“box-pack”管理水平方向上的空間分布,有以下四個可能屬性:start、end、 justify、 or center。
- start 所有盒子在父盒子的左側,余下的空間在右側;
- end所有盒子在父盒子的右側,余下的空間在左側;
- justify 余下的空間在盒子間平均分配;
- center 可利用的空間在父盒子的兩側平均分配。
屬性“box- align”管理垂直方向上的空間分布,有以下五個可能屬性之:start、 end,、center、 baseline和 stretch。
- start 每個盒子沿父盒子的上邊緣排列,余下的空間位於底部;
- end 每個盒子沿父盒子的下邊緣排列,余下的空間位於頂部;
- center 可用空間平均分配,上面一半,下面一半;
- baseline 所有盒子沿著它們的基線排列,余下的空間可前可後;
- stretch 每個盒子的高度調整到適合父盒子的高度
body {
display: box;
box-orient: horizontal;
width: 400px;
}
#box1 {
box-flex: 2;
}
#box2 {
box-flex: 1;
}
#box3 {
width: 160px;
}

空間不足怎麼辦
與傳統的盒模型一樣,overflow屬性用來決定其顯示方式。為了避免溢出,你可以設置box-lines為multiple使其換行顯示。
彈性盒模型看起來很不錯,Gecko 和 WebKit對該模型都有一些嘗試性的測試。在這些屬性之前加上-moz和-webkit即可使用該屬性。也即是說,firefox、safari、chrome可以使用這些特性,可以看看這個彈性盒模型的demo。
作為前端開發者來說,該模型對我們解決網頁設計中一些常見的問題非常方便,如:表單布局、垂直居中、視覺上分離html流,等等。不就的將來它將成為一個web標准,早早熟悉它不是什麼壞事。
更多參考
- Shawn J. Goff: CSS3 Flexible Box Layout Module
- CSS3.inf Introducing the flexible box layout module
- W3C: Flexible Box Layout Module
原文地址:http://www.denisdeng.com/?p=938
轉載地址:http://hacks.mozilla.org/2010/04/the-css-3-flexible-box-model/
- 上一頁:用div+css模擬表格對角線
- 下一頁:CSS圖片垂直居中方法整理集合