盡管被批評為走火入魔,CSS3 癡迷者們仍然在嘗試實現各種基於純 CSS 的圖形與圖標設計,如果你看到本文介紹的這些精美圖標,你絕對不會相信它們完全是由 CSS3 代碼生成的。尤其是那套由 Louis Harboe 設計的 iOS 圖標,那麼微妙的色彩與紋理,真的難以置信。
奧林匹克標志
作者: Doug Neiner
基於純 CSS,以 em 為單位,可動態調整尺寸,需要浏覽器支持 border-radius 屬性,目前支持的浏覽器包括 Chrome, Safari, Firefox 和 IE9。

jQuery 標志
作者: Doug Neiner
這是大家最鐘愛的 JavaScript 框架 jQuery 的標志,使用 CSS3 的 border-radius 屬性。

jQuery UI 標志
作者: Doug Neiner
這是 jQuery UI 庫的標志,同樣,基於 CSS3 的 border-radius 屬性。

CCS 標志一宗
作者: Justin Sepulveda
全部基於純 CSS3 的 border-radius, gradient, transform 屬性。

Opera 標志
作者: David DeSandro
做得非常漂亮,大量使用了 border-radius, gradient 屬性,不過在不同浏覽器顯示不太一致,尤其在 IE 中。

iOS icons
作者: Louis Harboe
非常偉大的作品,使用了 CSS3 的高級功能。

簡單 css 圖標
作者: Zander Martineau
這份作品可以教你如何使用 CSS 實現三角形,如何實現諸如 RSS 圖標,心形圖,三角形一類的簡單圖形。

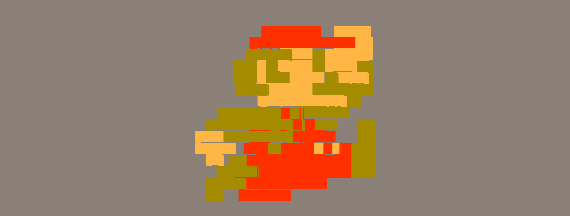
基於純 CSS 的超級瑪麗 3D 動畫圖標
作者: Andreas Jacob
基於 CSS3 和 CSS 4D 框架 ,動畫部分很精彩,但目前只支持 Safari 5。

純 CSS 圖標一宗
作者: Andrew Kelly
使用了 CSS3 的漸變,陰影,圓角等屬性,效果很出眾。

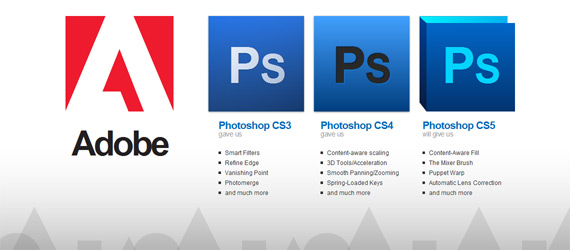
CSS3 實現的 Photoshop 標志
作者: Radu Chelariu
完全基於 CSS3,沒借助任何圖形。

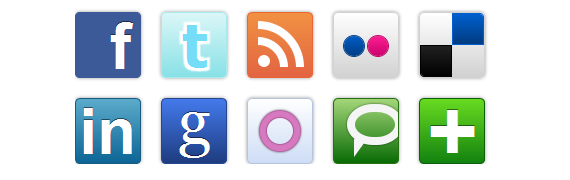
10 個令人贊歎的 CSS 社會媒體網絡標志
作者: Nicolas Gallagher
全部基於簡單的,語義化 HTML 標簽,沒有任何空的,多余的對象,沒有 JavaScript,沒有圖片。

一套 CSS 圖標
作者: Lucian Marin
一套基於 CSS 的圖標,非常精致。

基於純 CSS3 的 Twitter 圖標
作者: Giacomo Bartoli
很顯示,使用了 @font-face 和少量陰影及圓角。

加拿大 Go Transit 公司標志
作者: Collin Henderson
基於 CSS3 的 border-radius 屬性

IE 標志
作者: Andreas Jacob
在 Firefox 3.6+ 以及 Safari 5 上顯示最佳。使用了圓角,漸變,陰影等屬性。

任天堂游戲圖標
作者: Drew
使用純 CSS 實現的一些任天堂公司的游戲圖標。

電影《回到未來》片名
作者: Lucas Garron
和原版驚人相似,在 Webkit 引擎的浏覽器中顯示最佳。

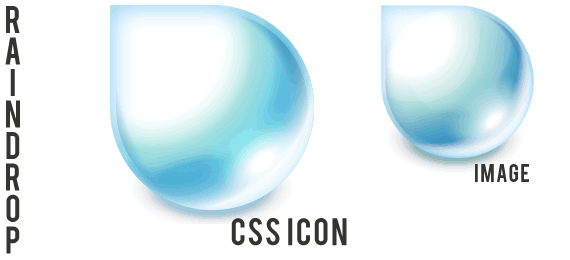
CSS 雨滴
作者: Sean Martell
右邊是原始圖片,左邊是 CSS 生成的效果

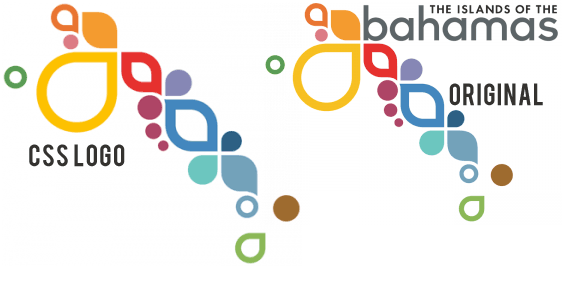
Bahamas CSS 標志
作者: ForestMist
巴哈馬群島標志,右邊是原始圖,左邊是 CSS 效果。

Reddit 網站的外星人標志
作者: Matthew James Taylor
使用 “O O _ ( ) ( ) O O O O / – o O O O O O O O O • • ( ) ( )” 幾個字母以及文字效果。

純 CSS 社會媒體網絡標志
作者: insicdesigns
又一套 CSS3 社會網絡媒體標志。

CSS3 實現的 iPhone 圖片
作者: Jeff Batterton
簡直瘋了。

Twitter 圖片
作者: Jeff Batterton
相當精彩的 CSS 圖形效果。參見《純CSS3實現的Twiiter圖畫》

美劇《迷失》片名動畫
作者: Marcos Esperon
在 Webkit 引擎的浏覽器中顯示最佳。