主題折騰了不少東西,又看到了很多問題,尤其是IE,全系列全部不支持CSS3,唉,實在不行的話只能妥協用圖片了。無奈~~在CSS3裡面比較常 用的是 border-radius(圓角)和 box-shadow(陰影)。而關於這兩個一起用會出現啥,一直沒有遇到過。
昨天在 A-shun 那裡看到了一點 chrome 下關於css3的小bug,border-radius和box-shadow一起用會溢出來四個邊角。我一直在用chrome,所以對這個問題很好奇 哈,遂求教於萬能的互聯網,終於發現這個問題果然是存在的。
首先:這篇文章是翻譯的,來自這裡—-【傳送門】。下 面是正文。
在他(原作者)創建 DeCal 的過程中, 為了增強視覺效果,使用了一些CSS3的渲染技術。主要包括了3個:box-shadow 、border-radius 和 RGBa 。
有趣的是不同浏覽器對這些渲染技術的支持情況。像3.6+ 和 Opera 10.5+這些浏覽器,是灰常有前途滴;但另外一些,諸如 Safari 和 Chrome,在支持上就不那麼完整或者說,是有漏洞的。在他創建的這個日歷視圖上來看,他在按鈕上使用了如上全部3個渲染效果。下面的是原本為橙色按鈕 測試有關的CSS:
#cal td.smd_cal_event span a {
background: #fab102;
padding: 4px 10px 5px 10px;
border: 1px solid #fff;
border-bottom: 1px solid #363d50;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow:
inset 0 4px 7px 0 #fff25f,
inset 0 -2px 4px 0 rgba(255, 242, 94, 0.4),
inset 0 -4px 8px 0 rgba(207, 75, 3, 0.9),
0 2px 4px 0 rgba(0, 0, 0, 0.4);
-webkit-box-shadow:
inset 0 4px 7px 0 #fff25f,
inset 0 -2px 4px 0 rgba(255, 242, 94, 0.4),
inset 0 -4px 8px 0 rgba(207, 75, 3, 0.9),
0 2px 4px 0 rgba(0, 0, 0, 0.4);
box-shadow:
inset 0 4px 7px 0 #fff25f,
inset 0 -2px 4px 0 rgba(255, 242, 94, 0.4),
inset 0 -4px 8px 0 rgba(207, 75, 3, 0.9),
0 2px 4px 0 rgba(0, 0, 0, 0.4);
}
我們從一些簡單的 background color和padding的語法開始,逐步地添加一些top/bottom border的定義,之後是為各種浏覽器引擎使用的border-radius(圓角效果)(定義起來很煩人),之後是為各種浏覽器引擎使用的繁雜的 box-shadows(唉,真是浪費帶寬哪!)。我們在視覺方面,為CSS寫了冗長的代碼,但是做這些顯然要比直接用一個背景圖片要劃算的多。(為便於 比較,以上的CSS代碼大約有700 bytes大;但是等效的背景圖片很輕易地就達到6-7k,另外還得加上HTTP請求。)
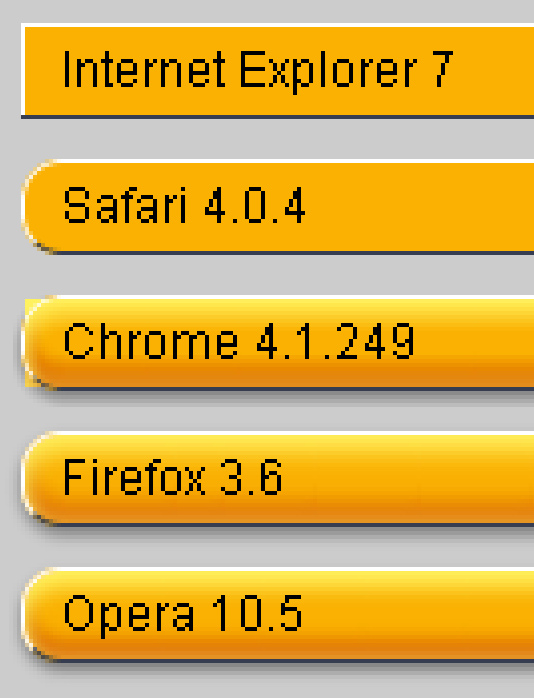
下面有一個放大的細節圖,顯示在windows系統下,以上代碼在五種浏覽器中的顯示效果:

正如你所看到的,不同的浏覽器支持效果差異很大。IE7啥都不識別(杯具一個)。其他幾個毫無疑問都支持border-radius圓角效果;在像 素等級上他們幾乎都是相同的。有一個細微的差別是頂部和底部的邊框在底部曲線那裡是混合的,在我看來,Firefox 3.6在繪制曲線上表現的最出色,背景顏色和邊框顏色上,Opera 10.5的表現緊隨其後。
各種浏覽器對CSS3的box-shadow支持情況
關於CSS3最爽的一件事是可以為每一個DOM元素定義同一款式的多變樣式。多重的背景效果確實很棒。但是多變的box-shadows同樣很好, 因為它使復雜的梯度設計,就像我所設計按鈕的斜面,完全不需要任何圖片。總結CSS,第一個inset語句顯示的是頂部的高亮黃色陰影,第二個inset 顯示的是其下部的微黃陰影。第三個inset是整個按鈕顯示出來的深橙色陰影。最後一個是元素的外陰影。。
測試結果很有趣。根據源代碼所顯示的效果來看,Safari啥都不支持。但是,如果你把外陰影放到inset規則之前,並且取出最後一條語句(定義 的是延伸的陰影),像下面這樣 …
-webkit-box-shadow:
0 2px 4px rgba(0, 0, 0, 0.4),
inset 0 4px 7px 0 #fff25f,
inset 0 -2px 4px 0 rgba(255, 242, 94, 0.4),
inset 0 -4px 8px 0 rgba(207, 75, 3, 0.9);
… 外部陰影又起作用了。所以Safari渲染RGBa還可以,但是目前還不支持inset box-shadows(內陰影)。
Chrome就更有趣了( A-shun 遇到的狀況)。由於它使用了Webkit來定義,嘗試去創建正確的內陰影,但是產生了渲染錯誤(這些方形的邊角明顯伸出了邊界),而不像其兄弟 Safari啥也不做。刪除inset語句可以修復它,但是顯示效果就是一般的平面按鈕了。這些,在不斷進步精神的指引下,將是現在所要做的。3lian.com (值得注意的是,chrome的外陰影表現也不盡如人意;它需要至少4px,這個明顯有點陳舊。)
Opera 10.5 和 Firefox 3.6 在這個項目上明顯是勝者。兩者都產生了平滑的按鈕並且沒有渲染錯誤,並且 非常平滑,很好的漸變陰影遠遠超過了定義4px來產生一個Photoshop質量的效果。在這兩者之間,Firefox的渲染效果稍微好了那麼一點點,它 的內部效果分布更加均勻。我在這裡嚴重推薦這倆浏覽器,因為它們倆比其他浏覽器出色太多了。至少目前如此。