浏覽器越來越多,也就意味著做web前端開發的就越困難。現在的浏覽器的內核都同,對於css的兼容也會有一定的差別!以前講的用css hack來也不是一件容易的事,用過多的css hack來兼容也會出現許多臃腫的代碼;所以掌握一些跨浏覽器兼容的css編碼准則是非常有必要的。
第一:理解css盒子模型(學習div+css布局也是很重要的,學會的css的盒子模型學習div+css也就不難了)
透徹地理解 CSS 盒子模型是首要事情,CSS 盒子模型並不難,且基本支持所有浏覽器,除了某些特定條件下的 IE 浏覽器。
CSS 盒子模型負責處理以下事情:
一個 blcok (區塊)級對象占據多大的空間
該對象的邊界,留白
盒子的尺寸
盒子與頁面其它元素的相對位置
CSS 盒子模型有以下准則:
Block (區塊)對象都是矩形 (事實上所有對象都如此)
其尺寸由 width, height, padding, borders, 以及 margins 決定
如果不設置高度,該盒子的高度將自動適應其包含的內容,加上留白等(除非使用了 float)
如果不設置寬度,一個非 float 型盒子水平上將充滿其父容器(扣除父容器的留白)
處理 block 級對象時,必須注意以下事項:
如果一個盒子的寬度設置為 100%,它就不能再設置 margins, padding, 和 borders,否則會撐破其父容器
垂直毗鄰的 margin 會引起復雜的坍塌問題,導致布局問題(比如兩個垂直毗鄰的 Block 對象,上面的對象的 bottom-margin 為 40,下面的對象的 top-margin 為 20,則兩個對象的間距將是 40,而不是 60 - 譯者)
擁有相對位置和絕對位置的對象,擁有不同的行為

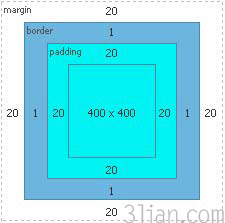
<CSS 盒子模型>
第二:理解block級和inline級對象的區別
Block級對象:
Block 級對象會自然地水平充滿其父容器,因此沒有必要為之設置 100% 寬度屬性
Block 級對象的起始擺放位置是其父容器的左上邊界,並順排在其前面的兄弟 Block 對象的下方(除非設置 float 或絕對位置)
inline級對象
inline 級對象會忽略其寬度和高度設置
inline 級對象會隨著文字排版,並受排版屬性的影響(如 white-space, font-size, letter-spacing)
Inline 級對象可以使用 vertical-align 屬性控制其垂直對齊,block 級對象不可以
Inline 級對象的下方會保留一些自然的空間,以適應字母 g 一類的會向下探出的筆畫
一個設置為 float 的 inline 對象將變成 block 對象
第三:理解Floating和Clearing屬性
實現多欄排版的最好方法是使用 float屬性,float 也是一個將使你受益匪淺的屬性。一個 float 對象可以居左或居右,一個設置為 float 的對象,將根據設置的方向,左移或右移到其父容器的邊界,或其前面的 float 對象的邊界,而緊隨其後的非 float 對象或內容,則包圍在其相反的方向。
以下是使用 float 和 clear 屬性的一些重要准則:
一個 float 對象,將從其置身的 block 級非 float 內容流中跳出,換句話說,如果你要將一個 box 向左邊 float,它後面的 block 級非 float 對象會顯示到下方,inline 級內容會在旁邊包圍
要讓一段內容從一側包圍一個 float 對象,這段內容必須要麼是 inline 級的,要麼也設置為相同方向的 float
一個 float 對象,如果沒有設置寬度,則會自動縮成其包含的內容的寬度,因此最好為 float 對象明確設置寬度
如果一個 block 對象包含 float 子對象,會出現本文中闡述的問題。
一個設置了 clear 屬性的對象,將不會包圍其前面的 float 對象
一個既設置了 clear 又設置了 float 屬性的對象,只有 clear:left 屬性生效,clear:right 不起作用
第四:永遠不要指望在所有浏覽器中都一模一樣
在不同浏覽器實現相同的體驗個功能是可能的,實現近似像素級的一致外觀也是可能的,但永遠不要指望一模一樣,要知足常樂喲!