1、 常見實用的水平導航條
新建一個html文件:
代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>常用水平導航制作方式</title>
</head>
<style type="text/css">
#globallink{
margin:0px; padding:0px; /*邊界、填充均為0*/
clear:both; /*清除浮動*/
}
#globallink ul{
list-style:none; /*不顯示列表圖象,默認實心圓等*/
padding:0px; margin:0px;
display:inline; /*內聯對象的默認值。用該值將從對象中刪除行 */
}
#globallink li{
float:left; /*這是關鍵語句,li不換行 實現橫向排列*/
text-align:center; /* 文字居中對齊*/
width:100px; /*每個連接塊的寬度為100px*/
}
#globallink li a{
display:block; /*當然塊級元素來顯示,使得鏈接變成一個按鈕 */
padding:9px 6px 11px 6px; /*填充上、右、下 、左*/
margin:0px; /*邊界為0px*/
}
#globallink li a:link, #globallink li a:visited{
color:#FFF; /*字體顏色設置為白色,在css中可以縮寫 例如:#f98與ff9988是一樣的*/
font-size:17px; /*字體大小為17px值*/
text-decoration:none; /*不顯示下劃線*/
background-color:#3366CC; /*設置導航條背景色為藍色*/
}
#globallink li a:hover{ /*設置對象在其鼠標懸停時的樣式表屬性*/
background-color:#ff9933; /*改變背景顏色*/
text-decoration:underline; /*加上下劃線*/
font-size:20px; /*鼠標懸停時字體放大為20px*/
}
</style>
<body>
<div id="globallink">
<ul>
<li><a href="#">首頁</a></li>
<li><a href="#">網上校園</a></li>
<li><a href="#">管理培訓</a></li>
<li><a href="#">網上課堂</a></li>
<li><a href="#">我要報名</a></li>
<li><a href="#">文化沙龍</a></li>
<li><a href="#">學院論壇</a></li>
<li><a href="#">關於我們</a></li>
</ul>
</div>
</body>
</html>
這個就是最常見的導航條制作過程了,實現了鼠標訪問前懸停,以及釋放離去的效果。
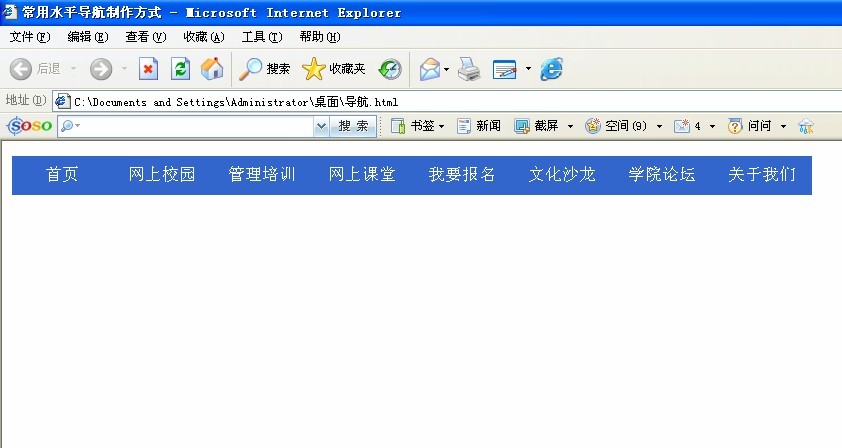
以下是打開網頁的顯示效果:

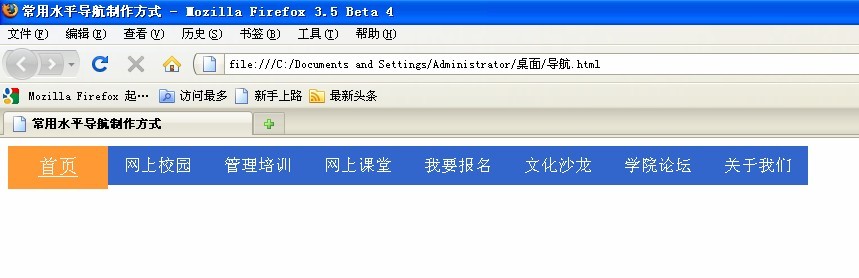
以下為IE鼠標懸停的效果:

感興趣的朋友可以把 background-color:#ff9933; 換成background-image:XXXXX;來試下,放入喜歡的圖片,就能做出屬於自己的個性導航了喔。
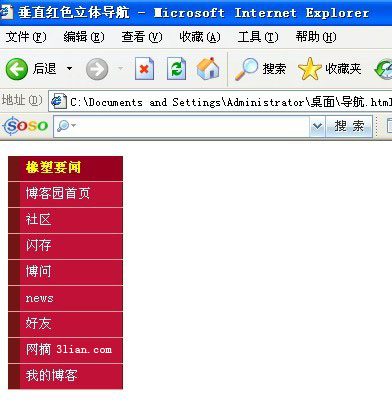
2、 垂直紅色立體導航
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>垂直紅色立體導航</title>
</head>
<style type="text/css">
#navigation {
width:115px;
font-size:13px;
}
#navigation ul {
list-style-type:none; /* 不顯示項目符號 */
margin:0px;
padding:0px;
}
#navigation li {
border-bottom:1px solid #ED9F9F; /* 添加下劃線 */
}
#navigation li a{
display:block; /* 區塊顯示 */
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #711515; /* 左邊的粗紅邊 */
border-right:1px solid #711515; /* 右側陰影 */
background-image:url(img/17.JPG);
}
#navigation li a:link, #navigation li a:visited{
background-color:#c11136;
color:#FFFFFF;
}
#navigation li a:hover{ /* 鼠標經過時 */
background-color:#990020; /* 改變背景色 */
color:#ffff00; /* 改變文字顏色 */
}
</style>
<body>
<div id="navigation">
<ul>
<li><a href="http://www.cnblogs.com/">博客園首頁</a></li>
<li><a href="http://space.cnblogs.com/">社區</a></li>
<li><a href="http://space.cnblogs.com/">閃存</a></li>
<li><a href="http://space.cnblogs.com/q">博問</a></li>
<li><a href="http://news.cnblogs.com/">news</a></li>
<li><a href="http://space.cnblogs.com/myfriends">好友</a></li>
<li><a href="http://wz.cnblogs.com/">網摘</a></li>
<li><a href="http://www.cnblogs.com/csn0721/">我的博客</a></li>
</ul>
</div>
</body>
</html>
FF浏覽效果:

IE鼠標點擊效果