最近整理的一份CSS文字隱藏的demo,總結了幾種方法,希望得出一種最完美的方案放進自己的代碼片段,可是,到最後卻陷入一種重復不斷地推翻結論的境地。因為需要考慮的應用場景和元素實在太多,放下浏覽器不談,不同的應用終端,不同的標簽結構會有不一樣的最優方案,因此,與其希望在工作上多“偷一些懶”,不如平常多鞏固積累基礎的知識,在需要權衡的時候,便能更加得心應手。
因為自己經驗尚淺,demo部分難免會有錯漏情況,如發現問題,望大家能指出。
方法列表 demo
1. 毫無保留:display:none
代碼片段:
(x)HTML
<p class="hide_display">我是打醬油的文本</p>
CSS
/* 暴力隱藏 */
.hide_display{display:none;}
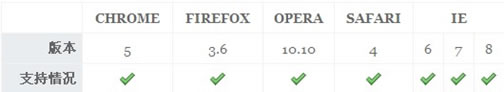
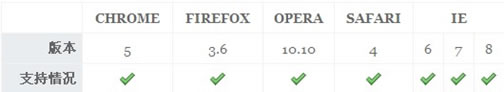
兼容性:

優點:
方便、快捷
兼容性好
缺點:
屏幕閱讀器無法閱讀
超鏈接不適用
圖片替代文本需要其他標簽的背景
影響搜索排名
大量使用容易被認為是SEO作弊
2. 折中選擇:overflow:hidden/position:absolute/visibility:hidden
代碼片段:
(x)HTML
<span class="hide_overflow">我是一號打醬油的文本</span>
<p class="hide_position">我是二號打醬油的文本</p>
<p class="hide_visibility">我是三號打醬油的文本</p>
CSS
/* 隱藏元素,脫離文本流,使元素不影響其他元素 */
.hide_overflow{
height:0px;
overflow:hidden;
display:block;/* 行內元素需要 */
float:left; /* 脫離文檔流 或者position:absolute;*/
}
/* 定位在可視范圍外,脫離文本流,使元素不影響其他元素 */
.hide_position{
position:absolute;
left:-32767px;
}
/* 原理與.hide_position一樣*/
.hide_visibility{
visibility:hidden;
position:absolute; /* 脫離文檔流 */
margin-left:-32767px;
}
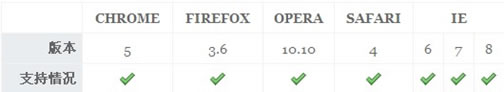
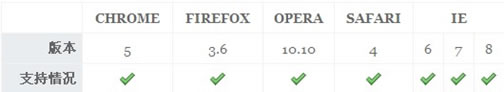
兼容性:

優點:
方便、快捷
不希望屏幕閱讀器讀取的內容可以使用visibility
缺點:
超鏈接不適用
圖片替代文本需要其他標簽的背景
3. 體驗損失:text-indent負值
代碼片段:
(x)HTML
<p class="hide_tex"><a href="#">我是打醬油的超鏈接一號</a></p>
<a class="hide_tex_span" href="#"><span>我是打醬油的
超鏈接二號</span></a>
<!--全英文字符在IE下不能被隱藏 -->
<input class="hide_tex_input" type="submit" />
<input class="hide_tex_input" type="submit" />
<button class="hide_tex_input">我是打醬油的文本
btn</button>
CSS
.hide_tex a, .hide_tex_span{
text-indent:-32767px;
display:block; /* text-indent適用塊狀元素中行內元素和
文本節點 */
/* 演示需要 */
width:200px;
height:20px;
margin-left:300px;
background-color:#ccc;
/* outline:none; 不建議隱藏outline,鍵盤流選手無法操作 */
}
.hide_tex_input{
text-indent:-32767px;
width:200px;
height:50px;
display:block;
}
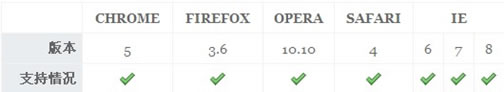
兼容性:

優點:
適用超鏈接的圖片替代
缺點:
FF的虛邊問題
text-indent容易產生bug
4. 牛皮癬:font-size設零
代碼片段:
(x)HTML
<p class="hide_fs">我是擦不掉牛皮癬</p>
<button class="hide_fs">我是打醬油的文本btn</button>
<input class="hide_fs" type="submit" />
CSS
.hide_fs{ font-size:0; }
兼容性:

優點:
方便、快捷
缺點:
浏覽器表現不一致,ie,safari有最小字號,chrome最小12px,ff不顯示文本
適用環境少
5. 強強聯合:line-height三倍
代碼片段:
(x)HTML
<p class="hide_lh"><a href="#">目前為止被正常人類普遍接受的疑似最完美隱藏文字方案,傳說是tommy發明的</a></p>
<!-- line-height在ff3.6的button無法隱藏文本,需要配合
其他方式 -->
<button class="hide_lh_btn">我是打醬油的文本
btn</button>
<!-- line-height在ff3.6、opera的input無法隱藏文本,需
要配合其他方式 -->
<input class="hide_lh_btn" type="submit" />
<!-- 目前比較完善的方案 -->
<input class="hide_lh_btn_final" type="submit" />
CSS
/* 設定高度,利用行高將文本撐到容器可視范圍外 */
.hide_lh a, .hide_lh_btn{
width:200px;
height:20px;
overflow:hidden;
line-height: 60px;/* 行高最好設3倍或以上,chrome容易後漏 */
display:block;/* 行內元素需要 */
/* 演示需要 */
background-color:#ccc;
margin-left:300px;
}
.hide_lh_btn_final{
width:200px;
height:20px;
overflow:hidden;
line-height:60px;
display:block;
font-size:0px; /* opera和ff支持 */
}
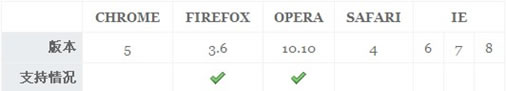
兼容性:

優點:
兼容性好
超鏈接和圖片替代文本可用
缺點:
使用限制較大,需要定寬高
多一丁點:前置背景遮擋
代碼片段:
(x)HTML
<!-- 在css無效和css有效圖片無效都適用 -->
<a class="hide_bg" href="#"><span
class="front_bg"></span>我是可訪問性的化身</a>
CSS
.hide_bg{
width:200px;
height:20px;
position:relative;
display:block;/* 行內元素需要 */
}
.hide_bg .front_bg{
background:url('bg_text.png') no-repeat; /* 背景內容等於或大於容器大小 */
position:absolute; /* 絕對定位,不影響文本 */
left:0px;
top:0px;
width:200px;/* 與父元素等寬高 */
height:20px;
display:block;
/* cursor:pointer; ie6和鏈接需要用 */
}
兼容性:

優點:
兼容性好
超鏈接和圖片替代文本可用
可訪問性強
缺點:
使用限制較大,需要定寬高
代碼冗余,需要空標簽
另辟蹊徑:content:”“
代碼片段:
(x)HTML
<!--只有opera支持,按定義只能用在:before 和:after-->
<a class="hide_ct" href="#">也許我才是最合適的,誰知道呢,內容表現分離。只有opera支持</a>
CSS
.hide_ct{ content:""; }
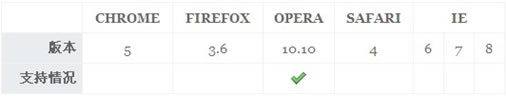
兼容性:

優點:
簡單
缺點:
內容樣式分離
不實用
- 上一頁:IE6的盒子模型
- 下一頁:讓CSS更簡潔、高效