本文的講解將幫助你了解網站和CSS文件,還將幫助你們了解CSS文件中的內容。索引部分知識一個格式化了的CSS注釋段落,CSS的標准和最佳示例。
CSS是用來定義網站的用戶界面或將顯示和內容區分開來的。
由於CSS被廣泛地使用在幾乎所有網站上,所以讓我們花些時間來創建樣式表並確保它符合良好的標准。下面的技巧會極大地在開發過程中幫助CSS初學者。
索引
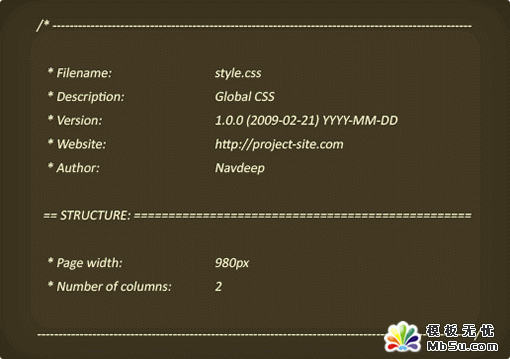
本處的定義將幫助你和其他開發者了解網站和CSS文件,還將幫助你們了解CSS文件中的內容。索引部分知識一個格式化了的CSS注釋段落。
1給出CSS文件的作者信息
2定義網站的設計(列數,靜態/動態)[columns, static/liquid]
3持續跟蹤文件版本(當文件有多個作者或未來需要有升級更新的時候非常有用)

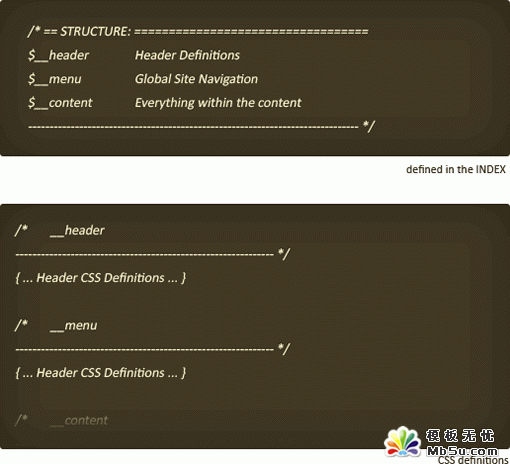
錨點
錨點就好像在同一個CSS文件中的書簽一樣,錨點使你清晰地浏覽整個CSS文件按並且使它很有組織。
錨點需要在CSS的索引(上面提到的)處定義,因為CSS沒有自己的錨點系統,所以我在文檔中使用了一個簡單的技巧定義錨點。
方法是用一個比較罕見的字符來定義注釋,當你想找某個錨點時,你就可以從索引處復制並查找錨點的定義符,並找到該錨點。

重定義
重定義是用來覆蓋HTML默認的標簽樣式,把它們進行重定義的方法。你是否見過這樣的CSS代碼,它只是想把那個特定的元素加上樣式!
CSS中一個非常美麗的用法是上下文選擇器,讓我們使用它:

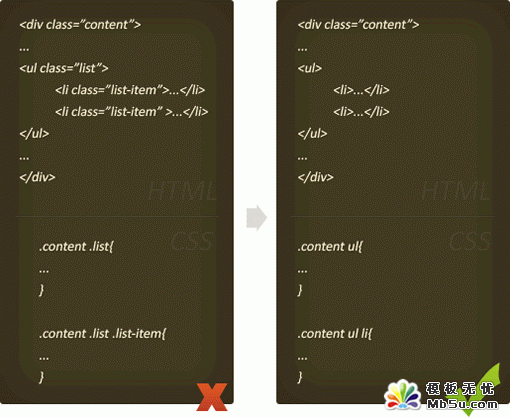
命名規則
一個很關鍵的因素將元素給出精確無誤並且干淨有效的名字,這將避免混亂並讓你更容易快捷地讀懂你的CSS。

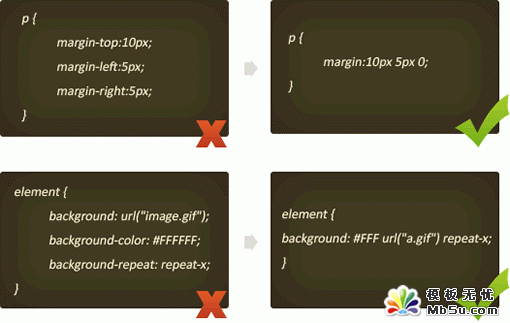
速寫
CSS中的速寫功能是你可以將許多同類型的屬性合並成一個的屬性。
CSS速寫使開發過程更簡單並且讓你的CSS文件干淨、簡短、可讀,下面是幾個例子:

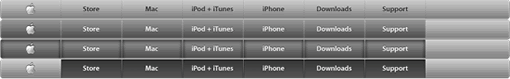
Sprites
(譯者注:翻譯成精靈好像並不能對文章加深感性認識,反倒在真正看到英文的時候不理解了,所以干脆不譯。)
將所有的背景圖片合並到一張並且使用背景定位來顯示不同的部分,這就是我們所說的CSS Sprites。
CSS Sprites能夠減少HTTP請求的數量,節省帶寬,使得讀取更快。同時也可以避免圖像不穩定現象(比如當鼠標經過一張圖片時可以顯示另一張圖片的效果,後一張圖片將在慢速的因特網連接中等待半天才會出現)。
CSS Sprites最佳並且最受歡迎的例子是蘋果公司網站上的菜單系統: