-
 CSS中樣式覆蓋優先順序詳解
層疊優先級是: 浏覽器缺省 < 外部樣式表 < 內部樣式表 < 內聯樣式 其中樣式表又有: 類選擇器 < 類派生選擇器 &l
CSS中樣式覆蓋優先順序詳解
層疊優先級是: 浏覽器缺省 < 外部樣式表 < 內部樣式表 < 內聯樣式 其中樣式表又有: 類選擇器 < 類派生選擇器 &l
-
 CSS3動態效果學習筆記
@keyframe 規定動畫 一般是跟animation一起用 animation : 規定動畫的名字 規定動畫的時間 規定動畫的速度曲線。 @ke
CSS3動態效果學習筆記
@keyframe 規定動畫 一般是跟animation一起用 animation : 規定動畫的名字 規定動畫的時間 規定動畫的速度曲線。 @ke
-
 使用css實現全兼容tooltip提示框
最終效果圖: 基本原理 先設定一個背景色的普通div盒子,然後使用上篇post得到的三角型圖標,把div盒子設置為相對定位模式,三角型圖標設置為絕對定
使用css實現全兼容tooltip提示框
最終效果圖: 基本原理 先設定一個背景色的普通div盒子,然後使用上篇post得到的三角型圖標,把div盒子設置為相對定位模式,三角型圖標設置為絕對定
-
 IE9下DIV本來應該居中的結果顯示為居左
代碼如下:<div style="width:1000px;margin:0 auto;"> <div style=&
IE9下DIV本來應該居中的結果顯示為居左
代碼如下:<div style="width:1000px;margin:0 auto;"> <div style=&
-
 設置margin和padding為0可去掉DIV與DIV的空白
div中左右居中代碼 text-align:center;(水平方向)vertical-align:middle;(垂直方向) line-height:30
設置margin和padding為0可去掉DIV與DIV的空白
div中左右居中代碼 text-align:center;(水平方向)vertical-align:middle;(垂直方向) line-height:30
-
 純css實現的下拉菜單只有邊框底紋用到圖片
代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//
純css實現的下拉菜單只有邊框底紋用到圖片
代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//
-
 CSS 平級和兒子級樣式寫法示例
input:checked+ol:這個是講當inoput 擁有了checked後它平級的OL擁有的樣式。 input:checked+ol>li:中的
CSS 平級和兒子級樣式寫法示例
input:checked+ol:這個是講當inoput 擁有了checked後它平級的OL擁有的樣式。 input:checked+ol>li:中的
-
 css基礎教程之CSS基礎語法
我們學習CSS要明白一個重要的問題,CSS主要是解決與實現表現(CSS)與結構(HTML)的分離。我們編寫完HTML之後,如何通過CSS對HTML實現控制呢。
css基礎教程之CSS基礎語法
我們學習CSS要明白一個重要的問題,CSS主要是解決與實現表現(CSS)與結構(HTML)的分離。我們編寫完HTML之後,如何通過CSS對HTML實現控制呢。
-
 css中background-size屬性使用介紹
background-size的值類型:1個或2個值,這些值既可以是像素px,也可以是百分比%或auto,還可以是特定值cover, contain。 ba
css中background-size屬性使用介紹
background-size的值類型:1個或2個值,這些值既可以是像素px,也可以是百分比%或auto,還可以是特定值cover, contain。 ba
-
 firefox中div+css的外層背景色不見的解決方法
代碼如下:<div class="header"> <div class="header_left"
firefox中div+css的外層背景色不見的解決方法
代碼如下:<div class="header"> <div class="header_left"
-
 頁面背景圖片的拉伸實現代碼
代碼如下:<span style="font-family: Arial, Helvetica, sans-serif; backgroun
頁面背景圖片的拉伸實現代碼
代碼如下:<span style="font-family: Arial, Helvetica, sans-serif; backgroun
-
 20個實用便捷的CSS3工具、庫及實例
編者按:坊間傳聞,有本CSS的高手煉成秘籍在江湖失傳已久,書中所載,多為最新的驚人技術與實例示范,是為集大成者,一旦學成,代碼效率猛增,功力提升數倍,今日
20個實用便捷的CSS3工具、庫及實例
編者按:坊間傳聞,有本CSS的高手煉成秘籍在江湖失傳已久,書中所載,多為最新的驚人技術與實例示范,是為集大成者,一旦學成,代碼效率猛增,功力提升數倍,今日
-
 CSS濾鏡實現的顏色漸變翻轉效果
一下是利用CSS濾鏡效果實現漸變翻轉的代碼,有需要的朋友可以參考下。代碼如下:<span style="font-size:14px;&qu
CSS濾鏡實現的顏色漸變翻轉效果
一下是利用CSS濾鏡效果實現漸變翻轉的代碼,有需要的朋友可以參考下。代碼如下:<span style="font-size:14px;&qu
-
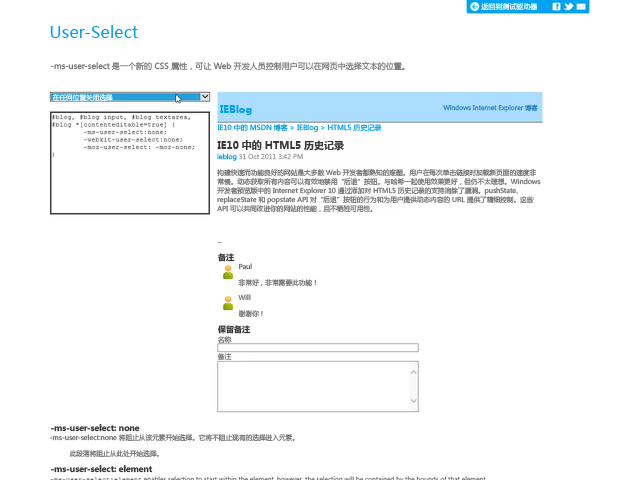
 屏蔽雙擊選中文字的方法兼容FF及以外的浏覽器
FF用樣式 :-moz-user-select:none; FF以外的浏覽器用:onselectstart="return false"
屏蔽雙擊選中文字的方法兼容FF及以外的浏覽器
FF用樣式 :-moz-user-select:none; FF以外的浏覽器用:onselectstart="return false"
-
 利用CSS實現禁止雙擊選擇頁面內容的實例展示
在雙擊左右箭頭,快速切換圖片滾動時,會選擇附近區域的文字,感覺不是很好,今天在同事在分享時,講到了這個問題, 試了一下,不錯,解決了問題。IE及Chrome
利用CSS實現禁止雙擊選擇頁面內容的實例展示
在雙擊左右箭頭,快速切換圖片滾動時,會選擇附近區域的文字,感覺不是很好,今天在同事在分享時,講到了這個問題, 試了一下,不錯,解決了問題。IE及Chrome
-
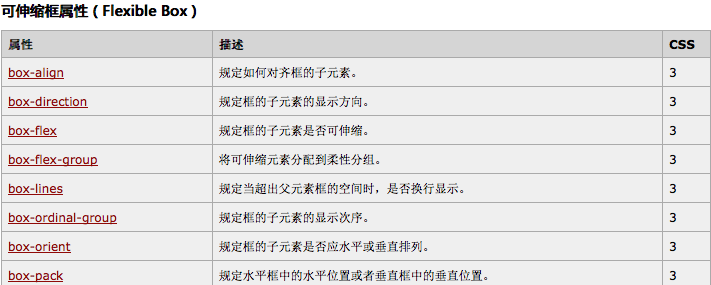
 css3彈性盒模型(Flexbox)詳細介紹
Flexbox是布局模塊,而不是一個簡單的屬性,它包含父元素和子元素的屬性。Flexbox布局的主體思想是似的元素可以改變大小以適應可用空間,當可用空間變大,
css3彈性盒模型(Flexbox)詳細介紹
Flexbox是布局模塊,而不是一個簡單的屬性,它包含父元素和子元素的屬性。Flexbox布局的主體思想是似的元素可以改變大小以適應可用空間,當可用空間變大,
-
 一款純css3實現的動畫加載導航
html代碼:代碼如下:<ul class="main-menu"><li class="main-menu
一款純css3實現的動畫加載導航
html代碼:代碼如下:<ul class="main-menu"><li class="main-menu
-
 CSS Hack技術介紹及常用的Hack技巧集錦
一、什麼是CSS Hack?不同的浏覽器對CSS的解析結果是不同的,因此會導致相同的CSS輸出的頁面效果不同,這就需要CSS Hack來解決浏覽器局部的兼容
CSS Hack技術介紹及常用的Hack技巧集錦
一、什麼是CSS Hack?不同的浏覽器對CSS的解析結果是不同的,因此會導致相同的CSS輸出的頁面效果不同,這就需要CSS Hack來解決浏覽器局部的兼容
-
 css中不確定高度垂直居中2種方法
例子1 不確定高度垂直居中 代碼如下
css中不確定高度垂直居中2種方法
例子1 不確定高度垂直居中 代碼如下
-
 CSS隱藏文字的方法
h1標簽對提高SEO關鍵詞排名的作用想必是個站長都知道,但是h1標簽會使文字變大,有時候會在網頁中顯得格格不入。下面小編來跟大家分享下CSS隱藏文字的方法。 下面就拿網
CSS隱藏文字的方法
h1標簽對提高SEO關鍵詞排名的作用想必是個站長都知道,但是h1標簽會使文字變大,有時候會在網頁中顯得格格不入。下面小編來跟大家分享下CSS隱藏文字的方法。 下面就拿網
小編推薦
熱門推薦