-
 Discuz!X“#145 - Table .\pre1_common_stat is marked as crashed and should be
Discuz!X提示“#145 - Table .pre_common_stat is marked as crashed and shoul
Discuz!X“#145 - Table .\pre1_common_stat is marked as crashed and should be
Discuz!X提示“#145 - Table .pre_common_stat is marked as crashed and shoul
-
 純CSS實現漂亮tab選項卡切換特效
<!DOCTYPE html><html lang="en"><head><meta chars
純CSS實現漂亮tab選項卡切換特效
<!DOCTYPE html><html lang="en"><head><meta chars
-
 css實現body背景圖片水平垂直居中方法
<style type="text/css">*{margin:0; padding:0;}html,body{ width:
css實現body背景圖片水平垂直居中方法
<style type="text/css">*{margin:0; padding:0;}html,body{ width:
-
 css中元素水平垂直居中4種方法介紹
table-cell輕松設置文本圖片水平垂直居中 讓一個元素垂直居中的思路:把這個元素的容器設置為table-cell,也就是具有表格單元格的特性,再使
css中元素水平垂直居中4種方法介紹
table-cell輕松設置文本圖片水平垂直居中 讓一個元素垂直居中的思路:把這個元素的容器設置為table-cell,也就是具有表格單元格的特性,再使
-
 CSS自動控制圖片大小的代碼
Css防止圖片尺寸過大 添加如下CSS: 代碼如下
CSS自動控制圖片大小的代碼
Css防止圖片尺寸過大 添加如下CSS: 代碼如下
-
 CSS 面包屑導航欄2個例子
方法一, 說明:本方法使用CSS3,無圖片,兼容各種webkit系浏覽器,同時兼容IE8+。先上圖: 1.首先是HTML代碼,比較簡單,只需要一個簡單
CSS 面包屑導航欄2個例子
方法一, 說明:本方法使用CSS3,無圖片,兼容各種webkit系浏覽器,同時兼容IE8+。先上圖: 1.首先是HTML代碼,比較簡單,只需要一個簡單
-
 css中input標簽與圖片按鈕對不齊怎麼辦
頁面中img和input頂部總對不齊,預覽效果如下: 解決方法其實很簡單,我們只要給圖片加上vertical-align:middle屬性就可以了。
css中input標簽與圖片按鈕對不齊怎麼辦
頁面中img和input頂部總對不齊,預覽效果如下: 解決方法其實很簡單,我們只要給圖片加上vertical-align:middle屬性就可以了。
-
 CSS/Js文本溢出自動添加省略號ellipsis
CSS文本溢出省略號 text-overflow:ellipsis ext-overflow是一個比較特殊的屬性,W3C早前的文檔中(目前的文檔中沒有
CSS/Js文本溢出自動添加省略號ellipsis
CSS文本溢出省略號 text-overflow:ellipsis ext-overflow是一個比較特殊的屬性,W3C早前的文檔中(目前的文檔中沒有
-
 CSS控制DIV絕對定位、相對定位的技巧
我們在網頁設計中常常會用到position屬性,裡面有5個值,分別是:absolute、fixed、relative、static、inherit。 常
CSS控制DIV絕對定位、相對定位的技巧
我們在網頁設計中常常會用到position屬性,裡面有5個值,分別是:absolute、fixed、relative、static、inherit。 常
-
 css實現文字過長顯示省略號的方法
因為網頁排版的需要,有些地方需要過長的問題加上省略號。比如:標題限制20個中文的寬度,超出的就用省略號代替。之前會使用程序截取的方法,不過使用css來截取更有
css實現文字過長顯示省略號的方法
因為網頁排版的需要,有些地方需要過長的問題加上省略號。比如:標題限制20個中文的寬度,超出的就用省略號代替。之前會使用程序截取的方法,不過使用css來截取更有
-
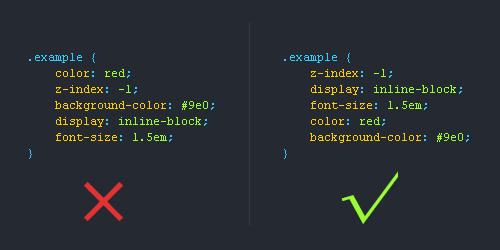
 CSS書寫規范及書寫順序的方法
寫了這麼久的CSS,但大部分前端er都沒有按照良好的CSS書寫規范來寫CSS代碼,這樣會影響代碼的閱讀體驗,這裡我總結一個CSS書寫規范、CSS書寫順序供
CSS書寫規范及書寫順序的方法
寫了這麼久的CSS,但大部分前端er都沒有按照良好的CSS書寫規范來寫CSS代碼,這樣會影響代碼的閱讀體驗,這裡我總結一個CSS書寫規范、CSS書寫順序供
-
 CSS樣式優先級計算方法
一、什麼是CSS優先級? 所謂CSS優先級,即是指CSS樣式在浏覽器中被解析的先後順序。當同一個元素(或內容)被多個CSS選擇符選中時,就要按照優先權取
CSS樣式優先級計算方法
一、什麼是CSS優先級? 所謂CSS優先級,即是指CSS樣式在浏覽器中被解析的先後順序。當同一個元素(或內容)被多個CSS選擇符選中時,就要按照優先權取
-
 讓網站變灰的css代碼
四川雅安蘆山發生7.0級別大地震,不少網站首頁已經變成了灰色表示哀悼。下面筆者整理了幾種讓網頁變灰色的CSS代碼方法1:支持IE<!DOCTYPE h
讓網站變灰的css代碼
四川雅安蘆山發生7.0級別大地震,不少網站首頁已經變成了灰色表示哀悼。下面筆者整理了幾種讓網頁變灰色的CSS代碼方法1:支持IE<!DOCTYPE h
-
 CSS中使用counter()在列表中自動添加序號
在CSS 2.1在就已經支持的功能是counter(),使用它,你能方便的在頁面標題,區塊和其它各種連續出現的頁面內容上添加序號。有了它,你就不必限制於
CSS中使用counter()在列表中自動添加序號
在CSS 2.1在就已經支持的功能是counter(),使用它,你能方便的在頁面標題,區塊和其它各種連續出現的頁面內容上添加序號。有了它,你就不必限制於
-
 在CSS中用attr()顯示HTML屬性值
attr()功能早在CSS 2.1標准中就已經出現,但現在才開始普遍流行。它提供了一個巧妙的方法在CSS中使用HTML標簽上的屬性,在很多情況下都能幫你
在CSS中用attr()顯示HTML屬性值
attr()功能早在CSS 2.1標准中就已經出現,但現在才開始普遍流行。它提供了一個巧妙的方法在CSS中使用HTML標簽上的屬性,在很多情況下都能幫你
-
 CSS技巧:使用calc()做算術
讓我們來說說calc()功能。這個函數能讓你執行簡單的算術計算,例如計算元素的長寬,免去了你寫不易維護的Javascript代碼。這個函數支持所有簡單的基
CSS技巧:使用calc()做算術
讓我們來說說calc()功能。這個函數能讓你執行簡單的算術計算,例如計算元素的長寬,免去了你寫不易維護的Javascript代碼。這個函數支持所有簡單的基
-
 attr()、counter()和calc()在css中的使用
各種浏覽器之間的競爭的白熱化意味著越來越多的人現在開始使用那些支持最新、最先進的W3C Web標准的設備,以一種更具交互性的方式來訪問互聯網。這意味著我
attr()、counter()和calc()在css中的使用
各種浏覽器之間的競爭的白熱化意味著越來越多的人現在開始使用那些支持最新、最先進的W3C Web標准的設備,以一種更具交互性的方式來訪問互聯網。這意味著我
-
 子div在父div的相對定位css控制
我們在設計頁面的時候會遇到,子DIV要控制在父DIV內部的固定位置,而且還有圖層上下的關系。這裡有個小技巧。父div的position使用relative,子
子div在父div的相對定位css控制
我們在設計頁面的時候會遇到,子DIV要控制在父DIV內部的固定位置,而且還有圖層上下的關系。這裡有個小技巧。父div的position使用relative,子
-
 CSS兼容IE6、IE7、IE8和Firefox浏覽器的方法
本文向大家簡單描述一下DIV+CSS相對IE6 IE7和IE8兼容問題整理,重點介紹一下IE6 IE7和IE8等浏覽器的區別和聯系,相信本文介紹一定會讓
CSS兼容IE6、IE7、IE8和Firefox浏覽器的方法
本文向大家簡單描述一下DIV+CSS相對IE6 IE7和IE8兼容問題整理,重點介紹一下IE6 IE7和IE8等浏覽器的區別和聯系,相信本文介紹一定會讓
-
 提高編寫CSS代碼效率的10個習慣
這篇文章介紹了提高編寫CSS代碼效率的10個習慣,看了覺得不錯,大家可以學習一下。文章底部有原文鏈接。 1、保持一貫性。 就像其它的任何事一樣,值得一
提高編寫CSS代碼效率的10個習慣
這篇文章介紹了提高編寫CSS代碼效率的10個習慣,看了覺得不錯,大家可以學習一下。文章底部有原文鏈接。 1、保持一貫性。 就像其它的任何事一樣,值得一
小編推薦
熱門推薦