-
 css教程:CSS文件應該保持整潔和統一
一位網友遇到了一個頭疼的問題。需要對經過若干次修改以後的網站進行重整,需要剔除冗余的代碼,在CSS樣式重整方面,比較頭疼,不僅需要對現有的樣式進行合並與精
css教程:CSS文件應該保持整潔和統一
一位網友遇到了一個頭疼的問題。需要對經過若干次修改以後的網站進行重整,需要剔除冗余的代碼,在CSS樣式重整方面,比較頭疼,不僅需要對現有的樣式進行合並與精
-
 css教程:選擇合適的、有意義的元素描述內容
您應該明白為什麼我會說到這個,選擇合適的、有意義的元素去描述你的內容,確保您所選擇的是富有語義的類class和id特征值。做正確的事情會使你的生活變得容易
css教程:選擇合適的、有意義的元素描述內容
您應該明白為什麼我會說到這個,選擇合適的、有意義的元素去描述你的內容,確保您所選擇的是富有語義的類class和id特征值。做正確的事情會使你的生活變得容易
-
 CSS編寫中靈活運行注釋的意義
如果使用注釋的方法得當的話,為你的CSS文件添加注釋可以在開發過程中給予你和其他人很大的幫助。最常見的是為CSS樣式規則添加提示信息,不過使用注釋對優化組
CSS編寫中靈活運行注釋的意義
如果使用注釋的方法得當的話,為你的CSS文件添加注釋可以在開發過程中給予你和其他人很大的幫助。最常見的是為CSS樣式規則添加提示信息,不過使用注釋對優化組
-
 DIV+CSS常用的網頁布局代碼
單行一列以下是引用片段:body { margin: 0px; padding: 0
DIV+CSS常用的網頁布局代碼
單行一列以下是引用片段:body { margin: 0px; padding: 0
-
 CSS+DIV制作梯形狀的不規則網站導航
前段時間做一個小項目碰到了一個導航制作的方式然後突然想到曾經很久以前看到的梯形狀的不規則導航,就嘗試做了一下。結果碰到了幾個問題,後來在同事的提醒下總算完
CSS+DIV制作梯形狀的不規則網站導航
前段時間做一個小項目碰到了一個導航制作的方式然後突然想到曾經很久以前看到的梯形狀的不規則導航,就嘗試做了一下。結果碰到了幾個問題,後來在同事的提醒下總算完
-
 CSS實例:讓頁腳保持在未滿屏頁面的底部
在內容不超過一屏的情況下,當浏覽器窗口變小那行頁腳文字會跟著向上浮動但還是保持在底部。 Webjx.Com 當內容多出一屏時,他顯示在
CSS實例:讓頁腳保持在未滿屏頁面的底部
在內容不超過一屏的情況下,當浏覽器窗口變小那行頁腳文字會跟著向上浮動但還是保持在底部。 Webjx.Com 當內容多出一屏時,他顯示在
-
 CSS教程:DIV底部放置文字
css對文字的布局上沒有靠容器底部對齊的參數,目前使用的一個不錯的方法也比較好.就是用position屬性來解決,看下面的代碼,用po
CSS教程:DIV底部放置文字
css對文字的布局上沒有靠容器底部對齊的參數,目前使用的一個不錯的方法也比較好.就是用position屬性來解決,看下面的代碼,用po
-
 CSS教程:CSS命名參考
在XHTML中定義ID、CLASSS都用得上,主要是方面CSS定義樣式時能一眼看穿。所以,CSS命名僅作參考。 (1)頁面結構類 容器: contai
CSS教程:CSS命名參考
在XHTML中定義ID、CLASSS都用得上,主要是方面CSS定義樣式時能一眼看穿。所以,CSS命名僅作參考。 (1)頁面結構類 容器: contai
-
 overflow:hidden的詳細解釋
overflow:hidden這個CSS樣式是大家常用到的CSS樣式,但是大多數人對這個樣式的理解僅僅局限於隱藏溢出,而對於清除浮動這個含義不是很了解。一
overflow:hidden的詳細解釋
overflow:hidden這個CSS樣式是大家常用到的CSS樣式,但是大多數人對這個樣式的理解僅僅局限於隱藏溢出,而對於清除浮動這個含義不是很了解。一
-
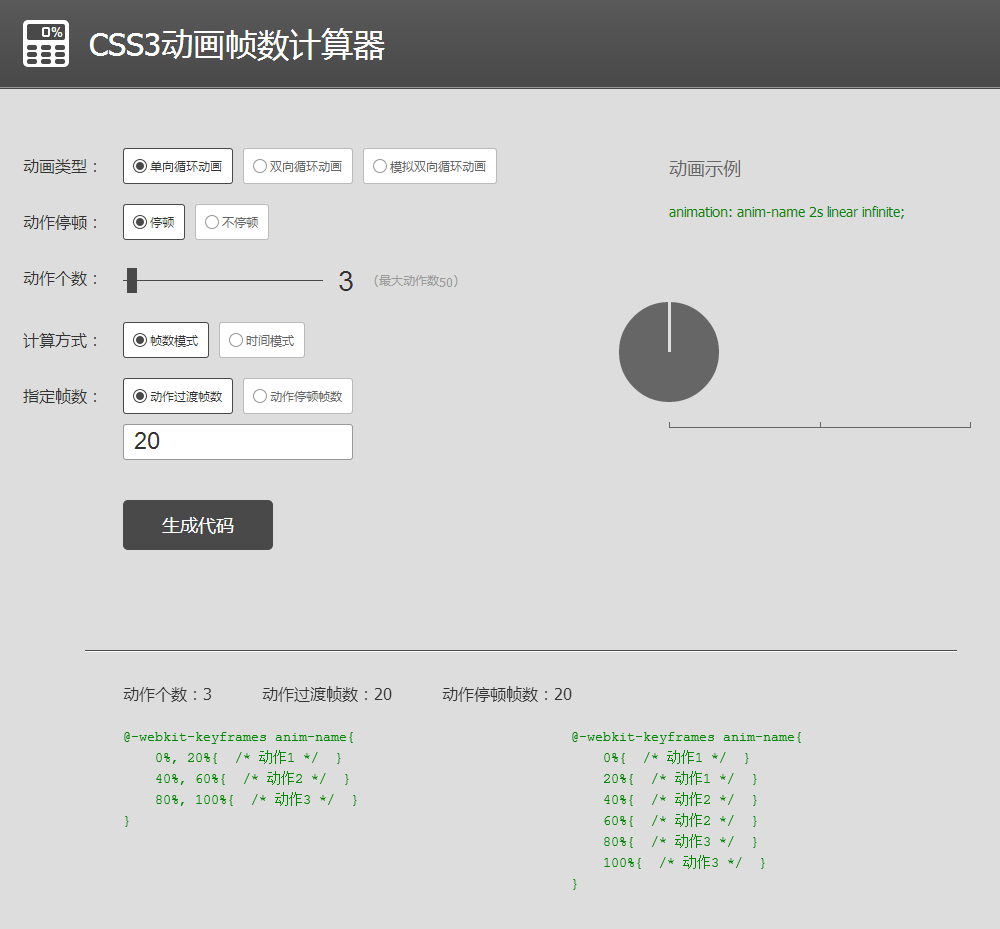
 CSS3動畫幀數科學計算法
CSS3和HTML5一樣是網頁設計的大勢所趨,本篇文章來自騰訊內部飯卡充值改版項目的CSS3動畫經驗總結。雖然大家訪問不到騰訊內部的飯卡站點,不過可以由此
CSS3動畫幀數科學計算法
CSS3和HTML5一樣是網頁設計的大勢所趨,本篇文章來自騰訊內部飯卡充值改版項目的CSS3動畫經驗總結。雖然大家訪問不到騰訊內部的飯卡站點,不過可以由此
-
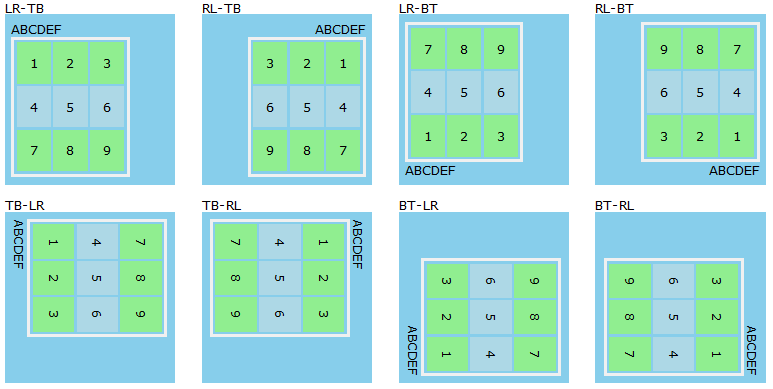
 IE中css屬性writing-mode使用
在項目中遇到這個屬性的用法設置文本的垂直顯示,但是只能在ie中使用,在其他浏覽器中沒有很好的替代方法。 語法: writing-mode : lr-t
IE中css屬性writing-mode使用
在項目中遇到這個屬性的用法設置文本的垂直顯示,但是只能在ie中使用,在其他浏覽器中沒有很好的替代方法。 語法: writing-mode : lr-t
-
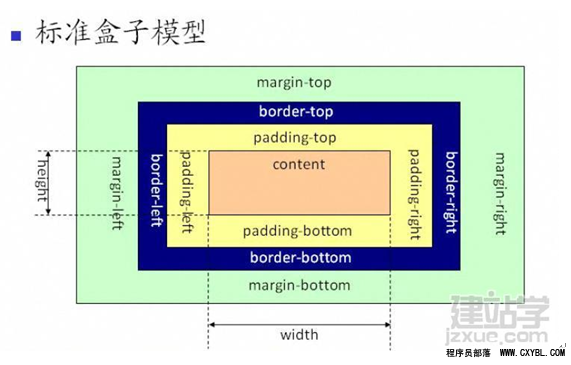
 css中的框架模
css中的框架模型主要包括外邊距,邊框,內邊距,內容共同構成 外邊距:margin 邊框:border 主要包括寬度 風格 顏色:1px;solid
css中的框架模
css中的框架模型主要包括外邊距,邊框,內邊距,內容共同構成 外邊距:margin 邊框:border 主要包括寬度 風格 顏色:1px;solid
-
 CSS立體按鈕效果
head title 立體按鈕-www.cxybl.com / title style type = text/css #elButtona{ color:
CSS立體按鈕效果
head title 立體按鈕-www.cxybl.com / title style type = text/css #elButtona{ color:
-
 CSS給文本輸入框添加背景圖像
title給文本輸入框添加背景 - www.cxybl.com/title STYLE TYPE=TEXT/CSS .bg { background-i
CSS給文本輸入框添加背景圖像
title給文本輸入框添加背景 - www.cxybl.com/title STYLE TYPE=TEXT/CSS .bg { background-i
-
 如何利用CSS3制作3D文字效果
下面這篇教程是教你如何用CSS3來制作3D效果的文字,文章翻譯自3D CSS Shadow Text Tutorial。 這個簡單的CSS文本陰影教程將一步步教你如何通
如何利用CSS3制作3D文字效果
下面這篇教程是教你如何用CSS3來制作3D效果的文字,文章翻譯自3D CSS Shadow Text Tutorial。 這個簡單的CSS文本陰影教程將一步步教你如何通
-
 設置cssClass屬性生成的html中check沒有class屬性問題
使用struts2 checkboxlist標簽設置cssClass屬性後,發現生成的html代碼中 input 標簽並沒有class屬性。打開check
設置cssClass屬性生成的html中check沒有class屬性問題
使用struts2 checkboxlist標簽設置cssClass屬性後,發現生成的html代碼中 input 標簽並沒有class屬性。打開check
-
 3款漂亮的CSS3 Loading動畫實例教程
HTML第1個例子中的HTML標記非常簡單,我們在頁面上創建了一個ul列表標記,並在其內部創建了幾個div來控制它的總體進度動畫,代碼如下:
3款漂亮的CSS3 Loading動畫實例教程
HTML第1個例子中的HTML標記非常簡單,我們在頁面上創建了一個ul列表標記,並在其內部創建了幾個div來控制它的總體進度動畫,代碼如下:
-
 CSS3實現漂亮的按鈕動畫
Chrome下效果理想,Firefox,IE9下沒有動畫效果。CSS代碼片段.button, .button:visited{background:#222
CSS3實現漂亮的按鈕動畫
Chrome下效果理想,Firefox,IE9下沒有動畫效果。CSS代碼片段.button, .button:visited{background:#222
-
 DIV CSS網頁布局需要掌握的八大技巧
你對DIV CSS網頁布局需要掌握的技巧是否熟悉,這裡和大家分享一下,良好的習慣可能會使你的設計周期加倍縮短。 DIV CSS網頁布局需要掌握的技巧匯總
DIV CSS網頁布局需要掌握的八大技巧
你對DIV CSS網頁布局需要掌握的技巧是否熟悉,這裡和大家分享一下,良好的習慣可能會使你的設計周期加倍縮短。 DIV CSS網頁布局需要掌握的技巧匯總
-
 火狐浏覽器和IE的CSS區別
IE和火狐浏覽器的CSS區別 1、IE6.0的div的內嵌div可以把父級的高度撐大,而FireFox不可以,要自
火狐浏覽器和IE的CSS區別
IE和火狐浏覽器的CSS區別 1、IE6.0的div的內嵌div可以把父級的高度撐大,而FireFox不可以,要自
小編推薦
熱門推薦