-
 創建CSS樣式表的十個技巧
如果你想成為一位CSS專家的話,光背出一堆選擇器是不夠的,還要能夠提高CSS樣式表的可讀性,開發效率以及維護性。這裡,Jina Bolton 將給我們分
創建CSS樣式表的十個技巧
如果你想成為一位CSS專家的話,光背出一堆選擇器是不夠的,還要能夠提高CSS樣式表的可讀性,開發效率以及維護性。這裡,Jina Bolton 將給我們分
-
 CSS樣式表層疊(cascade)處理沖突
即使在不太復雜的樣式表中,也可能會有兩個或者更多個規則找到同一元素。CSS通過一個叫做層疊(cascade)的過程處理這種沖突。層疊給每個規則分配一個重要
CSS樣式表層疊(cascade)處理沖突
即使在不太復雜的樣式表中,也可能會有兩個或者更多個規則找到同一元素。CSS通過一個叫做層疊(cascade)的過程處理這種沖突。層疊給每個規則分配一個重要
-
 動易模板常用CSS修改實際操作技巧
1.--欄目文章列表內容間隔顏色的定義-- 方法一(雅虎提供):如果是默認的,即不需要改函數式標簽GetArticleList中的參數,可以用CSS來定
動易模板常用CSS修改實際操作技巧
1.--欄目文章列表內容間隔顏色的定義-- 方法一(雅虎提供):如果是默認的,即不需要改函數式標簽GetArticleList中的參數,可以用CSS來定
-
 input的Css樣式
cssfile: input { behavior: url(bindbutton.htc); } htcfile: <PUBLIC:CO
input的Css樣式
cssfile: input { behavior: url(bindbutton.htc); } htcfile: <PUBLIC:CO
-
 CSS使用ul進行網頁的多列布局
幾天在用CSS寫三列布局的時候突然想到的這樣一個方法,這個想法自己都覺得有些瘋狂,如果其中有什麼不對的地方請各位不吝指教。 當需要寫一個三列布局的時候,
CSS使用ul進行網頁的多列布局
幾天在用CSS寫三列布局的時候突然想到的這樣一個方法,這個想法自己都覺得有些瘋狂,如果其中有什麼不對的地方請各位不吝指教。 當需要寫一個三列布局的時候,
-
 如何用CSS讓文字居於div的底部
css對文字的布局上沒有靠容器底部對齊的參數,目前使用的一個不錯的方法也比較好.就是用position屬性來解決,看下面的代碼,用position的相對和
如何用CSS讓文字居於div的底部
css對文字的布局上沒有靠容器底部對齊的參數,目前使用的一個不錯的方法也比較好.就是用position屬性來解決,看下面的代碼,用position的相對和
-
 利用CSS的Clip屬性來創造多彩文字
原理 將二個相同而色彩不同的文字重合在一起,通過分別給其加 clip 屬性,使上面和下面的文字被剪切位置不同,從而產生二種不同的色彩。 測試環境 F
利用CSS的Clip屬性來創造多彩文字
原理 將二個相同而色彩不同的文字重合在一起,通過分別給其加 clip 屬性,使上面和下面的文字被剪切位置不同,從而產生二種不同的色彩。 測試環境 F
-
 詳解CSS的定位語法應用
一、CSS定位:position 語法: position : static | absolute | fixed | relative 取值:
詳解CSS的定位語法應用
一、CSS定位:position 語法: position : static | absolute | fixed | relative 取值:
-
 用CSS的float屬性創建三欄布局網頁的方法
三欄布局是最常見的網頁布局,主要頁內容放在中間一欄,邊上的兩欄放置導航鏈接之類的內容。基本布局一般是標題之下放置三欄,三欄占據整個頁面的寬度,最後在頁的底
用CSS的float屬性創建三欄布局網頁的方法
三欄布局是最常見的網頁布局,主要頁內容放在中間一欄,邊上的兩欄放置導航鏈接之類的內容。基本布局一般是標題之下放置三欄,三欄占據整個頁面的寬度,最後在頁的底
-
 div在firefox ie 水平居中對齊
比如: <div> <div> </div> </div>
div在firefox ie 水平居中對齊
比如: <div> <div> </div> </div>
-
 CSS完美代碼的五個要點
如果您是一個站長,一定希望自己網站可移植性增強,並且代碼簡單,潔淨,現在所有的網站,80%都是采用div+css來構架的。 也許大家都會寫,或是使用cs
CSS完美代碼的五個要點
如果您是一個站長,一定希望自己網站可移植性增強,並且代碼簡單,潔淨,現在所有的網站,80%都是采用div+css來構架的。 也許大家都會寫,或是使用cs
-
 CSS布局:圖片在DIV中上下左右居中(水平和垂直都居中)
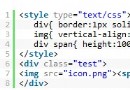
CSS布局實例,這個例子相信很實用,讓一個圖片在Div容器中上下、左右都居中,也就是水平和垂直都居中,有用吧,平時遇到的機率挺高的,下面結合CSS和HTM
CSS布局:圖片在DIV中上下左右居中(水平和垂直都居中)
CSS布局實例,這個例子相信很實用,讓一個圖片在Div容器中上下、左右都居中,也就是水平和垂直都居中,有用吧,平時遇到的機率挺高的,下面結合CSS和HTM
-
 css清除浮動方法和代碼
對於一個前端設計者,經常用CSS設計頁面,對於清除浮動似乎是一個再基礎不過的技巧了,但是清除浮動也是有很多方法和代碼的,今天分享一個流行且在很多大項目上已
css清除浮動方法和代碼
對於一個前端設計者,經常用CSS設計頁面,對於清除浮動似乎是一個再基礎不過的技巧了,但是清除浮動也是有很多方法和代碼的,今天分享一個流行且在很多大項目上已
-
 CSS改變文字被選擇時的背景顏色
這似乎是一個沒有必要的功能,不過對於一向喜歡個性的人來說,這是個有益的嘗試,喜歡挑戰,才能收藏創新。網頁上的文本選擇時,一般會出現藍色的背景,這貌似是微軟
CSS改變文字被選擇時的背景顏色
這似乎是一個沒有必要的功能,不過對於一向喜歡個性的人來說,這是個有益的嘗試,喜歡挑戰,才能收藏創新。網頁上的文本選擇時,一般會出現藍色的背景,這貌似是微軟
-
 CSS文字豎排方法
有時候,我們需要對網頁某個區域的文字豎排,豎向排列,橫向的當然大家都見慣了,對於豎排,一時間找不到思路了,呵呵,其實和橫排一樣簡單,下面介紹4種方法來實現
CSS文字豎排方法
有時候,我們需要對網頁某個區域的文字豎排,豎向排列,橫向的當然大家都見慣了,對於豎排,一時間找不到思路了,呵呵,其實和橫排一樣簡單,下面介紹4種方法來實現
-
 CSS右對齊實現方法
用CSS實現右對齊,這似乎是一個太過基礎的例子啊,不過越基礎越容易出錯,有時候甚至找不到頭緒了,這也是我本人在剛開始寫CsS的時候所遇到的問題,今天才次向
CSS右對齊實現方法
用CSS實現右對齊,這似乎是一個太過基礎的例子啊,不過越基礎越容易出錯,有時候甚至找不到頭緒了,這也是我本人在剛開始寫CsS的時候所遇到的問題,今天才次向
-
 Td或Div文字超出寬度的CSS隱藏方法
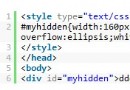
當我們定義了Div width後,裡面的內容有可能比較多,會超出來,將div或表格撐的大大的,變形了影響網頁美觀,介紹一種方法,用CSS強制隱藏掉多余的
Td或Div文字超出寬度的CSS隱藏方法
當我們定義了Div width後,裡面的內容有可能比較多,會超出來,將div或表格撐的大大的,變形了影響網頁美觀,介紹一種方法,用CSS強制隱藏掉多余的
-
 CSS導航菜單制作教程
用CSs實戰一個簡潔實用的橫向導航菜單,為了讓您便於理解,我們為每一條CSS的定義都加上了注釋,相信你年地本篇菜單制作教程,你肯定能用CSS寫出更漂亮的導
CSS導航菜單制作教程
用CSs實戰一個簡潔實用的橫向導航菜單,為了讓您便於理解,我們為每一條CSS的定義都加上了注釋,相信你年地本篇菜單制作教程,你肯定能用CSS寫出更漂亮的導
-
 用CSS設計網站導航:橫向導航
網站導航是網站中最重要的元素,是網站提供給用戶的最直接最方便的訪問網站內容的工具。網站導航從形式上主要由橫向導航、縱向導航、下拉及多級菜單導航第三種形式。&
用CSS設計網站導航:橫向導航
網站導航是網站中最重要的元素,是網站提供給用戶的最直接最方便的訪問網站內容的工具。網站導航從形式上主要由橫向導航、縱向導航、下拉及多級菜單導航第三種形式。&
-
 頁面制作如何用好border和clear
首先,如果你曾用過table制作網頁,你就應該知道,如果要在表格中繪制一條虛線該如何做,那需要制作一個很小的圖片來填充,其實我們還有更簡單的辦法,只要在<
頁面制作如何用好border和clear
首先,如果你曾用過table制作網頁,你就應該知道,如果要在表格中繪制一條虛線該如何做,那需要制作一個很小的圖片來填充,其實我們還有更簡單的辦法,只要在<
小編推薦
熱門推薦