-
 CSS中的層分離編程詳解
隨著CSS的發展,使用CSS有語義化的命名約定和CSS層的分離,將有助於它的可擴展性,性能的提高和代碼的組織管理。 在我前面的文章中討論很多關於CSS的
CSS中的層分離編程詳解
隨著CSS的發展,使用CSS有語義化的命名約定和CSS層的分離,將有助於它的可擴展性,性能的提高和代碼的組織管理。 在我前面的文章中討論很多關於CSS的
-
 淺談CSS響應式圖片運用中的srcset屬性
介紹 在整個網站的開發中,在管理圖片上較為困難。注意,圖片要在各種設備上平滑過渡顯示,它們將會碰到的問題有: 適當的優化和減少圖片的體積 注意不要浪
淺談CSS響應式圖片運用中的srcset屬性
介紹 在整個網站的開發中,在管理圖片上較為困難。注意,圖片要在各種設備上平滑過渡顯示,它們將會碰到的問題有: 適當的優化和減少圖片的體積 注意不要浪
-
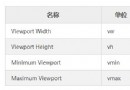
 詳解CSS中視窗單位和百分比單位的使用
視窗(Viewport)單位 視窗(Viewport)單位是相對單位,意味著它們沒有客觀的尺寸。它們的大小是由視窗(Viewport)大小決定的。下面是
詳解CSS中視窗單位和百分比單位的使用
視窗(Viewport)單位 視窗(Viewport)單位是相對單位,意味著它們沒有客觀的尺寸。它們的大小是由視窗(Viewport)大小決定的。下面是
-
 CSS中的下劃線text-decoration屬性使用進階
定義和用法 text-decoration 屬性規定添加到文本的修飾。 注釋:修飾的顏色由 "color" 屬性設置。 說明
CSS中的下劃線text-decoration屬性使用進階
定義和用法 text-decoration 屬性規定添加到文本的修飾。 注釋:修飾的顏色由 "color" 屬性設置。 說明
-
 CSS中的font-size屬性使用教程
基本語法結構: Font-size+字體大小數值+單位 單詞:font-size 語法:font-size : absolute-size | re
CSS中的font-size屬性使用教程
基本語法結構: Font-size+字體大小數值+單位 單詞:font-size 語法:font-size : absolute-size | re
-
 搭建Docker私有倉庫的詳細教程
1.Docker registry 說明 本文記錄的個人完整搭建docker registry操作過程,官方雖然提供了Docker Hub作為一個公開
搭建Docker私有倉庫的詳細教程
1.Docker registry 說明 本文記錄的個人完整搭建docker registry操作過程,官方雖然提供了Docker Hub作為一個公開
-
 講解CSS3中的border-radius屬性
Border-radius border-radius是一種縮寫方法。如果“/”前後的值都存在,那麼“/&rdquo
講解CSS3中的border-radius屬性
Border-radius border-radius是一種縮寫方法。如果“/”前後的值都存在,那麼“/&rdquo
-
 詳解CSS3中使用gradient實現漸變效果的方法
CSS3 Gradient分為linear-gradient(線性漸變)和radial-gradient(徑向漸變)。 線性漸變在Webkit下的應用
詳解CSS3中使用gradient實現漸變效果的方法
CSS3 Gradient分為linear-gradient(線性漸變)和radial-gradient(徑向漸變)。 線性漸變在Webkit下的應用
-
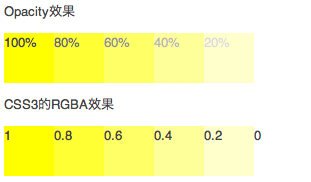
 CSS3中的opacity屬性使用教程
RGBA和opacity 語法: R:紅色值。正整數 | 百分數 G:綠色值。正整數 | 百分數 B:藍色值。正整數| 百分數 A:透明度。取值
CSS3中的opacity屬性使用教程
RGBA和opacity 語法: R:紅色值。正整數 | 百分數 G:綠色值。正整數 | 百分數 B:藍色值。正整數| 百分數 A:透明度。取值
-
 CSS中行高line-height屬性的一些使用技巧
先來回顧一下line-height的基礎知識: 語法: line-height : normal | <實數> | <長度> |
CSS中行高line-height屬性的一些使用技巧
先來回顧一下line-height的基礎知識: 語法: line-height : normal | <實數> | <長度> |
-
 使用CSS3來實現滾動視差效果的教程
“視差(parallax)”效果現在在互聯網上越來越流行了。如果你還沒聽說過什麼是視差效果,它其實就是利用圖片形成不同的層,分別以
使用CSS3來實現滾動視差效果的教程
“視差(parallax)”效果現在在互聯網上越來越流行了。如果你還沒聽說過什麼是視差效果,它其實就是利用圖片形成不同的層,分別以
-
 CSS的注釋部分編程引申
CSS注釋 就像HTML教程中描述的一樣,在CSS文檔中注釋也起到很重要的作用,可以幫助我們記起CSS的含義,加載在HTML文檔的位置等. CSS注釋
CSS的注釋部分編程引申
CSS注釋 就像HTML教程中描述的一樣,在CSS文檔中注釋也起到很重要的作用,可以幫助我們記起CSS的含義,加載在HTML文檔的位置等. CSS注釋
-
 div+css實現仿豬八戒首頁導航菜單效果
本文實例講述了div+css實現仿豬八戒首頁導航菜單效果。分享給大家供大家參考。具體如下:這是一款仿豬八戒2010年首頁的網頁導航菜單,藍色風格,非常漂亮大氣、簡潔專業,
div+css實現仿豬八戒首頁導航菜單效果
本文實例講述了div+css實現仿豬八戒首頁導航菜單效果。分享給大家供大家參考。具體如下:這是一款仿豬八戒2010年首頁的網頁導航菜單,藍色風格,非常漂亮大氣、簡潔專業,
-
 淺析CSS編程的外部CSS文件引用方法
CSS外部引用使用了外接的CSS文件,一般的浏覽器都帶有緩存功能,所以用戶不用每次都下載此CSS文件. 外部引用相對於內部引用和內聯引用來說是高效的是節
淺析CSS編程的外部CSS文件引用方法
CSS外部引用使用了外接的CSS文件,一般的浏覽器都帶有緩存功能,所以用戶不用每次都下載此CSS文件. 外部引用相對於內部引用和內聯引用來說是高效的是節
-
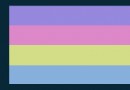
 寵物小精靈專屬配色網站+CSS HOVER動畫收集站
Okepalettes 是一個比較特別的配色網站,它裡面所有的配色方案都來自口袋妖怪裡面的妖怪角色,口袋妖怪也稱:Pokemon、寵物小精靈、神奇寶貝,
寵物小精靈專屬配色網站+CSS HOVER動畫收集站
Okepalettes 是一個比較特別的配色網站,它裡面所有的配色方案都來自口袋妖怪裡面的妖怪角色,口袋妖怪也稱:Pokemon、寵物小精靈、神奇寶貝,
-
 CSS3區域模塊region相關編寫示例
印刷媒體,例如一本雜志或一份報紙,相比網站最大的優勢是完全靈活的安排頁面和段落布局。例如,印刷媒體已經能夠優雅地在多個列中填充內容,甚至復雜到如下面屏幕截
CSS3區域模塊region相關編寫示例
印刷媒體,例如一本雜志或一份報紙,相比網站最大的優勢是完全靈活的安排頁面和段落布局。例如,印刷媒體已經能夠優雅地在多個列中填充內容,甚至復雜到如下面屏幕截
-
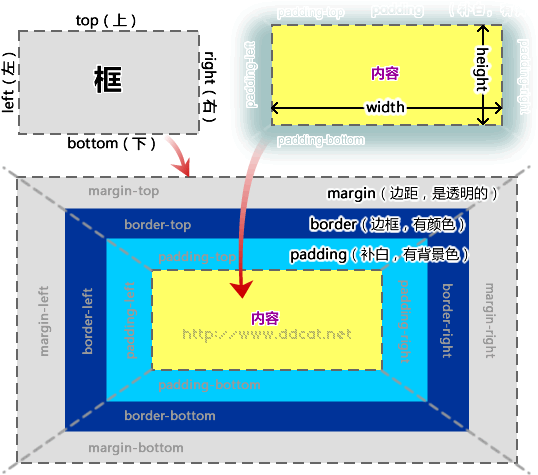
 詳解CSS中的Box Model盒屬性的使用
頁面上顯示的每個元素(包括內聯元素)都可以看作一個盒子,即盒模型( box model )。請看 Chrome DevTools 裡的截圖: 可以顯而易
詳解CSS中的Box Model盒屬性的使用
頁面上顯示的每個元素(包括內聯元素)都可以看作一個盒子,即盒模型( box model )。請看 Chrome DevTools 裡的截圖: 可以顯而易
-
 基於css3的屬性transition制作菜單導航效果
本文實例講述了基於css3的屬性transition制作菜單導航效果。分享給大家供大家參考。具體如下: CSS3導航菜單,當你運動層在顯示層
基於css3的屬性transition制作菜單導航效果
本文實例講述了基於css3的屬性transition制作菜單導航效果。分享給大家供大家參考。具體如下: CSS3導航菜單,當你運動層在顯示層
-
 純CSS實現多級半透明效果菜單代碼
本文實例講述了純CSS實現多級半透明效果菜單代碼。分享給大家供大家參考。具體如下:這是一款基於CSS實現的多級半透明菜單,最多可支持5級的CSS菜單,菜單樣式
純CSS實現多級半透明效果菜單代碼
本文實例講述了純CSS實現多級半透明效果菜單代碼。分享給大家供大家參考。具體如下:這是一款基於CSS實現的多級半透明菜單,最多可支持5級的CSS菜單,菜單樣式
-
 深入講解CSS中盒模型的用法
視覺類型的媒體根據CSS的視覺格式化模型(Visual formatting model)的規則來處理文檔樹中的元素,從而將(X)HTML轉化成制作者設
深入講解CSS中盒模型的用法
視覺類型的媒體根據CSS的視覺格式化模型(Visual formatting model)的規則來處理文檔樹中的元素,從而將(X)HTML轉化成制作者設
小編推薦
熱門推薦