-
 css3 線性漸變和徑向漸變示例附圖
css3 線性漸變和徑向漸變示例附圖代碼如下:<html> <head> <meta charset="utf-8&
css3 線性漸變和徑向漸變示例附圖
css3 線性漸變和徑向漸變示例附圖代碼如下:<html> <head> <meta charset="utf-8&
-
 使用before和:after偽類制作css3圓形按鈕
制作步驟:一, <head>標簽結構下面代碼中使用了CSS3無前綴腳本prefixfree.js,可以省去CSS3中前綴“-moz&r
使用before和:after偽類制作css3圓形按鈕
制作步驟:一, <head>標簽結構下面代碼中使用了CSS3無前綴腳本prefixfree.js,可以省去CSS3中前綴“-moz&r
-
 css3的圖形3d翻轉效果應用示例
css3的圖形3d翻轉效果應用示例 代碼如下:<!DOCTYPE html> <html> <head> <meta
css3的圖形3d翻轉效果應用示例
css3的圖形3d翻轉效果應用示例 代碼如下:<!DOCTYPE html> <html> <head> <meta
-
 怎樣用CSS實現大背景網頁效果
在網頁設計制作中經常會遇到這樣的問題:用圖片做背景時,由於顯示器分辨率太大或者圖片尺寸太小,在頁面的兩邊或者下部了沒有背景圖片。例如:在小於1024*76
怎樣用CSS實現大背景網頁效果
在網頁設計制作中經常會遇到這樣的問題:用圖片做背景時,由於顯示器分辨率太大或者圖片尺寸太小,在頁面的兩邊或者下部了沒有背景圖片。例如:在小於1024*76
-
 css cursor 的可選值
crosshair;
css cursor 的可選值
crosshair;
-
 css clear之清除區域
代碼如下: <style type="text/css"> *{margin:0;padding:0;}
css clear之清除區域
代碼如下: <style type="text/css"> *{margin:0;padding:0;}
-
 div+css實現的滑動門
關於滑動門的代碼,那時我還沒有用上IE7,FF,結果,發現只能在IE6下運行,代碼也很長;今天又有朋友問我這個,我只好花一點時間,終於把這個東東完成了,希
div+css實現的滑動門
關於滑動門的代碼,那時我還沒有用上IE7,FF,結果,發現只能在IE6下運行,代碼也很長;今天又有朋友問我這個,我只好花一點時間,終於把這個東東完成了,希
-
 修復網頁在IE8下的顯示兼容問題
IE8在默認情況下是使用全新的標准模式(Standard Mode)顯示引擎來顯示網頁。 如果網頁代碼還沒有標准化, 在IE8下可能會顯示不正常。 重寫網頁代
修復網頁在IE8下的顯示兼容問題
IE8在默認情況下是使用全新的標准模式(Standard Mode)顯示引擎來顯示網頁。 如果網頁代碼還沒有標准化, 在IE8下可能會顯示不正常。 重寫網頁代
-
 不同CSS技術及其CSS性能之間的差異
一、為什麼我要測試CSS的性能 這是背景: 我是OOCSS(譯者注:面向對象CSS)的忠實粉絲。但是最近工作,我一直使用Com
不同CSS技術及其CSS性能之間的差異
一、為什麼我要測試CSS的性能 這是背景: 我是OOCSS(譯者注:面向對象CSS)的忠實粉絲。但是最近工作,我一直使用Com
-
 幾個Reset CSS的八卦問題
你知道世界上第一份reset.css在哪麼? * { margin: 0; padding: 0 } 人品很壞嗎? Eric Meyer和YUI是情侶嗎
幾個Reset CSS的八卦問題
你知道世界上第一份reset.css在哪麼? * { margin: 0; padding: 0 } 人品很壞嗎? Eric Meyer和YUI是情侶嗎
-
 CSS 3實現DIV圓角效果完整代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &qu
CSS 3實現DIV圓角效果完整代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &qu
-
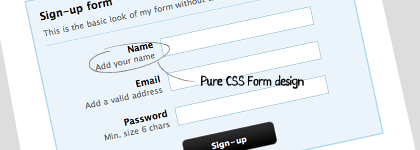
 純語義化XHTML CSS設計表單方法
很多CSS愛好者不喜歡HTML表格,尤其是在制作表單的時候,雖然現在已經是XHTML CSS的年代,但表單的設計大多還在采用table來布局。那麼,有沒有更
純語義化XHTML CSS設計表單方法
很多CSS愛好者不喜歡HTML表格,尤其是在制作表單的時候,雖然現在已經是XHTML CSS的年代,但表單的設計大多還在采用table來布局。那麼,有沒有更
-
 使用CSS框架布局的缺點和優點
CSS框架之利: 1、開發效率的提高。 如果你是一個企業建站的前端開發,相信在大部分時間裡進行著同類站點的代碼工作。定義好的框架可以大大提高你的工作效
使用CSS框架布局的缺點和優點
CSS框架之利: 1、開發效率的提高。 如果你是一個企業建站的前端開發,相信在大部分時間裡進行著同類站點的代碼工作。定義好的框架可以大大提高你的工作效
-
 div內table居中實現代碼
代碼如下: #dlgReply { /*display: table-cell; text-align: center;*/&
div內table居中實現代碼
代碼如下: #dlgReply { /*display: table-cell; text-align: center;*/&
-
 CSS弄懂閉合浮動元素
按照CSS規范,浮動元素(floats)會被移出文檔流,不會影響到塊狀盒子的布局而只會影響內聯盒子(通常是文本)的排列。因此當其高度超出包含容器時,一般父容器不會自動伸長
CSS弄懂閉合浮動元素
按照CSS規范,浮動元素(floats)會被移出文檔流,不會影響到塊狀盒子的布局而只會影響內聯盒子(通常是文本)的排列。因此當其高度超出包含容器時,一般父容器不會自動伸長
-
 css中替換元素和不可替換元素
1. 替換和不可替換元素 從元素本身的特點來講,可以分為替換和不可替換元素。 a) 替換元素 替換元素就是浏覽器根據元素的標簽
css中替換元素和不可替換元素
1. 替換和不可替換元素 從元素本身的特點來講,可以分為替換和不可替換元素。 a) 替換元素 替換元素就是浏覽器根據元素的標簽
-
 CSS實現絕對底部
CSS的簡單在於它易學,CSS的困難在於尋找更好的解決方案。在CSS的世界裡,似乎沒有完美這種說法。所以,現在介紹的CSS絕對底部,只是目前個人見過的方案中比
CSS實現絕對底部
CSS的簡單在於它易學,CSS的困難在於尋找更好的解決方案。在CSS的世界裡,似乎沒有完美這種說法。所以,現在介紹的CSS絕對底部,只是目前個人見過的方案中比
-
 用firebug查看網頁中的元素信息
在火狐浏覽器中,使用firebug可以實時查看網頁頁面中各個元素的各個信息,包括元素的尺寸,css樣式等,如下圖所示,我選中了ps這個小圖片,在fireb
用firebug查看網頁中的元素信息
在火狐浏覽器中,使用firebug可以實時查看網頁頁面中各個元素的各個信息,包括元素的尺寸,css樣式等,如下圖所示,我選中了ps這個小圖片,在fireb
-
 一段巧妙的css debug代碼
* { outline: 2px dotted red } * * { outline: 2px dotted green } * * * { out
一段巧妙的css debug代碼
* { outline: 2px dotted red } * * { outline: 2px dotted green } * * * { out
-
 用CSS實現段落前面縮進兩個字
<style type="text/css"><!-- p{ text-indent: 2em; /
用CSS實現段落前面縮進兩個字
<style type="text/css"><!-- p{ text-indent: 2em; /
小編推薦
熱門推薦