-
 簡要總結CSS編程中的響應式設計
現在,響應式Web設計無疑是非常流行的。對於新人,responsive design可能聽起來有點復雜,但實際上,它比你想的要簡單的多。為了幫助你快速入門響應式Web設
簡要總結CSS編程中的響應式設計
現在,響應式Web設計無疑是非常流行的。對於新人,responsive design可能聽起來有點復雜,但實際上,它比你想的要簡單的多。為了幫助你快速入門響應式Web設
-
 使用CSS3和Checkbox實現JQuery的一些效果
show()/hide()的實現show()/hide()的實現主要控制元素的display屬性。html:XML/HTML Code復制內容到剪貼板
使用CSS3和Checkbox實現JQuery的一些效果
show()/hide()的實現show()/hide()的實現主要控制元素的display屬性。html:XML/HTML Code復制內容到剪貼板
-
 使用CSS3實現選項卡切換的方法
:target是什麼?MDN是這樣描述的::targetThe :target pseudo-class represents the unique elem
使用CSS3實現選項卡切換的方法
:target是什麼?MDN是這樣描述的::targetThe :target pseudo-class represents the unique elem
-
 CSS3中的clip-path使用攻略
根據她的以往經驗,這個網站的HTML和CSS是完全在她的能力范圍以內,於是我幫助她完成了這個效果。顯示nav被裁減的效果是一個不簡單的任務,我看到圖片的第
CSS3中的clip-path使用攻略
根據她的以往經驗,這個網站的HTML和CSS是完全在她的能力范圍以內,於是我幫助她完成了這個效果。顯示nav被裁減的效果是一個不簡單的任務,我看到圖片的第
-
 詳解CSS3中@media的實際使用
語法: CSS Code復制內容到剪貼板 @media : { sRules } 取值: : 指定設備名稱。 {sRules}: 樣式表定義
詳解CSS3中@media的實際使用
語法: CSS Code復制內容到剪貼板 @media : { sRules } 取值: : 指定設備名稱。 {sRules}: 樣式表定義
-
 使用CSS偽元素實現文字部分變色的方法
思路思路很簡單,就是一個字寫兩遍,一個字只顯示部分,不過不能真的把一個字寫兩遍。這裡就需要用到CSS偽元素:before和:after,記住這個&
使用CSS偽元素實現文字部分變色的方法
思路思路很簡單,就是一個字寫兩遍,一個字只顯示部分,不過不能真的把一個字寫兩遍。這裡就需要用到CSS偽元素:before和:after,記住這個&
-
 CSS中對RGB顏色的使用詳解
RGB顏色模型解釋 RGB顏色模型就是一種描述某個顏色裡面有多少紅、綠、藍三原色的量的方法,就像把水彩顏料或油彩顏料混合起來得到某種我們想要的真實色彩一
CSS中對RGB顏色的使用詳解
RGB顏色模型解釋 RGB顏色模型就是一種描述某個顏色裡面有多少紅、綠、藍三原色的量的方法,就像把水彩顏料或油彩顏料混合起來得到某種我們想要的真實色彩一
-
 CSS3的RGBA中關於整數和百分比值的轉換
v 如何把整數轉換為百分數 前面提到了,使用百分數值代替整數值來表示紅、綠、藍三原色的量,最後得到的結果是相同的。0代表0%,255就表示100%。為了讓
CSS3的RGBA中關於整數和百分比值的轉換
v 如何把整數轉換為百分數 前面提到了,使用百分數值代替整數值來表示紅、綠、藍三原色的量,最後得到的結果是相同的。0代表0%,255就表示100%。為了讓
-
 CSS3中使用RGBA設置透明度的示例
說明: RGBA(R,G,B,A) 取值: R:紅色值。正整數 | 百分數 G:綠色值。正整數 | 百分數 B:藍色值。正整數 | 百分數 A
CSS3中使用RGBA設置透明度的示例
說明: RGBA(R,G,B,A) 取值: R:紅色值。正整數 | 百分數 G:綠色值。正整數 | 百分數 B:藍色值。正整數 | 百分數 A
-
 inline-block帶來的元素間距問題解決
display:inline-block:眾前端們都知道,其作用是將對象呈遞為內聯對象,但是對象的內容作為塊對象呈遞。 有如下代碼 CSS Code復
inline-block帶來的元素間距問題解決
display:inline-block:眾前端們都知道,其作用是將對象呈遞為內聯對象,但是對象的內容作為塊對象呈遞。 有如下代碼 CSS Code復
-
 利用CSS3的transition屬性實現滑動效果
首先援引一下w3school上的transition基本知識: 定義和用法 transition 屬性是一個簡寫屬性,用於設置四個過渡屬性: tra
利用CSS3的transition屬性實現滑動效果
首先援引一下w3school上的transition基本知識: 定義和用法 transition 屬性是一個簡寫屬性,用於設置四個過渡屬性: tra
-
 CSS的font-size屬性及其em值的使用
定義和用法 font-size 屬性可設置字體的尺寸。 說明 該屬性設置元素的字體大小。注意,實際上它設置的是字體中字符框的高度;實際的字符字形可能
CSS的font-size屬性及其em值的使用
定義和用法 font-size 屬性可設置字體的尺寸。 說明 該屬性設置元素的字體大小。注意,實際上它設置的是字體中字符框的高度;實際的字符字形可能
-
 使用CSS實現文字的豎排的簡單方法
樣式表的文字處理屬性中有兩個重要的屬性:writing-mode和text-align。讓我們先看看它們的用法: 1. writing-mode(設置對
使用CSS實現文字的豎排的簡單方法
樣式表的文字處理屬性中有兩個重要的屬性:writing-mode和text-align。讓我們先看看它們的用法: 1. writing-mode(設置對
-
 鼠標懸停圖片產生邊框的效果實現
HTML 圖片的寬高一定要定義 XML/HTML Code復制內容到剪貼板 CSS
鼠標懸停圖片產生邊框的效果實現
HTML 圖片的寬高一定要定義 XML/HTML Code復制內容到剪貼板 CSS
-
 讓Div實現水平或垂直居中的相關方法
先來看一個最普通的實現示例: 創建一個新的html頁面, XML/HTML Code復制內容到剪貼板 <!DOCTYPE html PUB
讓Div實現水平或垂直居中的相關方法
先來看一個最普通的實現示例: 創建一個新的html頁面, XML/HTML Code復制內容到剪貼板 <!DOCTYPE html PUB
-
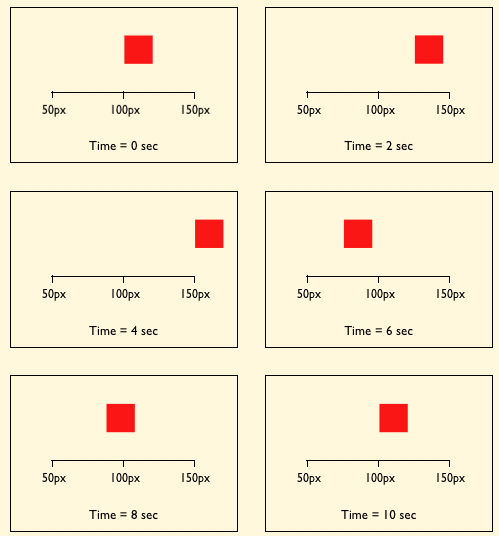
 CSS3中Animation屬性的使用詳解
在開始介紹Animation之前我們有必要先來了解一個特殊的東西,那就是”Keyframes”,我們把他叫做“關鍵幀&
CSS3中Animation屬性的使用詳解
在開始介紹Animation之前我們有必要先來了解一個特殊的東西,那就是”Keyframes”,我們把他叫做“關鍵幀&
-
 CSS選擇器學習攻略
CSS選擇器基本知識 一、基本選擇器 序號 選擇器 含義 1. * 通用元素選擇器,匹配任何元素 2. E 標簽選擇器,匹配所有使用E標簽的元素
CSS選擇器學習攻略
CSS選擇器基本知識 一、基本選擇器 序號 選擇器 含義 1. * 通用元素選擇器,匹配任何元素 2. E 標簽選擇器,匹配所有使用E標簽的元素
-
 CSS三角箭頭應用實踐
用CSS來制作無圖片帶箭頭的DIV方框(此代碼比較適合追求純代碼者) 這類效果也可以用圖片背景來實現,代碼會更簡潔 CSS代碼: CSS Code復
CSS三角箭頭應用實踐
用CSS來制作無圖片帶箭頭的DIV方框(此代碼比較適合追求純代碼者) 這類效果也可以用圖片背景來實現,代碼會更簡潔 CSS代碼: CSS Code復
-
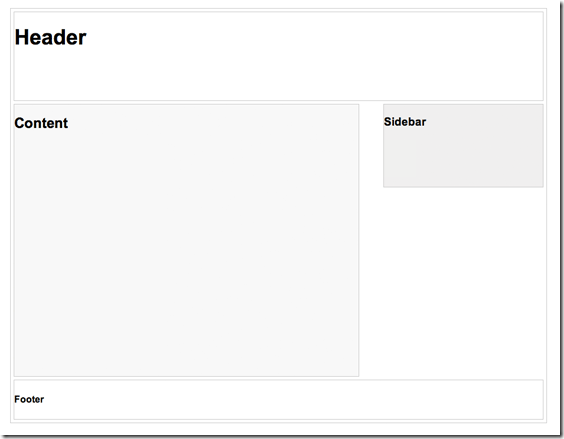
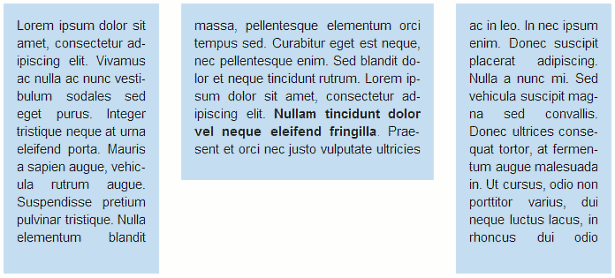
 全方位了解CSS3的Regions擴展
這是一個adobe的提議:css Regions,提供在多個不同元素中排布內容的方法。首先需要為內容容器聲明一個flow屬性獨一無二的字符值,然後通過from()函數和內
全方位了解CSS3的Regions擴展
這是一個adobe的提議:css Regions,提供在多個不同元素中排布內容的方法。首先需要為內容容器聲明一個flow屬性獨一無二的字符值,然後通過from()函數和內
-
 CentOS下Cobbler的安裝和配置教程
Cobbler是一個快速網絡安裝linux的服務,而且在經過調整也可以支持網絡安裝windows。該工具使用python開發,小巧輕便(才15k行pyth
CentOS下Cobbler的安裝和配置教程
Cobbler是一個快速網絡安裝linux的服務,而且在經過調整也可以支持網絡安裝windows。該工具使用python開發,小巧輕便(才15k行pyth
小編推薦
熱門推薦