-
 巧用CSS來控制div自適應浏覽器的高度
有些朋友在用css+div做站的時候,經常會碰到這樣一個問題,某個框架在不同的浏覽器下會變形或者位置錯亂,這該怎麼辦呢?其實方法很簡單,用以下代碼就可以解決了:<h
巧用CSS來控制div自適應浏覽器的高度
有些朋友在用css+div做站的時候,經常會碰到這樣一個問題,某個框架在不同的浏覽器下會變形或者位置錯亂,這該怎麼辦呢?其實方法很簡單,用以下代碼就可以解決了:<h
-
 CSS 3基礎
本文介紹CSS 3部分新屬性基礎,包括RGBa、text-shadow、box-shadow、border-radius。這些屬性通常用來增強網頁布局和美譽度。(譯者注:
CSS 3基礎
本文介紹CSS 3部分新屬性基礎,包括RGBa、text-shadow、box-shadow、border-radius。這些屬性通常用來增強網頁布局和美譽度。(譯者注:
-
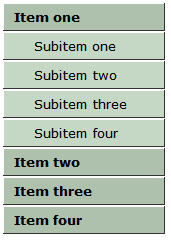
 DIV CSS列形導航一例,超酷解析
如圖效果: 先看看XHTML代碼: <div id="navcont
DIV CSS列形導航一例,超酷解析
如圖效果: 先看看XHTML代碼: <div id="navcont
-
 十套非常漂亮的CSS3按鈕樣式 無需圖片
非常不錯,很漂亮,唯一可惜的是不能兼容所有的浏覽器,尤其在IE下。 1. 漂亮的CSS3按鈕 2. 放射效果按鈕 3. CSS3立體按鈕 4. 基於偽元素的CSS
十套非常漂亮的CSS3按鈕樣式 無需圖片
非常不錯,很漂亮,唯一可惜的是不能兼容所有的浏覽器,尤其在IE下。 1. 漂亮的CSS3按鈕 2. 放射效果按鈕 3. CSS3立體按鈕 4. 基於偽元素的CSS
-
 CSS文本如何折行介紹
white-space:屬性設置如何處理元素內的空白(空格、換行和tab字符)的處理。 normal 默認。空白會被浏覽器忽略。 pre 空白會被浏覽器保留。其行為方
CSS文本如何折行介紹
white-space:屬性設置如何處理元素內的空白(空格、換行和tab字符)的處理。 normal 默認。空白會被浏覽器忽略。 pre 空白會被浏覽器保留。其行為方
-
 DIV+CSS頁面布局中BUG解決方法
DIV+CSS布局中,出現BUG之後,可以考慮從以下幾方面檢查。 一、檢查頁面的標簽是否閉合 不要小看這條,也許折騰了你兩天都沒有解決的 CSS BUG 問題,卻僅
DIV+CSS頁面布局中BUG解決方法
DIV+CSS布局中,出現BUG之後,可以考慮從以下幾方面檢查。 一、檢查頁面的標簽是否閉合 不要小看這條,也許折騰了你兩天都沒有解決的 CSS BUG 問題,卻僅
-
 解決火狐浏覽器按鈕的水平居中
Firefox的私有屬性,導致以下問題的出現: 按鈕左右本身有2px的間距(FF私有屬性寫了padding:0 2px所致); 按鈕文字居中是不行的(此時設置padd
解決火狐浏覽器按鈕的水平居中
Firefox的私有屬性,導致以下問題的出現: 按鈕左右本身有2px的間距(FF私有屬性寫了padding:0 2px所致); 按鈕文字居中是不行的(此時設置padd
-
 網站制作css書寫規范
1. 代碼縮進與格式: 建議網站制作單行書寫, 可根據自身習慣, 後期優化i會統一處理; 2. 協作開發及分工: i會根據各個模塊, 同時根據頁
網站制作css書寫規范
1. 代碼縮進與格式: 建議網站制作單行書寫, 可根據自身習慣, 後期優化i會統一處理; 2. 協作開發及分工: i會根據各個模塊, 同時根據頁
-
 指尖上的技術活兒:菜鳥HTML+CSS指北
現在市面上到處都是各種指南教程,為了顯示這一系列文章的不同,我特意起名為指北系列,不同在哪裡?我會按一個對HTML一點概念的人的腦子來教你一步一步的學,保證你
指尖上的技術活兒:菜鳥HTML+CSS指北
現在市面上到處都是各種指南教程,為了顯示這一系列文章的不同,我特意起名為指北系列,不同在哪裡?我會按一個對HTML一點概念的人的腦子來教你一步一步的學,保證你
-
 如何用!important解決浏覽器兼容性問題
"!important"是什麼?第一個,是設置樣式的優先級,設了!important的樣式的屬性優先於id選擇器和class選擇器。,比如id為&qu
如何用!important解決浏覽器兼容性問題
"!important"是什麼?第一個,是設置樣式的優先級,設了!important的樣式的屬性優先於id選擇器和class選擇器。,比如id為&qu
-
 CSS中a標簽樣式原則
CSS為一些特殊效果准備了特定的工具,我們稱之為“偽類”。其中有幾項是我們經常用到的,下面我們就詳細介紹一下經常用於定義鏈接樣式的四個偽類,它們分
CSS中a標簽樣式原則
CSS為一些特殊效果准備了特定的工具,我們稱之為“偽類”。其中有幾項是我們經常用到的,下面我們就詳細介紹一下經常用於定義鏈接樣式的四個偽類,它們分
-
 另一個CSS圖片替換的技巧
-9999 px的形象替代技術已經流行了一個十年最好的部分。替換一個文本元素和一個圖像,您可以使用下面的代碼:<h1>This Text is R
另一個CSS圖片替換的技巧
-9999 px的形象替代技術已經流行了一個十年最好的部分。替換一個文本元素和一個圖像,您可以使用下面的代碼:<h1>This Text is R
-
 ipad 豎版 純CSS判斷ipad橫版和豎版
純CSS判斷ipad橫版和豎版,有些新手朋友可能還不會,想學什麼時候都不會晚,接下來介紹實現代碼,感興趣的朋友可以研究下代碼如下:<!DOCTYPE HTML>
ipad 豎版 純CSS判斷ipad橫版和豎版
純CSS判斷ipad橫版和豎版,有些新手朋友可能還不會,想學什麼時候都不會晚,接下來介紹實現代碼,感興趣的朋友可以研究下代碼如下:<!DOCTYPE HTML>
-
 讓div旋轉一定的角度方法
m11,m12,m21.m22是控制角度的<html lang="en"><head><meta http-
讓div旋轉一定的角度方法
m11,m12,m21.m22是控制角度的<html lang="en"><head><meta http-
-
 CSS中em和px的區別
Font-size:1.5em; 其實在國外CSS編寫中,使用em作為單位是很多的,一是人性化考慮,二是受到美國勞工部Section508法案的強行限制。那麼在網頁設計
CSS中em和px的區別
Font-size:1.5em; 其實在國外CSS編寫中,使用em作為單位是很多的,一是人性化考慮,二是受到美國勞工部Section508法案的強行限制。那麼在網頁設計
-
 用CSS實現簡單的進度條
CSS實現的百分比進度條 效果圖:<style>#graphbox{border:1px solid #e7e7e7;padding:10px;width:
用CSS實現簡單的進度條
CSS實現的百分比進度條 效果圖:<style>#graphbox{border:1px solid #e7e7e7;padding:10px;width:
-
 CSS技巧荟萃:了解CSS頁面布局和加載流程
如果你開發web相關應用或者網站的話,肯定知道CSS對於頁面布局的重要性。在本篇CSS技巧中我們將介紹頁面加載的流程來幫助你更好的實現頁面布局。介紹在我們開始
CSS技巧荟萃:了解CSS頁面布局和加載流程
如果你開發web相關應用或者網站的話,肯定知道CSS對於頁面布局的重要性。在本篇CSS技巧中我們將介紹頁面加載的流程來幫助你更好的實現頁面布局。介紹在我們開始
-
 ie6不兼容hover ie6 a hover屬性失效解決辦法
代碼如下:<style type="text/css" >.wdqy{background-image: url(../../../ima
ie6不兼容hover ie6 a hover屬性失效解決辦法
代碼如下:<style type="text/css" >.wdqy{background-image: url(../../../ima
-
 CSS表單元素垂直居中完美解決方案
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
CSS表單元素垂直居中完美解決方案
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
-
 DIV邊距屬性在Chrome和IE中不兼容問題
做網頁編輯的最怕的就是浏覽器不兼容性問題,這不今天也讓俺碰到了DIV邊距屬性在Chrome和IE中不兼容問題,具體如下: 今天在單位給某企業網站做頁面,然後回家進行修改
DIV邊距屬性在Chrome和IE中不兼容問題
做網頁編輯的最怕的就是浏覽器不兼容性問題,這不今天也讓俺碰到了DIV邊距屬性在Chrome和IE中不兼容問題,具體如下: 今天在單位給某企業網站做頁面,然後回家進行修改
小編推薦
熱門推薦