-
 使用CSS實現頁面復選框的方法
產品篇 在我們的後台中,需要設置廣告精准投放的區域,也就是要在全國31個省、自治區、直轄市中選擇。那麼,出現下面這幅景象也就理所應當了: 這樣做有幾個
使用CSS實現頁面復選框的方法
產品篇 在我們的後台中,需要設置廣告精准投放的區域,也就是要在全國31個省、自治區、直轄市中選擇。那麼,出現下面這幅景象也就理所應當了: 這樣做有幾個
-
 使用Sass來編寫面向對象的CSS代碼
自從2008年Nicole Sullivan提出Object-Oriented CSS(OOCSS)以來。它就成為一個領先的模塊系統,用來組織你的CSS
使用Sass來編寫面向對象的CSS代碼
自從2008年Nicole Sullivan提出Object-Oriented CSS(OOCSS)以來。它就成為一個領先的模塊系統,用來組織你的CSS
-
 10個CSS簡寫及優化技巧
CSS簡寫就是指將多行的CSS屬性簡寫成一行,又稱為CSS代碼優化或CSS縮寫。CSS簡寫的最大好處就是能夠顯著減少CSS文件的大小,優化網站整體性能,更
10個CSS簡寫及優化技巧
CSS簡寫就是指將多行的CSS屬性簡寫成一行,又稱為CSS代碼優化或CSS縮寫。CSS簡寫的最大好處就是能夠顯著減少CSS文件的大小,優化網站整體性能,更
-
 使用css實現圓角圖形繪制
查看 demo htmlXML/HTML Code復制內容到剪貼板 <div class="curvedBox">
使用css實現圓角圖形繪制
查看 demo htmlXML/HTML Code復制內容到剪貼板 <div class="curvedBox">
-
 CSS編程中一些值得注意的地方小結
CSS即層疊樣式表,所以一層一層覆蓋其實是其本質特征。真正的問題在於維護,許多人認為CSS僅是樣式,不是代碼,無需維護,所以任意書寫,只要將自己需要的樣式
CSS編程中一些值得注意的地方小結
CSS即層疊樣式表,所以一層一層覆蓋其實是其本質特征。真正的問題在於維護,許多人認為CSS僅是樣式,不是代碼,無需維護,所以任意書寫,只要將自己需要的樣式
-
 用SMACSS規范來編寫CSS
這是一個相對繁雜的CSS理論,分為Base、Layout、Module、Status和Theme共五個部分。不過它的核心思想仍然和OOCSS類似,鼓勵使用
用SMACSS規范來編寫CSS
這是一個相對繁雜的CSS理論,分為Base、Layout、Module、Status和Theme共五個部分。不過它的核心思想仍然和OOCSS類似,鼓勵使用
-
 詳解CSS的DRY編程方式
DRY就是Donot repeat youself 不要重復。但其實這個名字有點無趣,哪個理論不是消除重復呢,但如何消除才是意義所在。總的來說我認為DR
詳解CSS的DRY編程方式
DRY就是Donot repeat youself 不要重復。但其實這個名字有點無趣,哪個理論不是消除重復呢,但如何消除才是意義所在。總的來說我認為DR
-
 淺談CSS中的OOCSS編程方式
OOCSS即面向對象的CSS,這裡對象指的是頁面中的元素對象,與傳統編程中的面向對象不太相同,比如不存在方法這種東西,硬要說的話,附加的一些class可以
淺談CSS中的OOCSS編程方式
OOCSS即面向對象的CSS,這裡對象指的是頁面中的元素對象,與傳統編程中的面向對象不太相同,比如不存在方法這種東西,硬要說的話,附加的一些class可以
-
 利用SVG和CSS3來實現一個炫酷的邊框動畫
今天我們來探索一下Carl Philipe Brenner的網站上一個微妙而有趣的動畫效果。當鼠標經過網格元素時,會有一個微妙的動畫發生—&
利用SVG和CSS3來實現一個炫酷的邊框動畫
今天我們來探索一下Carl Philipe Brenner的網站上一個微妙而有趣的動畫效果。當鼠標經過網格元素時,會有一個微妙的動畫發生—&
-
 將頁腳固定在頁面底部的CSS實戰
頁腳的位置問題 網頁的頁腳(footer),也就是通常用來放置幫助鏈接及版權信息的地方。頁腳自然是應該位於頁面底部的,但依照一般的做法,如果位於頁腳之前
將頁腳固定在頁面底部的CSS實戰
頁腳的位置問題 網頁的頁腳(footer),也就是通常用來放置幫助鏈接及版權信息的地方。頁腳自然是應該位於頁面底部的,但依照一般的做法,如果位於頁腳之前
-
 CSS中的選擇符實際使用指南
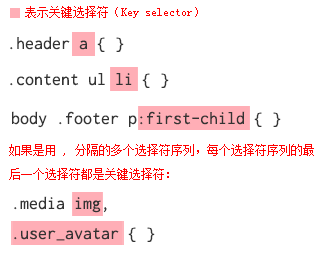
在我最早開始寫css的時候,其代碼上的高自由度就一直很令我困惑。這就是說,同一個設計,如果讓不同的人來實現,最終的代碼一定是有差異的。但這存在一個問題,如
CSS中的選擇符實際使用指南
在我最早開始寫css的時候,其代碼上的高自由度就一直很令我困惑。這就是說,同一個設計,如果讓不同的人來實現,最終的代碼一定是有差異的。但這存在一個問題,如
-
 解析css中的選擇符命名
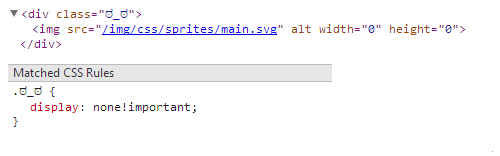
原來命名可以這樣的 前一段時間,在某一站點看到了這樣的內容: "這也可以?"是我對此的第一印象。不過,稍作調查知道了,這樣寫確實是
解析css中的選擇符命名
原來命名可以這樣的 前一段時間,在某一站點看到了這樣的內容: "這也可以?"是我對此的第一印象。不過,稍作調查知道了,這樣寫確實是
-
 CSS中的一些百分比相關調試經驗分享
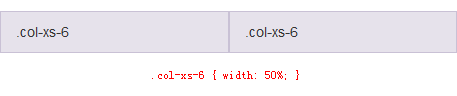
很多css屬性的取值都可以是百分比值。雖然形式上來說,百分比值都是數字後跟%的形式(注意數字和%之間不可以有空格),但在不同的使用場合下,其意義會有很多不
CSS中的一些百分比相關調試經驗分享
很多css屬性的取值都可以是百分比值。雖然形式上來說,百分比值都是數字後跟%的形式(注意數字和%之間不可以有空格),但在不同的使用場合下,其意義會有很多不
-
 CSS注釋的一些高級用法
准修飾選擇器(Quasi-qualified selectors) 你應當避免過分修飾選擇器,例如如果你能寫 .nav{} 就盡量不要寫 ul.nav{
CSS注釋的一些高級用法
准修飾選擇器(Quasi-qualified selectors) 你應當避免過分修飾選擇器,例如如果你能寫 .nav{} 就盡量不要寫 ul.nav{
-
 CSS樣式編寫的簡明指南
代碼如下: [selector]{ [property]:[value]; [<- Declaration ->] }< p&g
CSS樣式編寫的簡明指南
代碼如下: [selector]{ [property]:[value]; [<- Declaration ->] }< p&g
-
 CSS編寫規范的相關建議
避免過度約束 作為一般規則,不添加不必要的約束。 CSS Code復制內容到剪貼板 // 糟糕 ul#someid {..} .menu#oth
CSS編寫規范的相關建議
避免過度約束 作為一般規則,不添加不必要的約束。 CSS Code復制內容到剪貼板 // 糟糕 ul#someid {..} .menu#oth
-
 使用CSS居中浮動元素的方法
方法一設置容器的浮動方式為絕對定位然後確定容器的寬高 比如寬500 高 300 的層然後設置層的外邊距CSS Code復制內容到剪貼板 div{ width:
使用CSS居中浮動元素的方法
方法一設置容器的浮動方式為絕對定位然後確定容器的寬高 比如寬500 高 300 的層然後設置層的外邊距CSS Code復制內容到剪貼板 div{ width:
-
 CSS3的Flexible Boxes詳細使用教程
Flexible Box是什麼?Flexible意為可伸縮的,Box意為盒子,可以理解為一種新式的盒模型——伸縮盒模型。由CSS
CSS3的Flexible Boxes詳細使用教程
Flexible Box是什麼?Flexible意為可伸縮的,Box意為盒子,可以理解為一種新式的盒模型——伸縮盒模型。由CSS
-
 CSS中一些@規則的用法小結
at-rule是一個聲明,為CSS提供執行或怎麼表現的指令。每個聲明以@開頭,後緊跟一個可用的關鍵字,這個關鍵字充當一個標識符,用於表示CSS該做什麼。這
CSS中一些@規則的用法小結
at-rule是一個聲明,為CSS提供執行或怎麼表現的指令。每個聲明以@開頭,後緊跟一個可用的關鍵字,這個關鍵字充當一個標識符,用於表示CSS該做什麼。這
-
 CSS3的一個簡單導航欄實現
上面是一個效果圖,代碼在下面:htmlXML/HTML Code復制內容到剪貼板 <nav> <ul c
CSS3的一個簡單導航欄實現
上面是一個效果圖,代碼在下面:htmlXML/HTML Code復制內容到剪貼板 <nav> <ul c
小編推薦
熱門推薦