-
 重溫兩道頁面重構面試題
最近一直在研習JavaScript,CSS方面的知識關注的甚少.偶然間又看到這兩道頁面重構面試題,心血來潮,重溫一下,呵.其實這兩道題之前就做過,挺有意思.題一:分別用2
重溫兩道頁面重構面試題
最近一直在研習JavaScript,CSS方面的知識關注的甚少.偶然間又看到這兩道頁面重構面試題,心血來潮,重溫一下,呵.其實這兩道題之前就做過,挺有意思.題一:分別用2
-
 針對主流浏覽器的CSS-HACK寫法及IE常用條件注釋
對於前端工作者,最痛苦的事莫過於浏覽器兼容性的調試,而這最痛苦的事中,最變態的莫過於微軟的三個版本IE6.0/IE7.0/IE8.0. 為了讓所寫代碼在各主流浏覽器中正常
針對主流浏覽器的CSS-HACK寫法及IE常用條件注釋
對於前端工作者,最痛苦的事莫過於浏覽器兼容性的調試,而這最痛苦的事中,最變態的莫過於微軟的三個版本IE6.0/IE7.0/IE8.0. 為了讓所寫代碼在各主流浏覽器中正常
-
 解決跨浏覽器兼容的CSS編碼准則
浏覽器越來越多,也就意味著做web前端開發的就越困難。現在的浏覽器的內核都同,對於css的兼容也會有一定的差別!以前講的用css hack來也不是一件容易的事,用過多的c
解決跨浏覽器兼容的CSS編碼准則
浏覽器越來越多,也就意味著做web前端開發的就越困難。現在的浏覽器的內核都同,對於css的兼容也會有一定的差別!以前講的用css hack來也不是一件容易的事,用過多的c
-
 CSS3創建驚艷多重邊框色
是的,我們知道:我們可以為border設置它的width,這個border的寬度可以是5px,可是10px,可以是20px,可以是隨意數值。可是,你想象過可以為每1px的
CSS3創建驚艷多重邊框色
是的,我們知道:我們可以為border設置它的width,這個border的寬度可以是5px,可是10px,可以是20px,可以是隨意數值。可是,你想象過可以為每1px的
-
 css3中圓角和陰影的實驗
主題折騰了不少東西,又看到了很多問題,尤其是IE,全系列全部不支持CSS3,唉,實在不行的話只能妥協用圖片了。無奈~~在CSS3裡面比較常 用的是 border-radi
css3中圓角和陰影的實驗
主題折騰了不少東西,又看到了很多問題,尤其是IE,全系列全部不支持CSS3,唉,實在不行的話只能妥協用圖片了。無奈~~在CSS3裡面比較常 用的是 border-radi
-
 CSS3 Media Query:移動Web的完美開端
移動時代,是任何 Web 設計與開發者都不能忽視的一個時代,總有一天,你設計的東西將被顯示在兩種屏幕上,桌面大屏幕和移動小屏幕,如何讓同一個網站同時適應完全不同的兩種尺寸
CSS3 Media Query:移動Web的完美開端
移動時代,是任何 Web 設計與開發者都不能忽視的一個時代,總有一天,你設計的東西將被顯示在兩種屏幕上,桌面大屏幕和移動小屏幕,如何讓同一個網站同時適應完全不同的兩種尺寸
-
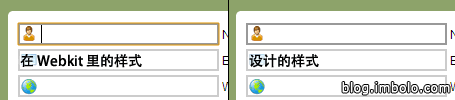
 CSS屏蔽Webkit浏覽器input高亮和textarea縮放
采用 Webkit 核心的浏覽器主要有蘋果的 Safari 和 Google 的 Chrome,Webkit 核心有著良好的性能,並且在某些細節對用戶非常友好,頁面輸入框
CSS屏蔽Webkit浏覽器input高亮和textarea縮放
采用 Webkit 核心的浏覽器主要有蘋果的 Safari 和 Google 的 Chrome,Webkit 核心有著良好的性能,並且在某些細節對用戶非常友好,頁面輸入框
-
 CSS定位機制之一:普通流
由於沒有找到自己認為完整的關於普通流、浮動和絕對定位的中文文章,於是鼓起勇氣決定自己來寫篇。為此大致啃掉了CSS2.1裡的 8 Box model 以及 9 Visual
CSS定位機制之一:普通流
由於沒有找到自己認為完整的關於普通流、浮動和絕對定位的中文文章,於是鼓起勇氣決定自己來寫篇。為此大致啃掉了CSS2.1裡的 8 Box model 以及 9 Visual
-
 令人難以置信的純CSS3圖標
盡管被批評為走火入魔,CSS3 癡迷者們仍然在嘗試實現各種基於純 CSS 的圖形與圖標設計,如果你看到本文介紹的這些精美圖標,你絕對不會相信它們完全是由 CSS3 代碼生
令人難以置信的純CSS3圖標
盡管被批評為走火入魔,CSS3 癡迷者們仍然在嘗試實現各種基於純 CSS 的圖形與圖標設計,如果你看到本文介紹的這些精美圖標,你絕對不會相信它們完全是由 CSS3 代碼生
-
 CSS3 Media Queries 詳解
說起CSS3的新特性,就不得不提到 Media Queries 。本文比較詳細,所以很多實際中用不到。所以如果只是想簡單了解Media Queries,推薦參考 CSS3
CSS3 Media Queries 詳解
說起CSS3的新特性,就不得不提到 Media Queries 。本文比較詳細,所以很多實際中用不到。所以如果只是想簡單了解Media Queries,推薦參考 CSS3
-
 5種方法立刻寫出更好的CSS代碼
當然,每個人都可以編寫CSS代碼,甚至你現在已經讓它為你的項目工作了。但是CSS還可以更好嗎?開始用這5個Tips改進你的CSS吧!1.重置首先,很認真的告訴你,總是要重
5種方法立刻寫出更好的CSS代碼
當然,每個人都可以編寫CSS代碼,甚至你現在已經讓它為你的項目工作了。但是CSS還可以更好嗎?開始用這5個Tips改進你的CSS吧!1.重置首先,很認真的告訴你,總是要重
-
 img圖片元素下多余空白解決方案
在進行頁面的DIV+CSS排版時,遇到IE6(當然有時Firefox下也會偶遇)浏覽器中的圖片元素img下出現多余空白的問題絕對是常見的對於 該問題的解決方法也是「見機行
img圖片元素下多余空白解決方案
在進行頁面的DIV+CSS排版時,遇到IE6(當然有時Firefox下也會偶遇)浏覽器中的圖片元素img下出現多余空白的問題絕對是常見的對於 該問題的解決方法也是「見機行
-
 20個讓你學習並精通CSS的國外網站
CSS的學習過程既可以說簡單又可以說是復雜。CSS的語法比較簡單,但CSS的應用中有一些概念(一可以說是原理)還是很難掌握的。今天暴風彬彬 向你推薦20個出色的CSS技術
20個讓你學習並精通CSS的國外網站
CSS的學習過程既可以說簡單又可以說是復雜。CSS的語法比較簡單,但CSS的應用中有一些概念(一可以說是原理)還是很難掌握的。今天暴風彬彬 向你推薦20個出色的CSS技術
-
 CSS的濾鏡的效果詳細介紹
有時候,我們需要給網頁中的圖片加一些特殊的效果,比如透明、扭曲、陰影或者翻轉等,我們一般都會想到用Photoshop等一些圖形軟件來處理,其實我們也可以利用CSS(層疊式
CSS的濾鏡的效果詳細介紹
有時候,我們需要給網頁中的圖片加一些特殊的效果,比如透明、扭曲、陰影或者翻轉等,我們一般都會想到用Photoshop等一些圖形軟件來處理,其實我們也可以利用CSS(層疊式
-
 CSS如何控制網頁背景
大家常常為一些比較合適於自己的網頁背景的圖片而發愁吧,因為這些圖片不是太大就是太小,或者太亂,說到背景也就只有背景顏色和顏色圖片,這兩個大家一定都知道在裡加入bgcolo
CSS如何控制網頁背景
大家常常為一些比較合適於自己的網頁背景的圖片而發愁吧,因為這些圖片不是太大就是太小,或者太亂,說到背景也就只有背景顏色和顏色圖片,這兩個大家一定都知道在裡加入bgcolo
-
 CSS學習中的一些技巧
一.: 表格內的文字不會自動換行,怎麼辦? 有兩種可能的情況: 第一種,你用CSS把表格內文字的字體設置成了英文字體,這樣在DW裡表格內的文字不會自動換行,但這僅是D
CSS學習中的一些技巧
一.: 表格內的文字不會自動換行,怎麼辦? 有兩種可能的情況: 第一種,你用CSS把表格內文字的字體設置成了英文字體,這樣在DW裡表格內的文字不會自動換行,但這僅是D
-
 CSS代碼如何使圖片自適應顯示寬度
圖片尺寸過大將會影響頁面布局。最理想的解決方案自然是自動生成縮略圖,涉及的後台工作較為復雜,用CSS進行控制是一個可以接受的捷徑。 如果用width 屬性強行設定顯示尺
CSS代碼如何使圖片自適應顯示寬度
圖片尺寸過大將會影響頁面布局。最理想的解決方案自然是自動生成縮略圖,涉及的後台工作較為復雜,用CSS進行控制是一個可以接受的捷徑。 如果用width 屬性強行設定顯示尺
-
 如何實現條狀圖表形式
CSS條狀圖表是我們在網頁設計中常常會遇到的一種形式。條狀圖表可以將數量,以條狀圖形的形式直觀的表示出來。 CSS基本條狀圖表的實現方法是什麼?我們看下面的實例介紹:以
如何實現條狀圖表形式
CSS條狀圖表是我們在網頁設計中常常會遇到的一種形式。條狀圖表可以將數量,以條狀圖形的形式直觀的表示出來。 CSS基本條狀圖表的實現方法是什麼?我們看下面的實例介紹:以
-
 常用網站經典布局實例
網頁布局有很多布局模式如單行一列,兩行一列,三行一列,傳統的三行兩列布局,各種布局,今天就來一個大集合,大放送。。。。。單行一列以下是引用片段:body { margin
常用網站經典布局實例
網頁布局有很多布局模式如單行一列,兩行一列,三行一列,傳統的三行兩列布局,各種布局,今天就來一個大集合,大放送。。。。。單行一列以下是引用片段:body { margin
-
 div與span的區別
<div>與<span>的區別在於,<div>是一個塊級元素(block-level)元素,它包圍的元素會自動換行,而<span
div與span的區別
<div>與<span>的區別在於,<div>是一個塊級元素(block-level)元素,它包圍的元素會自動換行,而<span
小編推薦
熱門推薦