-
 CSS兼容方案最新的一些技巧
CSS兼容方案最新的一些技巧-浏覽器兼容教程讓你的樣式完美兼容各大浏覽器,這個方案主要是用來解決Safari的,Opear是在測試的時候順帶試了一下,結果發現竟然也行,所
CSS兼容方案最新的一些技巧
CSS兼容方案最新的一些技巧-浏覽器兼容教程讓你的樣式完美兼容各大浏覽器,這個方案主要是用來解決Safari的,Opear是在測試的時候順帶試了一下,結果發現竟然也行,所
-
 IE與Firefox的CSS兼容大全
IE與Firefox的CSS兼容大全-浏覽器兼容教程CSS對浏覽器器的兼容性具有很高的價值,通常情況下IE和Firefox存在很大的解析差異,這裡介紹一下兼容要點。&nb
IE與Firefox的CSS兼容大全
IE與Firefox的CSS兼容大全-浏覽器兼容教程CSS對浏覽器器的兼容性具有很高的價值,通常情況下IE和Firefox存在很大的解析差異,這裡介紹一下兼容要點。&nb
-
 CSS Hack整理
CSS Hack整理-CSS教程CSS Hack是在標准CSS沒辦法兼容各浏覽器顯示效果時才會用上的補救方法,在各浏覽器廠商解析CSS沒有達成一致前,我們只能用這樣的方法
CSS Hack整理
CSS Hack整理-CSS教程CSS Hack是在標准CSS沒辦法兼容各浏覽器顯示效果時才會用上的補救方法,在各浏覽器廠商解析CSS沒有達成一致前,我們只能用這樣的方法
-
 CSS布局實例:上中下三行,中間自適應
上中下三行布局,上下定高,中間欄自適應浏覽器高度,且內容垂直居中。 firefox 2.0 / win ie 6/ win ie 7 /oper
CSS布局實例:上中下三行,中間自適應
上中下三行布局,上下定高,中間欄自適應浏覽器高度,且內容垂直居中。 firefox 2.0 / win ie 6/ win ie 7 /oper
-
 動態加載外部css或js文件
原理解析:第一步:使用dom創建<script>或者<link>標簽,並給他們附加屬性,如type等第二步:使用appendChild方法把標簽綁
動態加載外部css或js文件
原理解析:第一步:使用dom創建<script>或者<link>標簽,並給他們附加屬性,如type等第二步:使用appendChild方法把標簽綁
-
 Firefox和IE通用的三則網站重構實用技巧
Firefox和IE通用的三則網站重構實用技巧-CSS教程使用zoom、overflow解決IE6、IE7、FF下嵌套容器清除浮動問題 我們經常碰到一個容器外面套一個邊
Firefox和IE通用的三則網站重構實用技巧
Firefox和IE通用的三則網站重構實用技巧-CSS教程使用zoom、overflow解決IE6、IE7、FF下嵌套容器清除浮動問題 我們經常碰到一個容器外面套一個邊
-
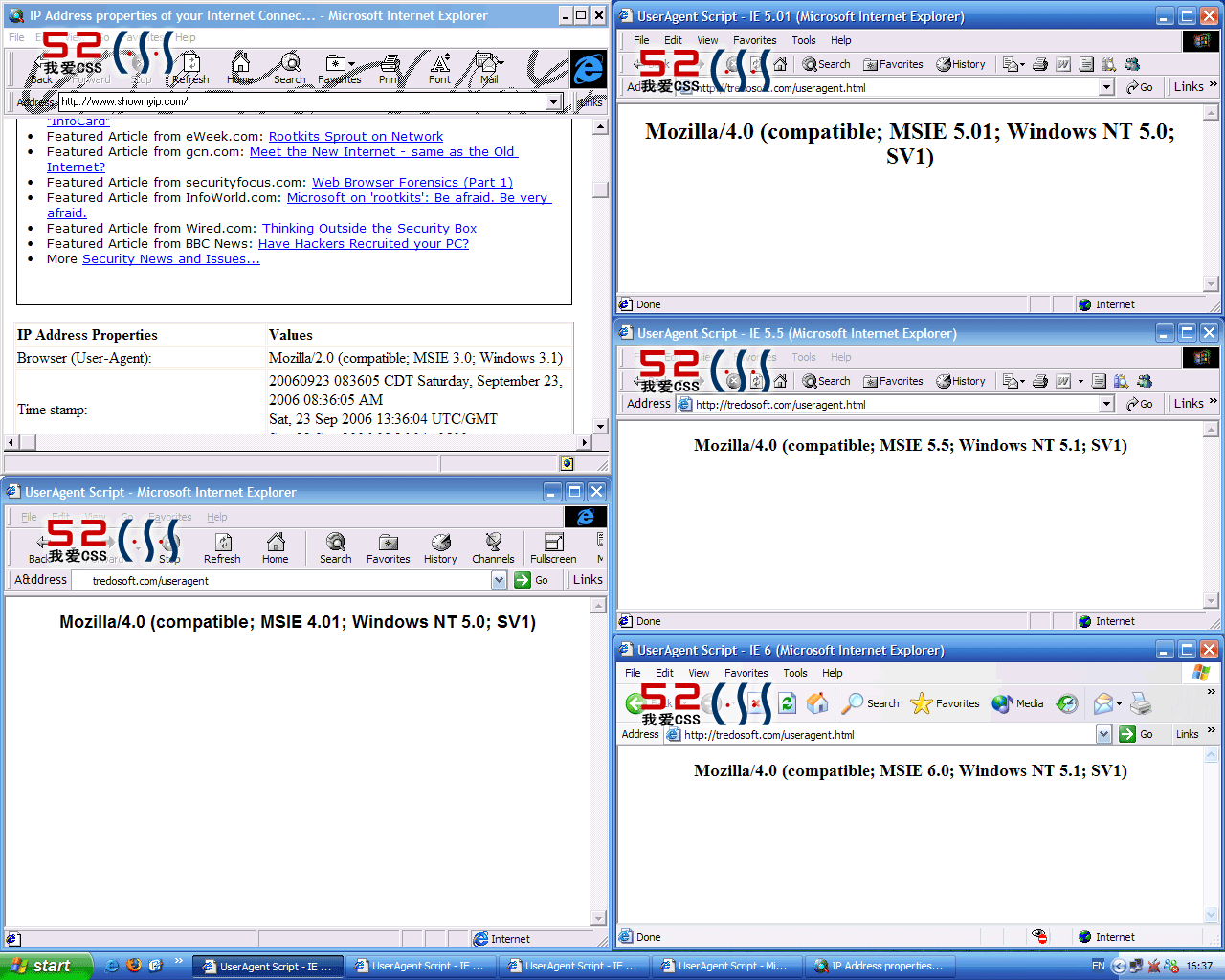
 CSS調試工具MultipleIE-IE5IE6IE7多版本共存
CSS調試工具MultipleIE-IE5IE6IE7多版本共存-Web標准教程Web標准是一個潮流與趨勢,現在很多網站已經非常重視網站的構建方式,但我們需要面對兼容各版
CSS調試工具MultipleIE-IE5IE6IE7多版本共存
CSS調試工具MultipleIE-IE5IE6IE7多版本共存-Web標准教程Web標准是一個潮流與趨勢,現在很多網站已經非常重視網站的構建方式,但我們需要面對兼容各版
-
 解決IE7以下版本不支持無A狀態偽類的幾種方法!
在IE7以下版本一直是不支持無A狀態偽類的,通常都要靠Javascript來解決的,最近經常有人問起此類問題,故整理了幾種方法,腳本來自國外網站,供大家參考。方法一
解決IE7以下版本不支持無A狀態偽類的幾種方法!
在IE7以下版本一直是不支持無A狀態偽類的,通常都要靠Javascript來解決的,最近經常有人問起此類問題,故整理了幾種方法,腳本來自國外網站,供大家參考。方法一
-
 讓CSS更簡潔、高效
了解CSS的查找匹配原理,讓CSS更簡潔、高效用了這麼多年的CSS,現在才明白CSS的真正匹配原理,不知道你是否也跟我一樣?看1個簡單的CSS:DIV#divBox p
讓CSS更簡潔、高效
了解CSS的查找匹配原理,讓CSS更簡潔、高效用了這麼多年的CSS,現在才明白CSS的真正匹配原理,不知道你是否也跟我一樣?看1個簡單的CSS:DIV#divBox p
-
 { hide_text } CSS文字隱藏總結報告
最近整理的一份CSS文字隱藏的demo,總結了幾種方法,希望得出一種最完美的方案放進自己的代碼片段,可是,到最後卻陷入一種重復不斷地推翻結論的境地。因為需要考慮的應用場景
{ hide_text } CSS文字隱藏總結報告
最近整理的一份CSS文字隱藏的demo,總結了幾種方法,希望得出一種最完美的方案放進自己的代碼片段,可是,到最後卻陷入一種重復不斷地推翻結論的境地。因為需要考慮的應用場景
-
 IE6的盒子模型
盒子模型(Box Model)是 CSS 的核心,現代 Web 布局設計簡單說就是一堆盒子的排列與嵌套,掌握了盒子模型與它們的擺放控制,會發現再復雜的頁面也不過如此,然而
IE6的盒子模型
盒子模型(Box Model)是 CSS 的核心,現代 Web 布局設計簡單說就是一堆盒子的排列與嵌套,掌握了盒子模型與它們的擺放控制,會發現再復雜的頁面也不過如此,然而
-
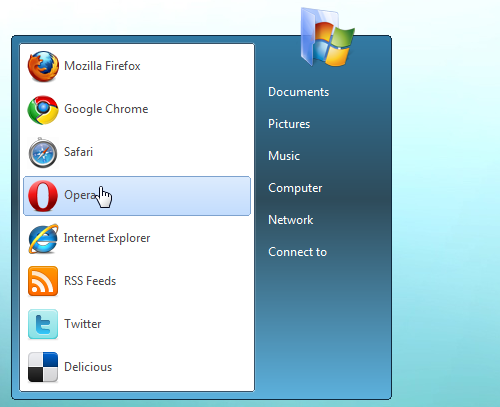
 使用css3仿造window7的開始菜單
相當逼真,css3果然強悍。友情提示:請勿在IE下浏覽。查看實例:http://www.jankoatwarpspeed.com/examples/windows7men
使用css3仿造window7的開始菜單
相當逼真,css3果然強悍。友情提示:請勿在IE下浏覽。查看實例:http://www.jankoatwarpspeed.com/examples/windows7men
-
 DIV+CSS 分享學習心得 導航篇
1、 常見實用的水平導航條新建一個html文件:代碼:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
DIV+CSS 分享學習心得 導航篇
1、 常見實用的水平導航條新建一個html文件:代碼:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
-
 CSS XHTML命名規則
CSS命名規則 頭:header 內容:content/containe 尾:footer 導航:nav 側欄:sidebar 欄目:column 頁面外圍
CSS XHTML命名規則
CSS命名規則 頭:header 內容:content/containe 尾:footer 導航:nav 側欄:sidebar 欄目:column 頁面外圍
-
 css特性:空白外邊距互相疊加
白雙邊距是一個極容易誤解的CSS特性.它不是CSS的bug,但如果我們一旦誤解,將會給你帶來很多麻煩.先看如下demo代碼:
css特性:空白外邊距互相疊加
白雙邊距是一個極容易誤解的CSS特性.它不是CSS的bug,但如果我們一旦誤解,將會給你帶來很多麻煩.先看如下demo代碼:
-
 兼容IE6的圖片圓角邊框CSS
純CSS實現的圖片圓角邊框效果,兼容IE6.實現原理很簡單,利用絕對定位,使一個背景為PNG圖片的邊框覆蓋在原始圖片上面.而兼容IE6,本文用的是一段JS來讓萬惡的萬萬人
兼容IE6的圖片圓角邊框CSS
純CSS實現的圖片圓角邊框效果,兼容IE6.實現原理很簡單,利用絕對定位,使一個背景為PNG圖片的邊框覆蓋在原始圖片上面.而兼容IE6,本文用的是一段JS來讓萬惡的萬萬人
-
 重溫兩道頁面重構面試題
最近一直在研習JavaScript,CSS方面的知識關注的甚少.偶然間又看到這兩道頁面重構面試題,心血來潮,重溫一下,呵.其實這兩道題之前就做過,挺有意思.題一:分別用2
重溫兩道頁面重構面試題
最近一直在研習JavaScript,CSS方面的知識關注的甚少.偶然間又看到這兩道頁面重構面試題,心血來潮,重溫一下,呵.其實這兩道題之前就做過,挺有意思.題一:分別用2
-
 針對主流浏覽器的CSS-HACK寫法及IE常用條件注釋
對於前端工作者,最痛苦的事莫過於浏覽器兼容性的調試,而這最痛苦的事中,最變態的莫過於微軟的三個版本IE6.0/IE7.0/IE8.0. 為了讓所寫代碼在各主流浏覽器中正常
針對主流浏覽器的CSS-HACK寫法及IE常用條件注釋
對於前端工作者,最痛苦的事莫過於浏覽器兼容性的調試,而這最痛苦的事中,最變態的莫過於微軟的三個版本IE6.0/IE7.0/IE8.0. 為了讓所寫代碼在各主流浏覽器中正常
-
 解決跨浏覽器兼容的CSS編碼准則
浏覽器越來越多,也就意味著做web前端開發的就越困難。現在的浏覽器的內核都同,對於css的兼容也會有一定的差別!以前講的用css hack來也不是一件容易的事,用過多的c
解決跨浏覽器兼容的CSS編碼准則
浏覽器越來越多,也就意味著做web前端開發的就越困難。現在的浏覽器的內核都同,對於css的兼容也會有一定的差別!以前講的用css hack來也不是一件容易的事,用過多的c
-
 CSS3創建驚艷多重邊框色
是的,我們知道:我們可以為border設置它的width,這個border的寬度可以是5px,可是10px,可以是20px,可以是隨意數值。可是,你想象過可以為每1px的
CSS3創建驚艷多重邊框色
是的,我們知道:我們可以為border設置它的width,這個border的寬度可以是5px,可是10px,可以是20px,可以是隨意數值。可是,你想象過可以為每1px的
小編推薦
熱門推薦