-
 舉例詳解CSS中的繼承
CSS的繼承是由所使用的樣式屬性定義的。換句話說,當你查看CSS屬性backgruound-color,你會看到一欄「繼承性」,也許你幾乎沒有在意過它,但
舉例詳解CSS中的繼承
CSS的繼承是由所使用的樣式屬性定義的。換句話說,當你查看CSS屬性backgruound-color,你會看到一欄「繼承性」,也許你幾乎沒有在意過它,但
-
 用CSS3繪制三角形的簡單方法
利用CSS的border以及它的屬性值transparent來實現三角形,其中最主要的是要明白由於div的高度跟寬度都為0,margin,padding也
用CSS3繪制三角形的簡單方法
利用CSS的border以及它的屬性值transparent來實現三角形,其中最主要的是要明白由於div的高度跟寬度都為0,margin,padding也
-
 詳解CSS3中Media Queries的相關使用
Media Queries能在不同的條件下使用不同的樣式,使頁面在不同在終端設備下達到不同的渲染效果 @media 媒體類型and (媒體特性){你的樣
詳解CSS3中Media Queries的相關使用
Media Queries能在不同的條件下使用不同的樣式,使頁面在不同在終端設備下達到不同的渲染效果 @media 媒體類型and (媒體特性){你的樣
-
 CSS中值得記住的一些技巧
這篇文章主要介紹了CSS中值得記住的一些技巧,文中介紹的這些屬性在平時的應用中雖然不是經常能夠見到,但非常有效率,需要的朋友可以參考下 Box-sizi
CSS中值得記住的一些技巧
這篇文章主要介紹了CSS中值得記住的一些技巧,文中介紹的這些屬性在平時的應用中雖然不是經常能夠見到,但非常有效率,需要的朋友可以參考下 Box-sizi
-
 CSS的一些必記屬性整理
Text color 設置text的顏色 text-align 設置text的對齊 text-decoration 設置text的下劃線 text
CSS的一些必記屬性整理
Text color 設置text的顏色 text-align 設置text的對齊 text-decoration 設置text的下劃線 text
-
 舉例詳解CSS中的的優先級
計算優先級 優先級是根據由每種選擇器類型構成的級聯字串計算而成的。他是一個對應匹配表達式的權重。 如果優先級相同,靠後的 CSS 會應用到元素上。 注
舉例詳解CSS中的的優先級
計算優先級 優先級是根據由每種選擇器類型構成的級聯字串計算而成的。他是一個對應匹配表達式的權重。 如果優先級相同,靠後的 CSS 會應用到元素上。 注
-
 css中單位px和em,rem的區別
px像素(Pixel)。相對長度單位。像素px是相對於顯示器屏幕分辨率而言的。 em是相對長度單位。相對於當前對象內文本的字體尺寸。如當前對行內文本的字
css中單位px和em,rem的區別
px像素(Pixel)。相對長度單位。像素px是相對於顯示器屏幕分辨率而言的。 em是相對長度單位。相對於當前對象內文本的字體尺寸。如當前對行內文本的字
-
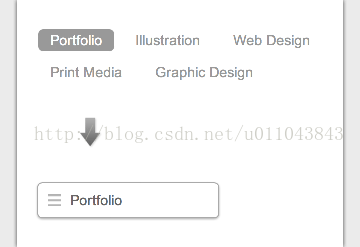
 純CSS制作的響應式折疊菜單分享
這個菜單能居左、居中和居右對齊,不像之前文章提到的菜單需要靠點擊在顯示和隱藏之間進行切換。它也有一個標記顯示激活/當前菜單項,並且它能作用在所有移動平台和
純CSS制作的響應式折疊菜單分享
這個菜單能居左、居中和居右對齊,不像之前文章提到的菜單需要靠點擊在顯示和隱藏之間進行切換。它也有一個標記顯示激活/當前菜單項,並且它能作用在所有移動平台和
-
 詳解CSS中的規則聲明
CSS 規則由 選擇器 和 聲明 兩部分組成,本文將要說的是第二部分:聲明。 一個聲明包含兩部分:屬性 和 值。 屬性 指出要影響元素的哪個方面(顏色
詳解CSS中的規則聲明
CSS 規則由 選擇器 和 聲明 兩部分組成,本文將要說的是第二部分:聲明。 一個聲明包含兩部分:屬性 和 值。 屬性 指出要影響元素的哪個方面(顏色
-
 用CSS中的map標簽制作單圖多區域點擊的示例
map標簽 定義一個客戶端圖像映射。圖像映射(image-map)指帶有可點擊區域的一幅圖像。 area元素永遠嵌套在map元素內部。area元素可定
用CSS中的map標簽制作單圖多區域點擊的示例
map標簽 定義一個客戶端圖像映射。圖像映射(image-map)指帶有可點擊區域的一幅圖像。 area元素永遠嵌套在map元素內部。area元素可定
-
 CSS中的背景部分編程學習教程
在CSS裡面,每個元素盒子都可以想象成由兩個圖層組成。 前景層:內容(如文本或圖片)和邊框。 背景層:用實色填充(使用 background-colo
CSS中的背景部分編程學習教程
在CSS裡面,每個元素盒子都可以想象成由兩個圖層組成。 前景層:內容(如文本或圖片)和邊框。 背景層:用實色填充(使用 background-colo
-
 CSS3中的content屬性使用示例
CSS中主要的偽元素有四個:before/after/first-letter/first-line,在befor
CSS3中的content屬性使用示例
CSS中主要的偽元素有四個:before/after/first-letter/first-line,在befor
-
 css-sprite使用詳解
可能是最好用的雪碧圖工具了,好吧,至少是我用過最好用的。 首先安裝css-sprite,安裝這裡很坑,等我最後再說。 代碼如下: npm insta
css-sprite使用詳解
可能是最好用的雪碧圖工具了,好吧,至少是我用過最好用的。 首先安裝css-sprite,安裝這裡很坑,等我最後再說。 代碼如下: npm insta
-
 一些CSS的設計原則淺談
相信大多數人都有過關於CSS的痛苦經歷,從我加入公司到現在,不到兩年的時間裡,聽到最多CSS相關的討論就是‘很難調’。所以我也一直
一些CSS的設計原則淺談
相信大多數人都有過關於CSS的痛苦經歷,從我加入公司到現在,不到兩年的時間裡,聽到最多CSS相關的討論就是‘很難調’。所以我也一直
-
 CSS框架sass的簡單一覽
sass結尾的文件有著更嚴格的格式要求,scss文件更貼近原生css 比如sass文件 CSS Code復制內容到剪貼板 #main color:
CSS框架sass的簡單一覽
sass結尾的文件有著更嚴格的格式要求,scss文件更貼近原生css 比如sass文件 CSS Code復制內容到剪貼板 #main color:
-
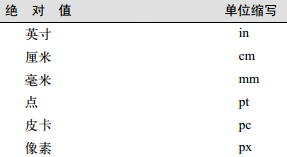
 舉例詳解CSS中的字體尺寸設置
常用單位 在CSS中可以用很多不同的方式來設定字體的尺寸。一般來說,這些單位被分成兩大類:絕對單位(absolute)和相對單位(relative)。
舉例詳解CSS中的字體尺寸設置
常用單位 在CSS中可以用很多不同的方式來設定字體的尺寸。一般來說,這些單位被分成兩大類:絕對單位(absolute)和相對單位(relative)。
-
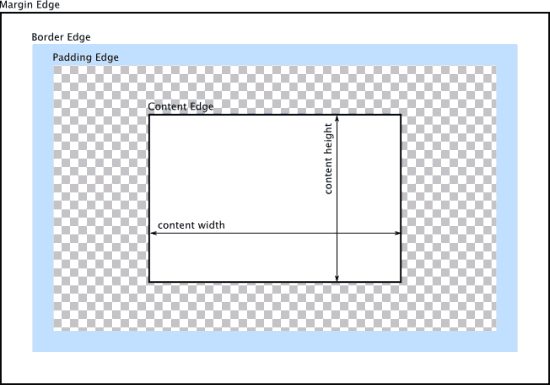
 CSS中的元素定位方法詳解
1.盒模型 盒模型,就是 浏覽器為頁面中的每個 HTML 元素生成的矩形盒子。 這些盒子們都要按照 可見版式模型(visual formatting
CSS中的元素定位方法詳解
1.盒模型 盒模型,就是 浏覽器為頁面中的每個 HTML 元素生成的矩形盒子。 這些盒子們都要按照 可見版式模型(visual formatting
-
 CSS3的media query學習攻略
一個媒體查詢(media query)包含一個媒體類型(media type)和至少一個表達式,用媒體特性限制樣式表的作用范圍。 語法 媒體查詢包含一
CSS3的media query學習攻略
一個媒體查詢(media query)包含一個媒體類型(media type)和至少一個表達式,用媒體特性限制樣式表的作用范圍。 語法 媒體查詢包含一
-
 CSS中使用image data URI來處理圖片的方法
即將圖片資源轉換為 base64 字符串格式嵌到頁面或樣式中。這樣連圖片的請求鏈接都省了。 如: 使用方式 CSS Code復制內容到剪貼板 /*
CSS中使用image data URI來處理圖片的方法
即將圖片資源轉換為 base64 字符串格式嵌到頁面或樣式中。這樣連圖片的請求鏈接都省了。 如: 使用方式 CSS Code復制內容到剪貼板 /*
-
 使用icon fonts來輔助CSS處理圖片
由於移動端設備擁有不同分辨率,PPI 等引起的問題, 常常需要針對不同屏幕分辨率來調整優化,如使用 @2x 圖片, max-width 限制等。 采用
使用icon fonts來輔助CSS處理圖片
由於移動端設備擁有不同分辨率,PPI 等引起的問題, 常常需要針對不同屏幕分辨率來調整優化,如使用 @2x 圖片, max-width 限制等。 采用
小編推薦
熱門推薦