-
 使用CSS3制作餅狀旋轉載入效果的實例
今天,要實現一個長任務等待提示效果。 然後設計師就把做好的gif效果圖給我,就是下面這個: 按照大眾做法,我應該是把圖片直接按圖索骥,調調布局,然後早早回家抱老婆。
使用CSS3制作餅狀旋轉載入效果的實例
今天,要實現一個長任務等待提示效果。 然後設計師就把做好的gif效果圖給我,就是下面這個: 按照大眾做法,我應該是把圖片直接按圖索骥,調調布局,然後早早回家抱老婆。
-
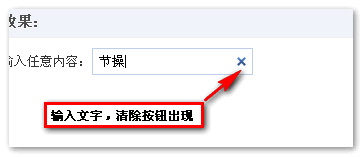
 利用CSS3實現文本框的清除按鈕相關的一些效果
新技能傳授-哔哔哔哔 search類型搜索框,設計師常常會設計一個叉叉圖標,表示用戶點之久可以清除輸入的內容。比方說這個: 這是不錯的體驗! 當前現代浏覽器中,Ch
利用CSS3實現文本框的清除按鈕相關的一些效果
新技能傳授-哔哔哔哔 search類型搜索框,設計師常常會設計一個叉叉圖標,表示用戶點之久可以清除輸入的內容。比方說這個: 這是不錯的體驗! 當前現代浏覽器中,Ch
-
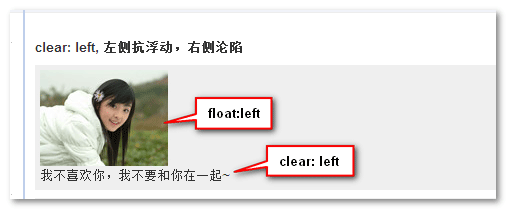
 詳解CSS中clear:left/right的用法
一、理解clear: left/clear: right 當想到clear: left的時候,自然會認為是“清除左浮動”,clear: righ
詳解CSS中clear:left/right的用法
一、理解clear: left/clear: right 當想到clear: left的時候,自然會認為是“清除左浮動”,clear: righ
-
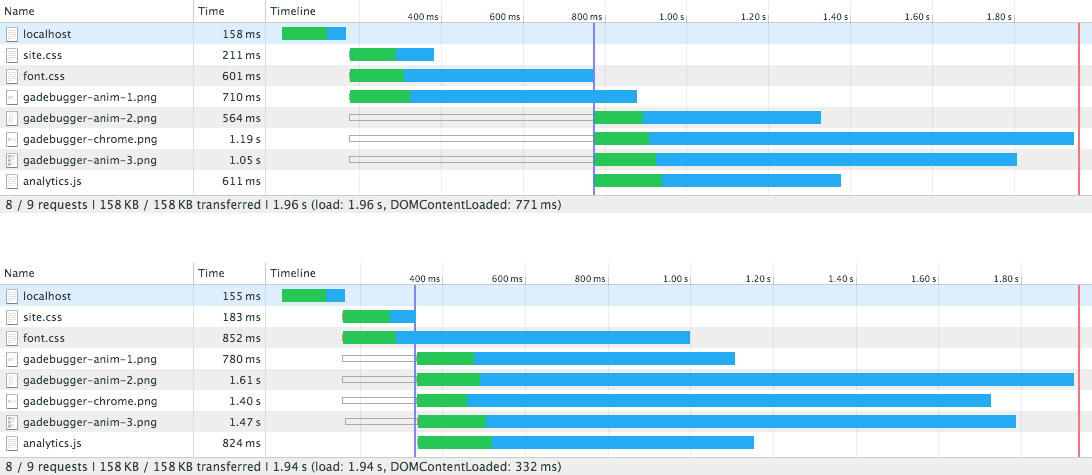
 在浏覽器加載CSS 時防止影響頁面渲染的方法
本文展示了一種技術,它能通過異步下載樣式表,以阻止它們的下載阻塞頁面的渲染,從而盡可能快的讓訪問者獲取到信息內容。 警告! 我發這篇帖子全是好意,但是它
在浏覽器加載CSS 時防止影響頁面渲染的方法
本文展示了一種技術,它能通過異步下載樣式表,以阻止它們的下載阻塞頁面的渲染,從而盡可能快的讓訪問者獲取到信息內容。 警告! 我發這篇帖子全是好意,但是它
-
 10個必備的CSS技巧總結
CSS是網頁設計師的基礎,對CSS的了解能使他們能夠設計出更加美觀別致的網頁。使用CSS技巧來巧妙地處理CSS是非常令設計師著迷的事情。在CSS的深海世界
10個必備的CSS技巧總結
CSS是網頁設計師的基礎,對CSS的了解能使他們能夠設計出更加美觀別致的網頁。使用CSS技巧來巧妙地處理CSS是非常令設計師著迷的事情。在CSS的深海世界
-
 CSS中使用clearfix清除浮動的方法
首先在很多很多年以前我們常用的清除浮動是這樣的。 CSS Code復制內容到剪貼板 .clear{clear:both;line-height:0;}
CSS中使用clearfix清除浮動的方法
首先在很多很多年以前我們常用的清除浮動是這樣的。 CSS Code復制內容到剪貼板 .clear{clear:both;line-height:0;}
-
 使用CSS去掉超鏈接的虛線邊框的方法
在前端制作的過程中會發現,一些文字/圖片鏈接,或者一些input控件,在點擊時會在周圍出現虛線邊框,一般會在火狐和IE浏覽器下出現虛線框,谷歌下不會有。 這
使用CSS去掉超鏈接的虛線邊框的方法
在前端制作的過程中會發現,一些文字/圖片鏈接,或者一些input控件,在點擊時會在周圍出現虛線邊框,一般會在火狐和IE浏覽器下出現虛線框,谷歌下不會有。 這
-
 將XSLT作為HTML的樣式表的使用方法示例
簡介 當聽到樣式表這個詞時,您可能會想到 CSS 樣式表。XSLT 樣式表通常用於 XML 轉換,比如在 Web 服務之間映射數據。因為 XSLT 非常適
將XSLT作為HTML的樣式表的使用方法示例
簡介 當聽到樣式表這個詞時,您可能會想到 CSS 樣式表。XSLT 樣式表通常用於 XML 轉換,比如在 Web 服務之間映射數據。因為 XSLT 非常適
-
 CSS圖片優化的一些相關建議
CSS圖片優化就是盡量壓縮圖片的大小,加快頁面加載速度,這對於大型網站是很有用的。不要小看它,它可以大大提高網頁加載速度。通常大家用到的方法就是css
CSS圖片優化的一些相關建議
CSS圖片優化就是盡量壓縮圖片的大小,加快頁面加載速度,這對於大型網站是很有用的。不要小看它,它可以大大提高網頁加載速度。通常大家用到的方法就是css
-
 CSS框架開發指南
Philip Walton 在AppFolio擔任前端工程師,他在Santa Barbara on Rails的聚會上提出了CSS架構和一些最佳實踐,並且在工作中一直沿
CSS框架開發指南
Philip Walton 在AppFolio擔任前端工程師,他在Santa Barbara on Rails的聚會上提出了CSS架構和一些最佳實踐,並且在工作中一直沿
-
 使用CSS3制作響應式導航菜單的方法
關於使用響應式設計來創建一個手機導航欄,之前我曾經寫過一個教程。現在我發現了一種新的方式,可以不使用JavaScript來實現響應式菜單。它完全使用整潔和語義化的HTML
使用CSS3制作響應式導航菜單的方法
關於使用響應式設計來創建一個手機導航欄,之前我曾經寫過一個教程。現在我發現了一種新的方式,可以不使用JavaScript來實現響應式菜單。它完全使用整潔和語義化的HTML
-
 使用css外部樣式表的方法
前言 為什麼會有這篇文章,外部引入樣式有什麼好談的,不外乎就是 CSS Code復制內容到剪貼板 就這麼簡單,還有什麼,so easy,我之前
使用css外部樣式表的方法
前言 為什麼會有這篇文章,外部引入樣式有什麼好談的,不外乎就是 CSS Code復制內容到剪貼板 就這麼簡單,還有什麼,so easy,我之前
-
 CSS3中線性顏色漸變的一些實現方法
為了顯示一個漸變而專門制作一個圖片的做法是不靈活的,而且很快會成為一種不好的做法。但是遺憾的是,截至寫這篇文章,可能還必須這樣做,但是希望不會持續太久。多
CSS3中線性顏色漸變的一些實現方法
為了顯示一個漸變而專門制作一個圖片的做法是不靈活的,而且很快會成為一種不好的做法。但是遺憾的是,截至寫這篇文章,可能還必須這樣做,但是希望不會持續太久。多
-
 CSS3中HSL和HSLA的簡單使用示例
使用CSS3 HSL聲明同樣是用來設置顏色的。下一個呢? HSLA? 是的,這個和RGBA的效果是一樣的。 HSL聲明使用色調Hue(H)、飽和度Sat
CSS3中HSL和HSLA的簡單使用示例
使用CSS3 HSL聲明同樣是用來設置顏色的。下一個呢? HSLA? 是的,這個和RGBA的效果是一樣的。 HSL聲明使用色調Hue(H)、飽和度Sat
-
 詳解CSS中@supports的用法
基於浏覽器的特性檢測大家應該已經很熟悉了,特別是modernizr.js推出來之後。其實w3c也出了規范,可以基於css來做一些特性檢測,也就是@supports,這個特
詳解CSS中@supports的用法
基於浏覽器的特性檢測大家應該已經很熟悉了,特別是modernizr.js推出來之後。其實w3c也出了規范,可以基於css來做一些特性檢測,也就是@supports,這個特
-
 CSS3中box-shadow的用法介紹
一般我們通過box-shadow來設置盒陰影,但是有些屬性我們一般沒有用到,這篇文章將對box-shadow屬性進行逐個分析。 語法 CSS Code
CSS3中box-shadow的用法介紹
一般我們通過box-shadow來設置盒陰影,但是有些屬性我們一般沒有用到,這篇文章將對box-shadow屬性進行逐個分析。 語法 CSS Code
-
 使用CSS3制作一個簡單的Chrome模擬器
都是一些基本的CSS3的使用,並不復雜。各位有興趣地可以試著也寫一個。 唯一復雜的地方是浏覽器標簽的模擬。 可以看出,Chrome標簽的基本特點如下:
使用CSS3制作一個簡單的Chrome模擬器
都是一些基本的CSS3的使用,並不復雜。各位有興趣地可以試著也寫一個。 唯一復雜的地方是浏覽器標簽的模擬。 可以看出,Chrome標簽的基本特點如下:
-
 舉例詳解CSS3中的Transition
1.會伸縮的搜索表單 常在 sf.gg 混的人都知道,它的頂部導航欄是這樣的: 當輸入框獲得焦點就會變成這樣的: 利用 CSS3 的 Transit
舉例詳解CSS3中的Transition
1.會伸縮的搜索表單 常在 sf.gg 混的人都知道,它的頂部導航欄是這樣的: 當輸入框獲得焦點就會變成這樣的: 利用 CSS3 的 Transit
-
 CSS居中效果之transform的使用
簡單有效,同時支持可變高度。為內容指定帶有廠商前綴的transform: translate(-50%,-50%)和top: 50%; left: 50
CSS居中效果之transform的使用
簡單有效,同時支持可變高度。為內容指定帶有廠商前綴的transform: translate(-50%,-50%)和top: 50%; left: 50
-
 CSS中下拉菜單和表單以及彈出層的簡單筆記
下拉菜單 display:block,盒子會由收縮包圍元素變為擴展填充父元素 position:absolute是相對於父元素的絕對位置,其坐標都是相
CSS中下拉菜單和表單以及彈出層的簡單筆記
下拉菜單 display:block,盒子會由收縮包圍元素變為擴展填充父元素 position:absolute是相對於父元素的絕對位置,其坐標都是相
小編推薦
熱門推薦