overflow-x css屬性樣式
編輯:布局基本知識
css樣式之overflow-x屬性樣式教程
overflow-x是overflow子樣式,平時也很少用的。overflow-x設置隱藏溢出過寬內容(比如過寬圖片)、設置對象底部滾動條等需求。
overflow-x語法與基本認識
1、overflow-x可設置值
overflow-x : visible | auto | hidden| scroll
值與解釋介紹:
visible : 不剪切內容也不添加滾動條。
auto : 此為body對象和textarea的默認值。
hidden : 不顯示超過對象寬度的內容
scroll : 總是顯示橫向滾動條

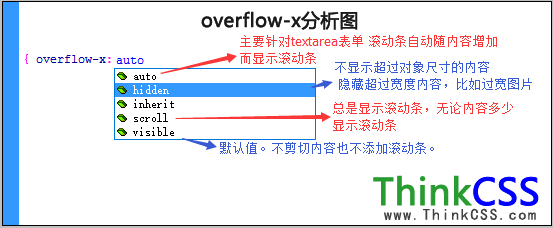
overflow-x語法分析圖
2、隱藏超出寬度的內容應用小實例
p{width:300px;overflow-x:hidden}
設置隱藏P標簽內超過寬度300px的內容,因為文字一般會自動換行,通常設置是避免過寬(超過300px寬度)圖片,隱藏掉超過300px的圖片內容,這樣意味著但圖片寬度超過300px後,只會顯示300px寬度內容,過寬會被隱藏(以前會溢出或撐破p標簽)。
3、對象底部橫向設置滾動條實例
實例DIV CSS代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>overflow-x 滾動條 ThinkCSS</title>
<style>
.scroll-exp{width:300px;overflow-x:scroll}
</style>
</head>
<body>
<div class="scroll-exp">底部出現滾動條 底部出現滾動條</div>
</body>
</html>
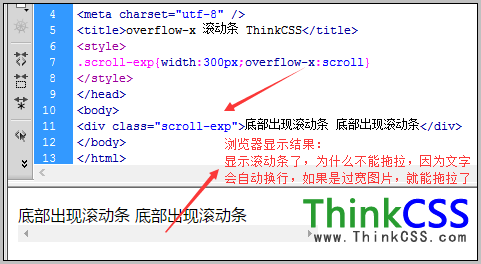
overflow-x:scroll設置滾動條實例截圖

完成添加橫向滾動條overflow-x實例截圖
-
No
- 下一頁:max-width css最大寬度
小編推薦
熱門推薦