css 最大寬度 css max-width
最大寬度為變量寬度,意思對對象設置最大寬度後,其對象寬度將不超過此最大寬度值。從字也能理解最大就是不超過之作用。max-width也屬於width寬度一種細分。與之對應為最小寬度 min-width!
一、最大寬度語法
max-width語法:
max-width : 200px
設置對象最大寬度200px
max-width:60%
設置對象相等於父級寬度最大寬度為父級寬度60%。假如父級寬度為200px,那麼此對象設置max-width最大寬度為60%,那麼實際最大寬度就是200×60%=120px
特別注意:一般設置變量的寬度,固定寬度(width)就不能同時設置。
最大寬度 css max-width值說明:值可以為具體數值比如(100px、500px);可以為百分比值比如(70%、90%),但值不能為負數(只能為正值)。
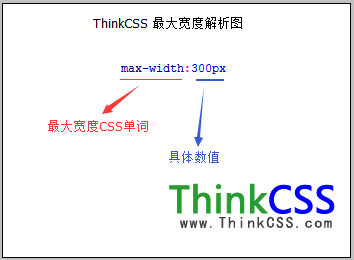
二、最大寬度語法結構分析圖

最大寬度 max-width屬性語法分析結構圖
三、max-width最大寬度DIV CSS實例
1、div css關於最大寬度實例描述
這裡設置一個300px寬、邊框1px紅色的盒子,再設置一個百分比div盒子。這裡設置css邊框也是為了便於觀察對象寬度情況。
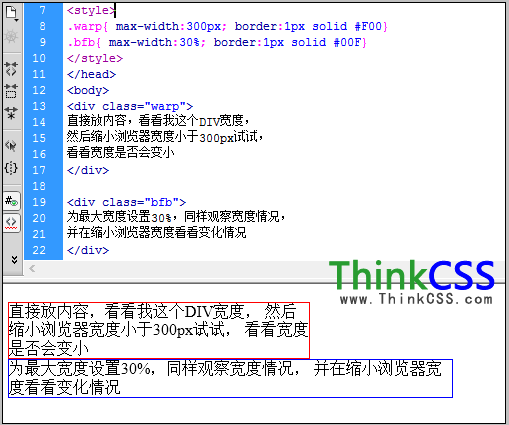
2、最大寬度應用實例css代碼
.warp{ max-width:300px; border:1px solid #F00}
.bfb{ max-width:30%; border:1px solid #00F}
3、實例對應html內容代碼
<div class="warp">
直接放內容,看看我這個DIV寬度,
然後縮小浏覽器寬度小於300px試試,
看看寬度是否會變小
</div><div class="bfb">
為最大寬度設置30%,同樣觀察寬度情況,
並在縮小浏覽器寬度看看變化情況
</div>
4、完整CSS+HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS最大寬度實例 在線演示 Thinkcss</title><style>
.warp{ max-width:300px; border:1px solid #F00}
.bfb{ max-width:30%; border:1px solid #00F}
</style>
</head>
<body>
<div class="warp">
直接放內容,看看我這個DIV寬度,
然後縮小浏覽器寬度小於300px試試,
看看寬度是否會變小
</div><div class="bfb">
為最大寬度設置30%,同樣觀察寬度情況,
並在縮小浏覽器寬度看看變化情況
</div></body>
</html>
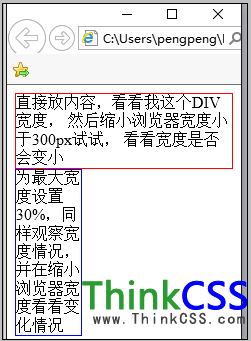
5、效果截圖

浏覽器正常尺寸下最大寬度實例截圖
縮小縮窄浏覽器:

縮小浏覽器寬度小於300px情況下,最大寬度實例截圖
6、分析說明
從實例看最大寬度max-width設置後,當浏覽器寬度大於300px時,最大寬度值為300px生效,對象(紅色框盒子)寬度最大顯示300px,而藍色對象為百分比30%,所以浏覽器寬看起來百分比30%比較寬。但當浏覽器縮小到小於300px時,設置固定最大寬度300px的紅色DIV將隨浏覽器縮小而緊貼浏覽器縮小,百分比則始終按照最大寬度30%顯示所以百分比藍色DIV看起來就小了。
7、在線演示
查看案例
8、打包免費下載最大寬度案例
立即下載(1.021KB)
四、應用場景
以前IE6不支持max-width,但現在用戶很少使用IE6浏覽器所以不用再考慮最大寬度兼容。在布局全屏的網頁時,有時我們為了不讓網頁內容緊貼浏覽器兩邊,所以設置百分比寬度比如(99%)這樣的布局。