div css 背景樣式background屬性
css布局中無論是設置背景顏色還是背景圖片,都是使用background來實現。這裡ThinkCSS為大家通俗簡單通過圖文教程讓大家掌握css background背景樣式。
一、語法與結構
1、語法:
background : background-color || background-image || background-repeat || background-attachment || background-position
2、background參數說明:
background屬性是復合屬性。通俗說background後值可以設置為多值,比如 同時設置背景顏色、背景圖片 背景圖片重復平鋪情況等具體背景細節控制。
二、background屬性分拆
1、單獨背景顏色
background-color:#000
設置背景顏色為黑色。
但推薦簡寫:
background:#000
去掉background-color中-color,效果相同節約代碼
2、背景圖片
background-image:url(背景圖片地址);background-repeat:no-repeat;background-position:10px 20px
設置背景圖片(引入圖片做背景),圖片不重復不平鋪(background-repeat:no-repeat;),圖片作為背景後圖片距離對象左邊10px開始顯示,圖片距離對象上邊20px顯示(background-position:10px 20px)。
推薦簡寫:
background:url(背景圖片地址) no-repeat 10px 20px;
背景CSS值空格隔開即可,節約代碼同時效果相同,對比單獨屬性設置與縮寫簡寫background看看是否節約CSS代碼。
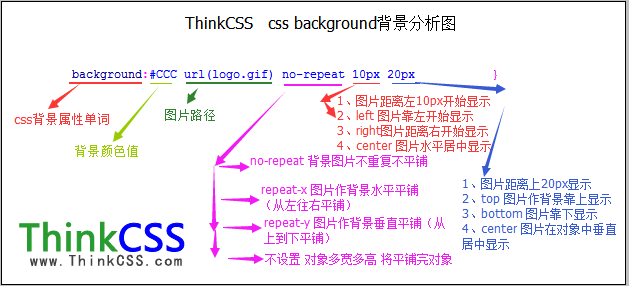
三、background分析圖

css background背景樣式結構分析圖
以上CSS設置背景顏色為#CCC,引入圖片logo.gif(路徑一定正確 不然無法顯示引入背景圖片),背景圖片中對象中不重復顯示,圖片靠左距離10px和靠上距離20px開始顯示。
四、設置背景顏色
背景顏色可能新手會想到使用background-color來設置,但推薦簡寫方式節約代碼縮寫直接用background屬性即可。
以下示例為了便於觀察背景樣式在DIV內各種樣式,所以均設置CSS寬度、CSS高度樣式。
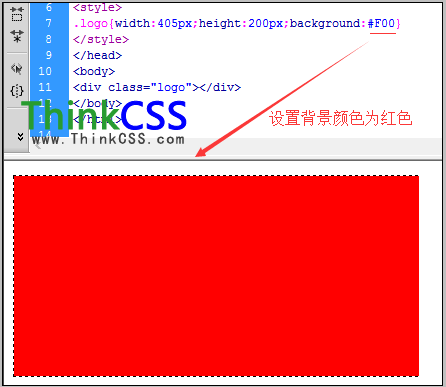
1、背景顏色設置實例CSS代碼
.logo{width:405px;height:200px;background:#F00}
background:#F00設置背景顏色為紅色
2、html代碼:
<div class="logo"></div>
3、實例效果截圖

設置class=logo對象背景顏色為紅色
五、設置background背景圖片
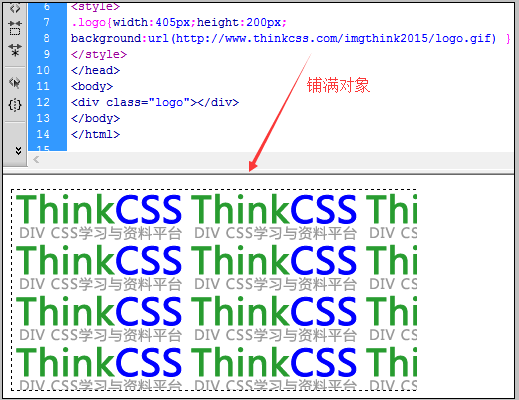
1、不設置平鋪方式對象鋪滿背景圖片
1)、實例CSS代碼:
.logo{width:405px;height:200px;
background:url(http://www.thinkcss.com/imgthink2015/logo.gif) }
說明:直接設置background背景樣式引入圖片,不設置重復repeat屬性值。
2)、html實例代碼
<div class="logo"></div>
3)、background背景圖片效果截圖

不設置背景平鋪方式 圖片作為背景平鋪滿對象
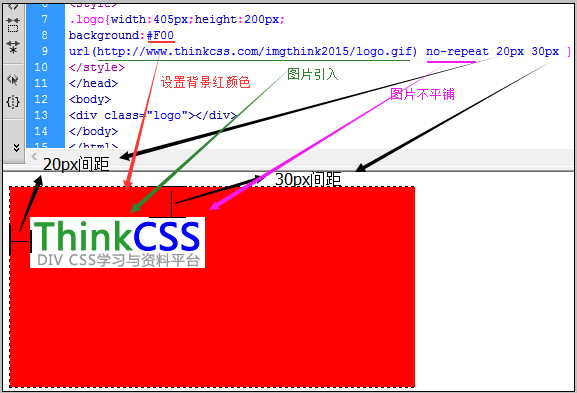
2、不重復背景圖片
1)、實例CSS代碼
.logo{width:405px;height:200px;
background:#F00
url(http://www.thinkcss.com/imgthink2015/logo.gif) no-repeat 20px 30px }
這裡同時設置背景顏色和背景圖片,並設置no-repeat 20px 30px圖片作為背景不重復不平鋪顯示,距離左20px,距離上30px
2)、實例html代碼:
<div class="logo"></div>
3)、css background效果截圖

div css實例同時設置背景顏色和背景圖片不平鋪實例截圖
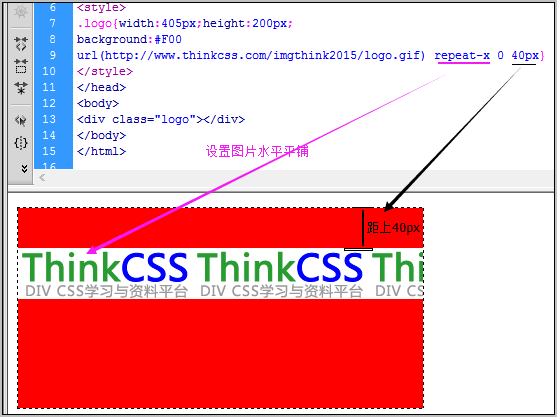
2、設置背景圖片水平平鋪(從左到右)
1)、背景圖片水平平鋪實例CSS代碼
.logo{width:405px;height:200px;
background:#F00
url(http://www.thinkcss.com/imgthink2015/logo.gif) repeat-x 0 40px}
說明:設置repeat-x圖片作為背景水平平鋪,0 40px,設置圖片靠上距離40px開始水平平鋪
2)、HTML代碼:
<div class="logo"></div>
3)、實例截圖

圖片作為背景平鋪實例截圖
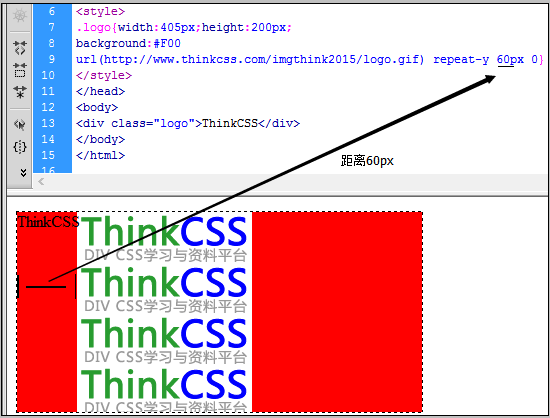
3、設置圖片背景垂直平鋪(從上到下)
1)、div css設置background背景圖片垂直平鋪實例CSS代碼
.logo{width:405px;height:200px;
background:#F00
url(http://www.thinkcss.com/imgthink2015/logo.gif) repeat-y 60px 0}
說明:repeat-y 設置背景圖片從上到下平鋪,圖片距離左60px
2)、實例html代碼
<div class="logo">ThinkCSS</div>
3)、background實例截圖

css圖片作為背景垂直從上到下平鋪截圖
六、background教程總結
background拼寫比較復雜,看是值也比較復雜,但根據需求來設置背景值就不會覺得復雜了,因為每個背景background值都是按需設置的,而且可以將背景控制很好。以上ThinkCSS從css背景background基本到background語法結構分析,再到各種情況下背景布局方式實例希望大家能掌握。少看多實踐即可快速掌握CSS樣式。CSS學習關鍵在於實踐觀察再實踐。
相關文章
- background-color設置與代碼簡寫
- jquery操作復選框(checkbox)的12個小技巧總結
- BootStrap中Datepicker控件帶中文的js文件
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 輕松實現jQuery添加刪除按鈕Click事件
- jQuery插件FusionCharts實現的MSBar3D圖效果示例【附demo源碼】
- jQuery插件FusionCharts實現的MSBar2D圖效果示例【附demo源碼】
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- jQuery日程管理控件glDatePicker用法詳解
- jq checkbox 的全選並ajax傳參的實例