margin CSS邊外距 margin屬性教程
對象與對象距離設置margin樣式屬性。比如div與div上下左右間距設置可以使用margin樣式實現。margin設置對象外邊距的CSS樣式單詞。
padding也是設置邊距樣式,padding是設置對象邊緣到內容之間距離。而margin是設置對象邊緣外部到另外一個對象距離間距。
一、margin基本屬性與語法
1、margin語法:
margin : auto | length
2、margin值:
auto : 值被設置為相對邊的值
length : 由浮點數字和單位標識符組成的長度值 | 百分數。百分數是基於父級對象的高度。對於內聯對象來說,左右外延邊距可以是負數值。
3、css margin值說明:
檢索或設置對象四邊的外延邊距。
如果提供全部四個參數值,將按上-右-下-左的順序作用於四邊。
如果只提供一個,將用於全部的四邊。
如果提供兩個,第一個用於上-下,第二個用於左-右。
如果提供三個,第一個用於上,第二個用於左-右,第三個用於下。
內聯對象要使用該屬性,必須先設定對象的height或width屬性,或者設定position屬性為absolute。
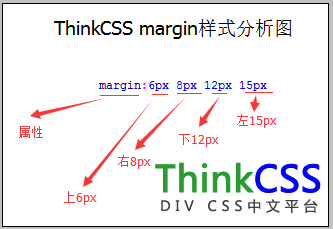
4、margin設置上下左右不同值時分析圖

margin四個不同值分析圖
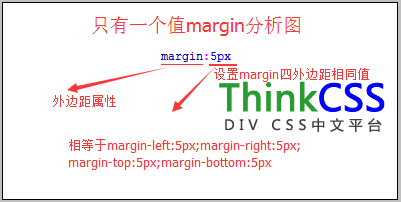
5、css margin設置一個值時分析圖

margin只有一個值時分析圖
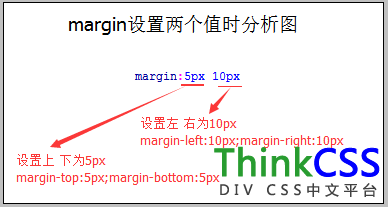
6、margin設置兩個值時分析圖

margin兩個值時分析圖
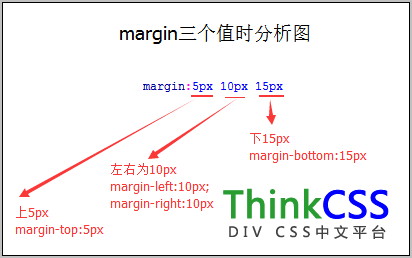
7、css margin設置三個值時分析圖

設置三個值margin分析圖
8、各種值margin代碼示例
div{margin:10px}
div{margin:10px 5px}
div{margin:6px 10px 8px}
div{margin:10px 15px 20px 30px}
二、margin外布局實例
為了觀察到margin樣式效果,實例時對對象設置CSS邊框樣式。
1、CSS代碼:
.a,.b,.c{ float:left; height:100px}
.a{width:100px; border:1px solid #F00}
.b{margin:0 10px; width:200px; border:1px solid #00F}
.c{width:100px; border:1px solid #F00}
2、HTML內容代碼
<div class="a">左邊盒子</div>
<div class="b">中間被設置margin值盒子</div>
<div class="c">右邊盒子</div>
3、完整margin代碼(可直接完整拷貝測試)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin 實例 ThinkCSS</title>
<style>
.a,.b,.c{ float:left; height:100px}
.a{width:100px; border:1px solid #F00}
.b{margin:0 10px; width:200px; border:1px solid #00F}
.c{width:100px; border:1px solid #F00}
</style>
</head>
<body>
<div class="a">左邊盒子</div>
<div class="b">中間被設置margin值盒子</div>
<div class="c">右邊盒子</div>
</body>
</html>
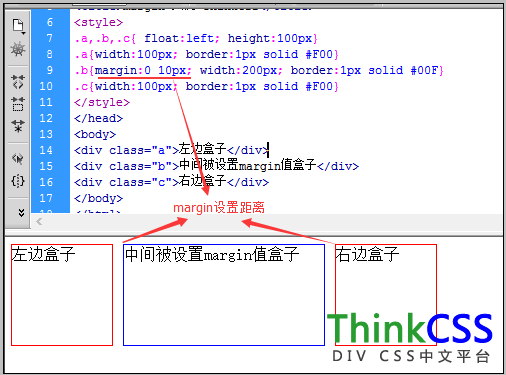
4、外間距效果截圖

margin樣式實例效果截圖
5、案例小結
從以上margin實例看出margin設置是對象邊框以為間距,與padding有著相反間距設置效果。padding設置是對象邊框邊緣到內容間距距離,而margin設置是邊框邊緣外到另外一個對象間距距離。
三、div css margin外邊距外補丁總結
margin設置對象與對象之間距離,其值可以為固定,也可以為百分比、也可以為正可以為負。使用較多還是margin設置對象與對象距離,無論對象與上對象、對象與左邊對象、對象與右邊對象、對象與下邊對象。
相關文章
- margin-left設置左邊距 CSS左外邊距設置
- margin-right css右外邊距 右外邊間隔
- 解決wx.onMenuShareTimeline出現的問題
- js 自帶的 map() 方法全面了解
- Lavarel框架中使用ajax提交表單的方法
- 完美解決ajax跨域請求下parsererror的錯誤
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】