css word-spacing【css空格間隔】【css空格間距】屬性樣式教程
word-spacing是設置文字或英文單詞空格間距屬性。這裡ThinkCSS為大家介紹css word-spacing從語法基本結構到空格間距實例示范讓大家掌握word-spacing。
設置字與字之間空格間距和英文單詞之間間距距離增加(正)或減少(負)。
一、word-spacing語法結構
1、word-spacing語法:
word-spacing : normal | length
2、word-spacing參數值說明:
normal —— 默認間距
length —— 由浮點數字和單位標識符組成的長度值,允許為負值。
3、word-spacing說明:
檢索或設置對象中的單詞之間插入的空格數。
如果字與字之間沒有空格那麼此屬性設置也無用,此屬性是字與字有空格(包括英文單詞之間有空格)才會生效,可以讓字與字或英文單詞空格之間前後字與字 英文單詞之間距離縮短(負數)增寬(正數)。
擴展了解,如果沒有空格情況下字與字間距可以進入以下文章了解:
css字間距
css中文字間距
letter-spacing
4、word-spacing語法結構分析圖

word-spacing語法結構分析圖
5、小示例
div{word-spacing:20px}
設置div內字與字空格間距增加20px,如果是英文單詞那麼英文單詞之間本身是有空格的,而這裡空格間距也會增加20px
二、div css word-spacing空格間距實例
為了看到效果,這裡thinkcss分別測試中文字空格和英文單詞空格間距設置情況。
1、div+css完整word-spacing實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>word-spacing屬性實例 ThinkCSS</title>
<style>
.exp{word-spacing:15px}
</style>
</head>
<body>
<p>ThinkCSS測試內容 空格間距</p>
<div class="exp">ThinkCSS測試內容 空格間距</div>
<p>Welcome to the website ThinkCSS</p>
<p class="exp">Welcome to the website ThinkCSS</p>
</body>
</html>
以上word-spacing實例代碼可直接拷貝後測試過程掌握。以上設置了一句英文和一段中文字,分別設置空格間距和不設置空格間距樣式看看效果。
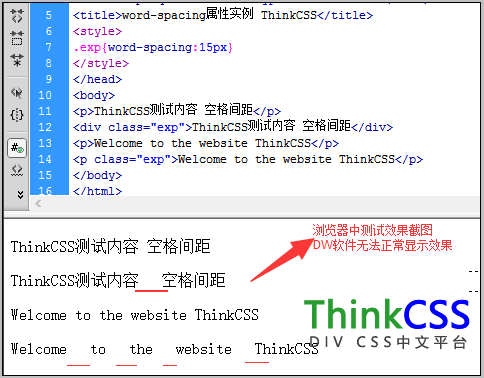
2、word-spacing實例效果測試截圖

word-spacing效果截圖
3、word-spacing應用實例在線演示與下載
在線演示:
查看案例
打包下載:
立即下載(1.148KB)
三、css word-spacing樣式屬性總結
word-spacing是設置字與字有空格時空格距離間隔增加減少,而更是設置英文單詞間距,因為英文單詞之間本身有空格的那麼word-spacing設置英文單詞之間間距更是最佳搭檔。
擴展閱讀:
css字與字間距(無論有無空格字與字,英文字母與字母間距設置)