ThinkCSS為大家介紹padding屬性從基本語法結構,到padding代碼簡寫縮寫,再到padding屬性樣式應用實例全方位介紹padding屬性,讓大家掌握padding。
DIV CSS布局之CSS padding 屬性樣式圖文教程篇。margin設置邊框外對象與對象間距距離,padding設置邊框邊緣到內容間距距離。
在網頁布局中padding也是常用的CSS屬性樣式,其語法用法也是非常簡單,但掌握padding並靈活應用可以布局出各式各樣所需效果樣式。
一、CSS padding語法與結構
1、paddin語法:
padding : length
2、padding值介紹:
length : 由浮點數字和單位標識符組成的長度值 | 或者百分數。百分數是基於父對象的寬度。
3、padding使用說明:
檢索或設置對象四邊的補丁邊距。
如果提供全部四個參數值,將按上-右-下-左的順序作用於四邊。
如果只提供一個,將用於全部的四條邊。
如果提供兩個,第一個用於上-下,第二個用於左-右。
如果提供三個,第一個用於上,第二個用於左-右,第三個用於下。
內聯對象要使用該屬性,必須先設定對象的height或width屬性,或者設定position屬性為absolute。
不允許負值。
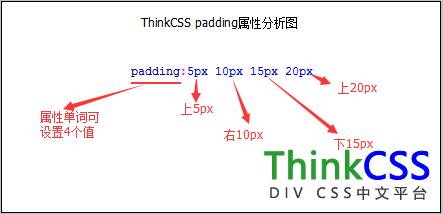
4、padding分析圖

padding值分析圖
5、padding示例:
body { padding: 36pt 24pt 36pt; }
/*上padding-top:36px,padding-right:24pt,padding-left:24pt,padding-bottom:36pt*/
body { padding: 11.5%; }
/* 代表 上下左右padding均為11.5% */
body { padding: 5px 10px 15px 20px; }
/* 代表 padding的上為5px,右為10px,下為15px,左為20px */
二、padding功能介紹
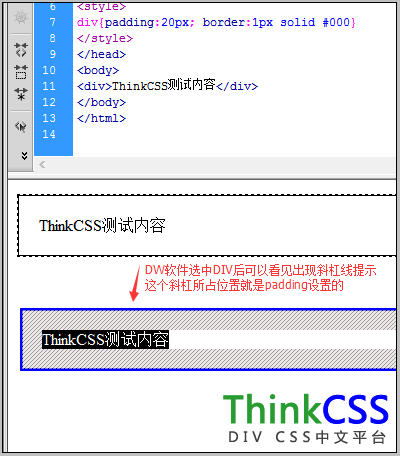
padding是設置對象內容與邊框之間距離的屬性。常常用於設置內容到對象盒子邊緣之間距離。

padding存在對比圖
三、CSS padding上下左右單獨設置
1、單獨設置左邊padding
padding-left:10px
2、單獨設置右邊padding
padding-right:9px
3、單獨設置上邊padding
padding-top:11px
4、單獨設置下邊padding
padding-bottom:20px
四、padding代碼簡寫
1、padding四邊相同值簡寫
padding-left:10px;padding-right:10px;padding-top:10px;padding-bottom:10px
簡寫為:
padding:10px
2、上下相同、左右相同的簡寫
padding-left:10px;padding-right:10px;padding-top:20px;padding-bottom:20px
簡寫為:
padding:10px 20px
3、上下不同,左右相同
padding-left:10px;padding-right:10px;padding-top:5px;padding-bottom:15px
簡寫為:
padding:5px 10px 15px
五、padding實例
這裡設置一個DIV盒子,給予設置固定CSS寬度,為了觀察到padding效果,我們再對其設置CSS邊框樣式。
1、padding屬性實例完整HTML+CSS代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>padding實例</title>
<style>
.exp{ width:200px;padding:5px 10px 15px 20px; border:1px solid #F00}
.exp-no{ width:200px; border:1px solid #00F}
</style>
</head>
<body>
<div class="exp">ThinkCSS測試內容padding應用效果實例</div>
<div class="exp-no">ThinkCSS測試內容為沒有設置padding</div>
</body>
</html>
分別設置padding-top:5px;padding-right:10px;padding-bottom:15px;padding-left:20px
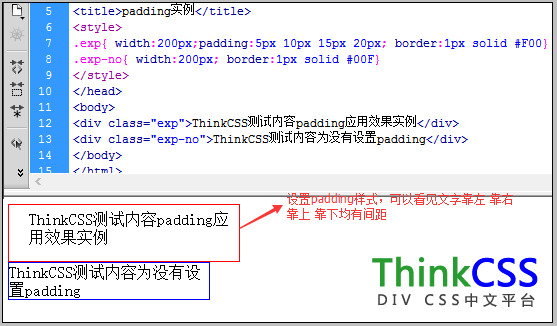
2、padding實例效果截圖

padding樣式使用實例截圖
六、padding總結
padding屬性樣式設置不管對象是否設置邊框均是這個功能,padding設置對象邊緣到內容之間的距離。當然設置padding後同樣會占用寬度和高度。設置上或下padding,那麼高度就會相應增加,設置左或右padding,那麼寬度也會相應增加。