div css float【css 浮動】屬性圖文實例教程篇
一般HTML網頁布局時候,都會用到若干次float浮動屬性,這裡ThinkCSS為大家介紹浮動float屬性基本語法到使用示范實例。
float常常用於對對象設置靠左、靠右排版布局,遇到對象盒子靠左或靠右時就需要使用css float來布局,當然此屬性是設置框架靠左靠右,而另外一個css內容靠左、css內容靠右、css內容居中屬性text-align,切勿搞混淆。
一、float語法結構與小示例
1、float語法:
float : none | left |right
2、float參數值介紹:
float:none —— 對象不浮動
float:left —— 對象浮在左邊
float:right —— 對象浮在右邊
3、float值使用說明:
float屬性的值指出了對象是否及如何浮動。
當該屬性不等於none引起對象浮動時,對象將被視作塊對象(block-level),即display屬性等於block。也就是說,浮動對象的display特性將被忽略。
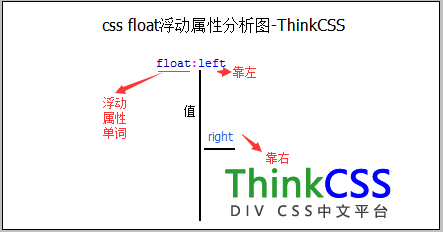
4、css float結構分析圖

float屬性分析圖
5、float設置小示例:
.exp-a{ float: left }
.exp-b{ float: right }
float設置對象靠左(float:left)、靠右(float:right),在div css布局中相當重要
二、float小實例
這裡ThinkCSS使用float設置兩個盒子一個靠左、一個靠右顯示,為了觀察到對象浮動靠左靠右效果,對其分別設置css 寬度、CSS 高度、CSS 邊框。
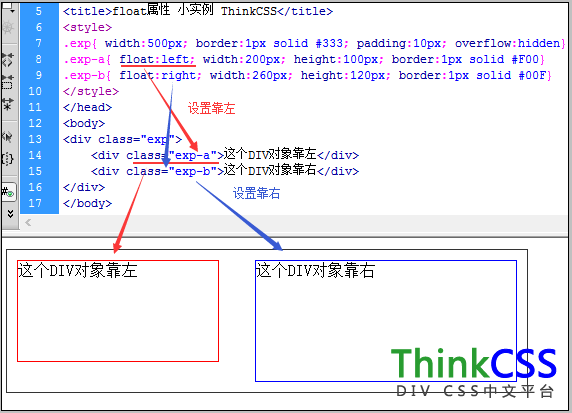
1、完整HTML CSS代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>float屬性 小實例 ThinkCSS</title>
<style>
.exp{ width:500px; border:1px solid #333; padding:10px; overflow:hidden}
.exp-a{ float:left; width:200px; height:100px; border:1px solid #F00}
.exp-b{ float:right; width:260px; height:120px; border:1px solid #00F}
</style>
</head>
<body>
<div class="exp">
<div class="exp-a">這個DIV對象靠左</div>
<div class="exp-b">這個DIV對象靠右</div>
</div>
</body>
</html>
float實例CSS代碼解釋:
.exp{ width:500px; border:1px solid #333; padding:10px; overflow:hidden}
為了觀察到.exp對象裡子級float靠左靠右浮動小DIV對象效果,設置了黑色邊框、寬度500px;padding避免內部子級貼近父級DIV,因為.exp內子級設置float,所以設置overflow:hidden讓.exp撐開。
2、float浮動效果截圖

div css float浮動實例效果截圖
3、float實例在線演示與打包下載
css float實例在線演示:
查看案例
div css浮動實例打包下載:
立即下載(1.175KB)
三、float使用總結
float在布局html網頁時候,基本都會用到,常用float:left(靠左)和float:right(靠右),以上案例是左右布局的靠左靠右應用,如果遇到多列布局,同樣也是使用float來實現,而float沒有靠中(布局居中)值,比如三列div布局,看似中間是居中布局的,實質上也是通過float:left或float:right實現並列顯示。