css line-height【CSS行高】屬性圖文基礎介紹與實例教程篇
line-height行高用於對象內文字css行高設置,形象點比如一篇文章有多行,每行文字間距就是使用此屬性設置(也可以理解為CSS行間距設置)。還有比如一個列表布局每個li高度一定,而我們會使用這個CSS行高屬性line-height讓文字在每個li中垂直居中。
接下來ThinkCSS為大家介紹line-height行高樣式從基本語法到使用小示例介紹div css布局屬性line-height。
一、line-height基本語法與結構
1、基本語法與介紹
CSS line-height語法:
line-height : normal | length
CSS行高參數值說明:
normal : 默認行高
length : 百分比數字 | 由浮點數字和單位標識符組成的長度值,允許為負值。其百分比取值是基於字體的高度尺寸。請參閱長度單位
使用特別說明:
檢索或設置對象的行高(行間距)。即字體最底端與字體內部頂端之間的距離。
如行內包含多個對象,則應用最大行高。此時行高不可為負值。
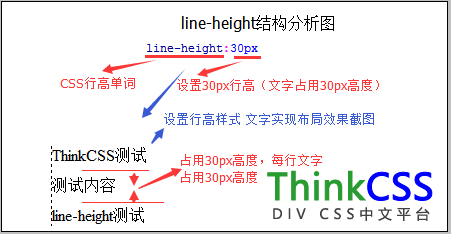
2、line-height結構分析圖

line-height結構分析與css行高行間距效果展示
3、line-height語法小示范
p{line-height:30px}
設置了p標簽段落內每行文字行高為30px。
二、div css行高小實例
這裡將一小段測試文字放入p內,通過設置不同的line-height看看行高效果,從而掌握line-height用法與DIV CSS布局達到效果。
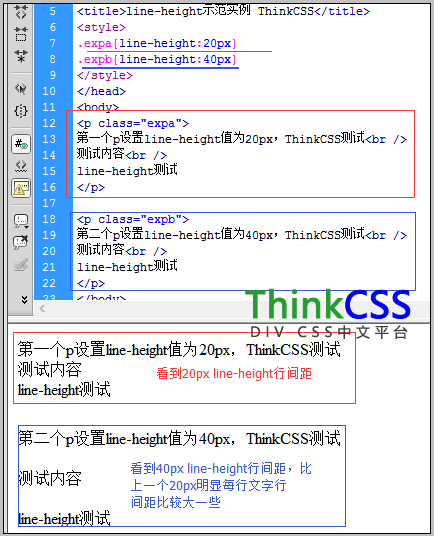
1、line-height完整HTML+CSS實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>line-height示范實例 ThinkCSS</title>
<style>
.expa{line-height:20px}
.expb{line-height:40px}
</style>
</head>
<body>
<p class="expa">
第一個p設置line-height值為20px,ThinkCSS測試<br />
測試內容<br />
line-height測試
</p>
<p class="expb">
第二個p設置line-height值為40px,ThinkCSS測試<br />
測試內容<br />
line-height測試
</p>
</body>
</html>
以上實例設置兩個class分別設置行高20px和行高40px,我們觀察line-height其效果。
2、line-height使用案例效果截圖

css line-height行高行間距實例效果截圖
3、行高示例在線演示
查看案例
4、css行高實例打包下載
立即下載(1.155KB)
三、line-height行間距行高總結
css line-height設置文字字體行高,設置文字垂直居中效果布局的樣式。要實現一排文字在一個盒子裡垂直居中只需要對其設置與css height一樣的高度值即可實現內容垂直居中。
擴展了解:
div內容居中
css內容居中
css line-height失效