css text-indent【css 縮進】段首行文本文字縮進屬性
css屬性樣式單詞之text-indent教程篇,text-indent有css縮進功能,一般用於文章中每個段落開始時文本文字縮進。這裡ThinkCSS為大家介紹text-indent從語法到應用小實例,讓大家認識text-indent同時掌握text-indent縮進屬性用法。
一、css text-indent語法結構
text-indent是用於首行文字縮進。
1、css text-indent語法
text-indent語法:
text-indent : length
設置對象中的文本的縮進。無論div、p、li都可以設置其文段開始時文字縮進效果。
text-indent參數:
length : 百分比數字|由浮點數字和html單位標識符組成的長度值,允許為負值。
2、text-indent語法示范
- div{text-indent:2em}
設置div對象內文字開始時縮進2相對長度(em)距離。
- p{text-indent:25px}
設置段落p對象內文字縮進25像素(px);
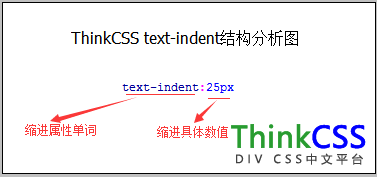
3、text-indent語法分析圖

css text-indent用法語法分析圖
二、text-indent縮進實例
這裡ThinkCSS通過text-indent縮進小實例,讓大家掌握text-indent實際用法。
text-indent實例描述:
這裡text-indent任意找一篇短文章,為了看到每段縮進效果,每段文字不一定是完整。同時我們設置布局css寬度固定,以便使用過多文字才能看到效果。無論加寬度width和減少文字使用象征文字,不影響text-indent效果與功能。
1、關鍵CSS代碼
.exp{ text-indent:28px; width:300px}
設置對象縮進樣式。
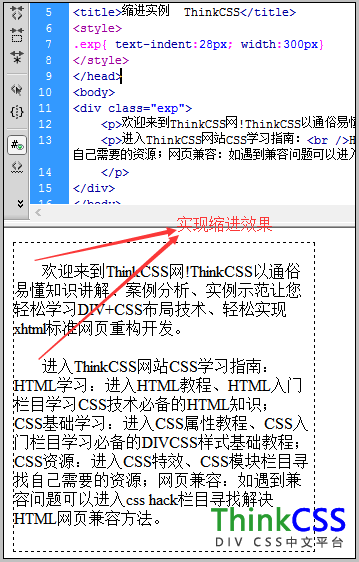
2、text-indent實例完整CSS+HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>縮進實例 ThinkCSS</title>
<style>
.exp{ text-indent:28px; width:300px}
</style>
</head>
<body>
<div class="exp">
<p>歡迎來到ThinkCSS網!ThinkCSS以通俗易懂知識講解、案例分析、
實例示范讓您輕松學習DIV+CSS布局技術、輕松實現xhtml標准網頁重構開發。</p>
<p>進入ThinkCSS網站CSS學習指南:<br />HTML學習:進入HTML教程、
HTML入門欄目學習CSS技術必備的HTML知識;CSS基礎學習:進入CSS屬性教程、CSS入門
欄目學習必備的DIVCSS樣式基礎教程;CSS資源:進入CSS特效、CSS模塊欄目尋找自己需要的資源;
網頁兼容:如遇到兼容問題可以進入css hack欄目尋找解決HTML網頁兼容方法。</p>
</p>
</div>
</body>
</html>
以上使用p標簽將文章分為兩段文字,看看每段首行文字是否實現縮進。
3、效果截圖

css div text-indent縮進實例效果截圖
4、text-indent實例特別說明
這裡為什麼我們只對div設置text-indent屬性,而p標簽段落內文字會首行縮進呢?
這是因為p會繼承div縮進屬性,所以不用對.exp p設置,而直接對div設置縮進text-indent樣式即可,這樣節約代碼同時實現縮進效果功能。
5、text-indent實例在線演示
查看案例
6、text-indent屬性打包下載
立即下載(1.43KB)
三、text-indent使用總結
div css布局中text-indent常常用於文章段落p標簽使用時,每段文字自動縮進,這樣美化文章排版,以前沒有學習css text-indent屬性時,文章縮進可能用html空格(打空格字符 )來實現段首文字的縮進效果。
如果是在一個對象內文章段落,每段使用p標簽,其實不需要直接對該對象內p標簽設置段落首行文字縮進text-indent屬性,只需要對對象設置text-indent css樣式即可。
更多關於css text-indent相關文章:
1、text-indent什麼意思
2、text-indent:-999px、text-indent:-9999px