css height【css 高度】height屬性 DIV CSS高度height屬性教程
height翻譯成中文也是高、高度意思。在CSS樣式中高度樣式設置也是height來布局。幾乎每個網頁布局都會用到css高度height樣式,特別是布局局部時候對局部高度固定就需要設置css height樣式來實現。
一、height語法與結構
height語法:
height : auto | length
height 參數值解釋:
auto : 無特殊定位,根據HTML定位規則載文檔流中分配
length : 由浮點數字和單位標識符組成的長度值 | 百分數。百分數是基於父級對象的高度。不可為負數。請參閱長度單位

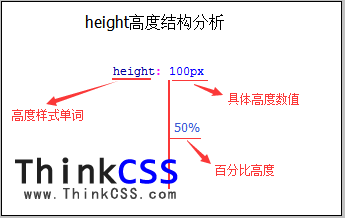
css height高度結構分析圖
div{height:100px}
設置了div高度為100px
高度可設置值:
1、具體數值如(height:100px)100px固定高度
2、百分比值如(height:50%)50%高度(了解實現 css height 100%)
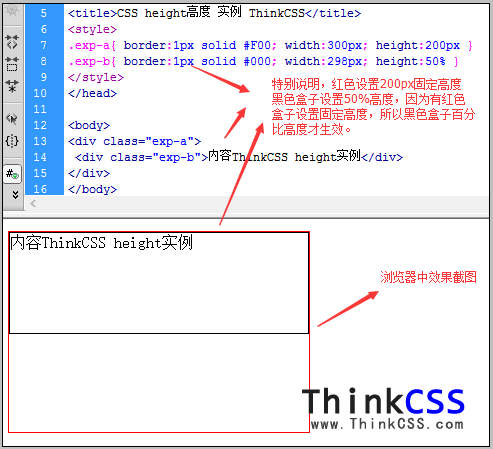
特別注意:使用百分比高度特別注意,必須父級有設置固定高度,子級的百分比才能正確實現。
二、height高樣式小實例
這裡設置兩個DIV盒子,外層DIV盒子設置固定高度,外層內地第二個盒子設置百分比高度,通過這個實例掌握CSS height高度樣式。
1、高度實例完整DIV+CSS代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS height高度 實例 ThinkCSS</title>
<style>
.exp-a{ border:1px solid #F00; width:300px; height:200px }
.exp-b{ border:1px solid #000; width:298px; height:50% }
</style>
</head>
<body>
<div class="exp-a">
<div class="exp-b">內容ThinkCSS height實例</div>
</div>
</body>
</html>
為了觀察到效果,兩個DIV盒子均設置寬度和不同顏色CSS邊框。
2、CSS height實例截圖

CSS height固定高度與百分比高度實例截圖
3、div css高度height屬性實例在線演示與打包下載
height高度實例在線演示:
查看案例
height css高度實例打包下載:
立即下載(1.118KB)
三、height使用技巧
一個層比如(div)如果css高度自適應的大家可能和想到使用height:auto(高度自動),但是這裡告訴大家如果一個對象(一個層)高度是自適應的根據內容多少自適應的那麼就不需要設置height:auto(高度自動)樣式,設置與不設置相同效果,所以為了節約代碼,如果對象盒子隨內容多少而自適應高度,這個時候不需要設置height樣式,默認高度就是height:auto效果。
四、css height小結
在DIV+CSS布局中heihgt高度屬性比較常用樣式,一般對盒子對象設置固定高度時使用。固定高度不用說了記住帶上單位(如height:200px 設置固定高度200px);要使用百分比高度,必須有父級(上一級內),設置百分比高度後高度才能以父級高度來以百分比計算,從而百分比高度才能生效。如果沒有父級盒子內直接是最外層DIV盒子(直接body的第一個div),設置百分比高度是無效的。