div css font-style字體樣式(normal italic oblique inherit)斜體樣式
一、font-style基本語法與結構
1、font-style作用:
css font-style用於文本文字字體顯示,常常為設置css斜體樣式效果。
英文翻譯:
font:字體意思
style:樣式
font-style是一個整體CSS屬性單詞,font與style之間“-”短橫線不能少。font-style組合成一個可設置字體是否斜體CSS樣式。
2、css font-style屬性語法結構
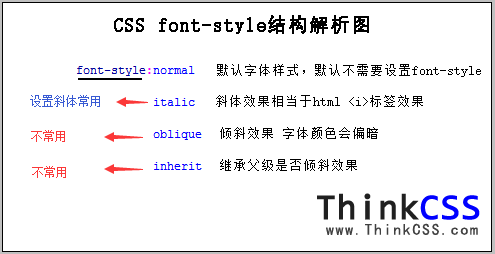
font-style可設置的值: normal | italic | oblique | inherit
normal: 正常(不設置font-style樣式情況下默認字體文字為正常顯示)
italic: 斜體——斜體的字體樣式 (設置CSS斜體font-style推薦使用此值)
oblique: 傾斜 ——傾斜的字體樣式,浏覽器中此斜體字顏色顯示稍微暗淡
inherit: 繼承 —— 從父元素(上一級)繼承字體樣式

div css font-style基本語法結構解析圖
經驗:font-style設置斜體italic值(font-style:italic)相當於在html中使用<i>標簽實現斜體,這裡是使用CSS實現斜體,使用i標簽是原始HTML標簽實現斜體。
二、font-style簡單CSS用法
p{ font-style:italic}
設置段落p標簽內文字字體斜體顯示
span{ font-style:oblique}
設置span標簽內文字字體斜體(傾斜)顯示
三、font-style div css實例
1、font-style實例說明
font-style斜體實踐實例,通常我們會使用font-style設置斜體效果,所以在實例中thinkcss設置實踐font-style:italic和font-style:oblique兩個斜體字體效果。從實例掌握通過CSS樣式實現font-style實現斜體效果,不使用HTML斜體標簽實現斜體。
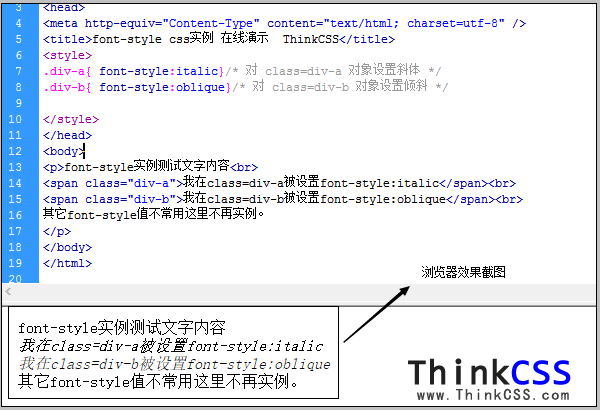
2、font-style實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>font-style css實例 在線演示 ThinkCSS</title>
<style>
.div-a{ font-style:italic}/* 對 class=div-a 對象設置斜體 */
.div-b{ font-style:oblique}/* 對 class=div-b 對象設置傾斜 */
</style>
</head>
<body>
<p>font-style實例測試文字內容<br>
<span class="div-a">我在class=div-a被設置font-style:italic</span><br>
<span class="div-b">我在class=div-b被設置font-style:oblique</span><br>
其它font-style值不常用這裡不再實例。
</p>
</body>
</html>
以上通過style標簽在HTML直接設置CSS代碼。
3、font-style實例截圖

font-style italic oblique 斜體實例效果
從浏覽器浏覽觀察兩種斜體效果,使用oblique斜體字要偏淡。所以以後在DIV CSS布局開發時候根據需求選擇CSS斜體樣式效果。
4、font-style使用實例在線演示
查看案例
5、打包下載
立即下載(1.21KB)
四、CSS斜體樣式font-style小結
這裡介紹font-style實現字體斜體字效果,不等於讓大家拋棄對HTML斜體標簽的使用。在CSS開發過程中需要對多標簽根據情況使用,從減少代碼量,方便日後維護等因素綜合考慮,有時使用HTMl帶功能樣式標簽有利於更好架構和布局HTML,適當根據需求來選擇HTML標簽和CSS樣式相結合。比如考慮到SEO搜索引擎優化因素,適當使用i、b、strong、h1、h2等標簽,有利於SEO同時CSS布局的HTML網頁更加有層次感。
關於字體斜體擴展閱讀:
html 斜體標簽